Page History
| Page properties | ||||||
|---|---|---|---|---|---|---|
| ||||||
|
| UI Text Box | ||||||
|---|---|---|---|---|---|---|
| ||||||
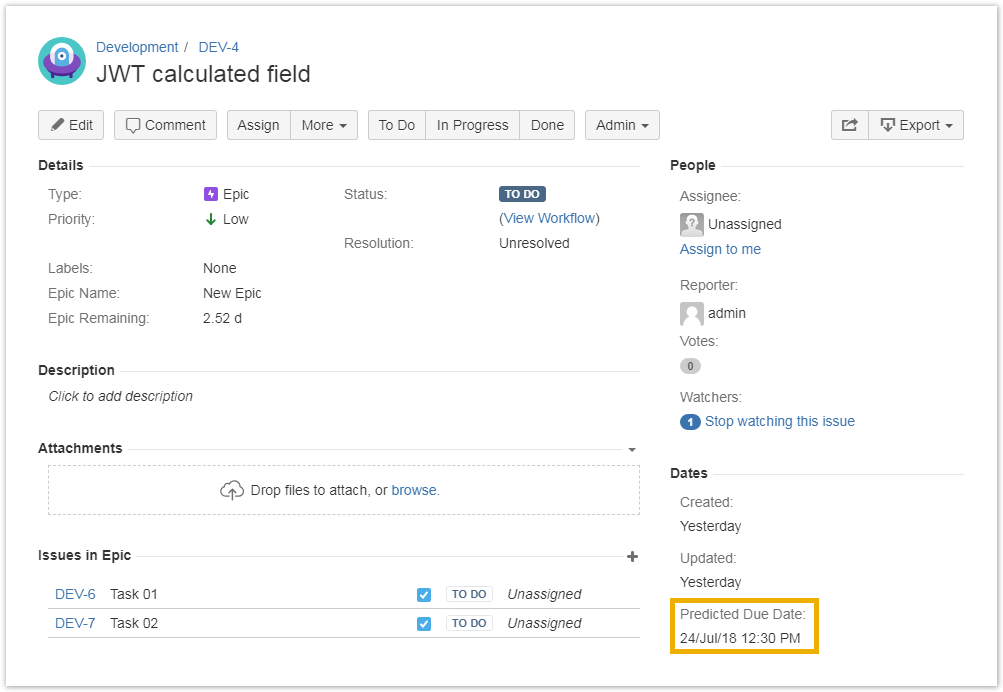
Use case | ||||||
| Code Block | ||||||
| ||||||
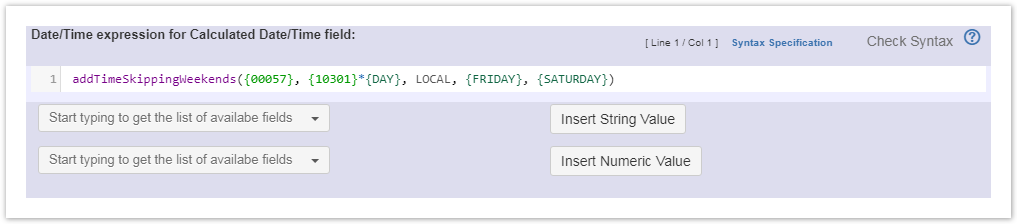
| addTimeSkippingWeekends({00057}, {10200}*{DAY}, LOCAL, {FRIDAY}, {SATURDAY} |
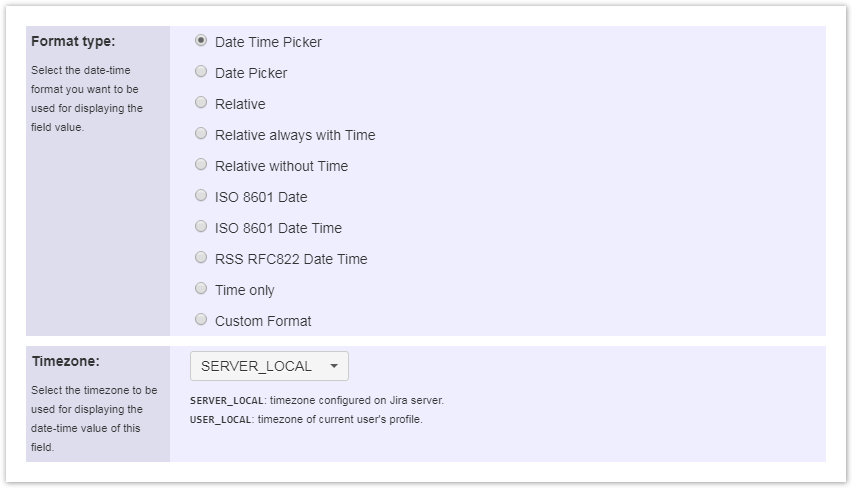
Configuration
| UI Text Box | ||
|---|---|---|
| ||
Check JWT calculated date-time fields to learn the steps on how to add a calculated date-time field. |
| UI Steps | ||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Excerpt Include | ||||||
|---|---|---|---|---|---|---|
|