Page History
| Content Layout Macro |
|---|
| UI Text Box | ||||
|---|---|---|---|---|
|
|
shuttle simplifies the navigation between spaces in Confluence. The app creates a new |
drop down menu in the Confluence header which will be used as a shortcut to individual spaces or external links. |
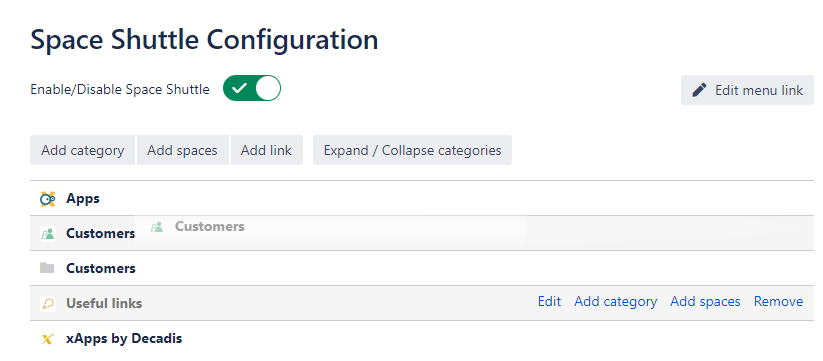
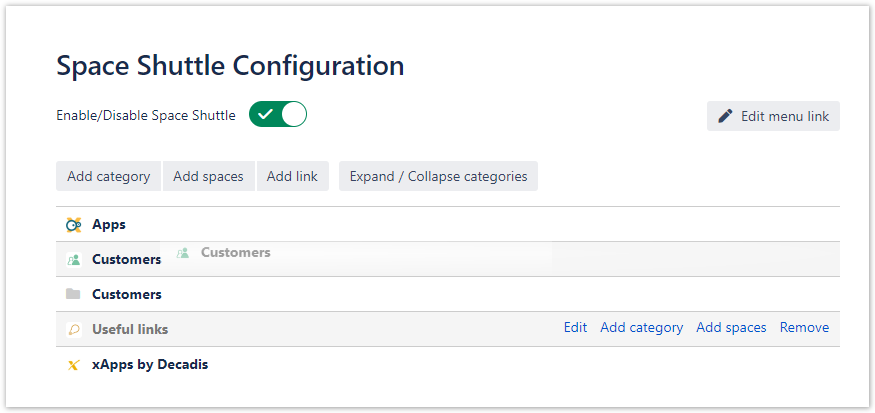
The spaces can be divided into categories and sub-categories (in the image above: "Customer" and "Projects" as categories and "Atlassian Customer" as sub-category).
Once set up, the Space |
shuttle is visible for every user in Confluence. |
The spaces can be divided into categories and sub-categories |
| UI Text Box | ||
|---|---|---|
| ||
When |
Space shuttle is activated, but no categories are defined, the menu is not displayed. |
| Anchor | ||||
|---|---|---|---|---|
|
| UI Expand | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||
|
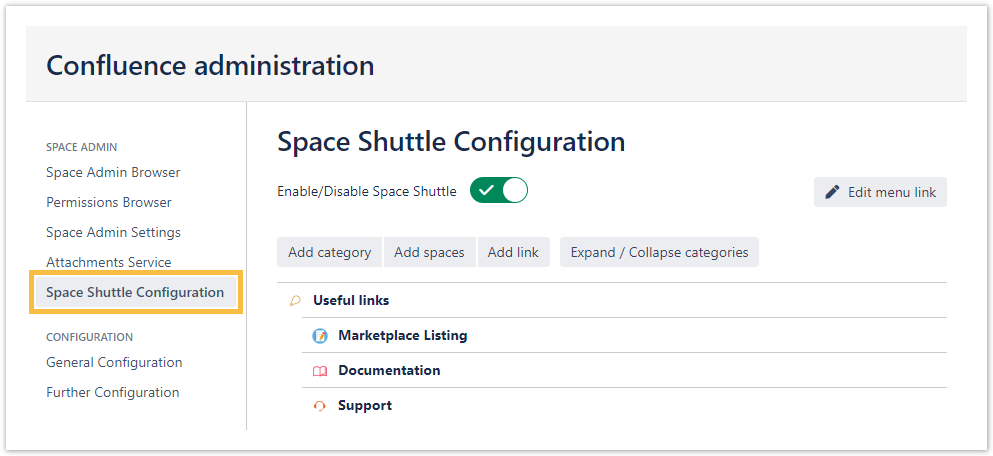
Configuration
| UI Text Box | ||
|---|---|---|
| ||
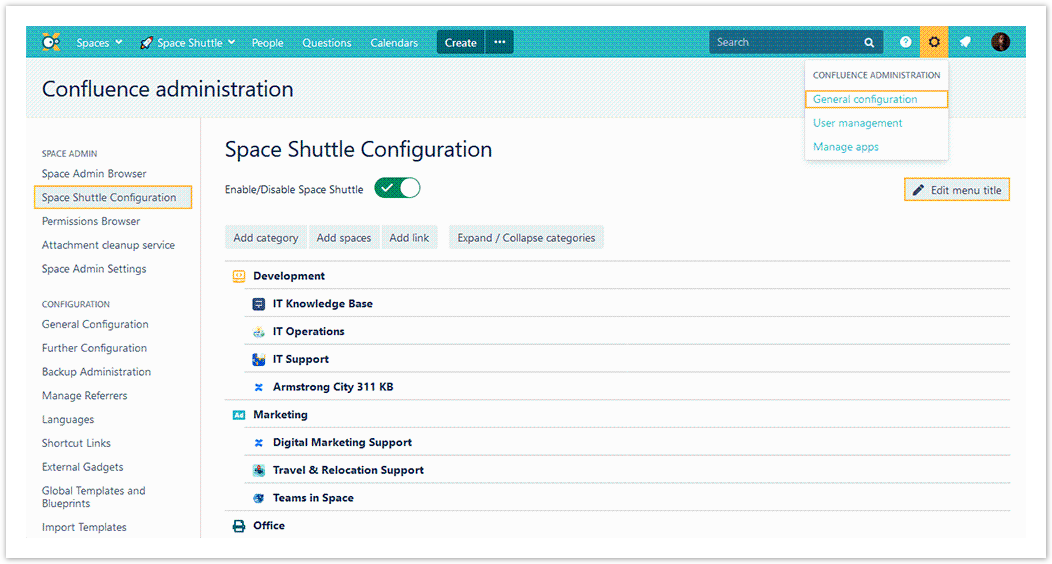
For the configuration of Space |
shuttle, administrator permissions are needed. |
Space
shuttle can be set up in the Confluence administration → Space
Categories
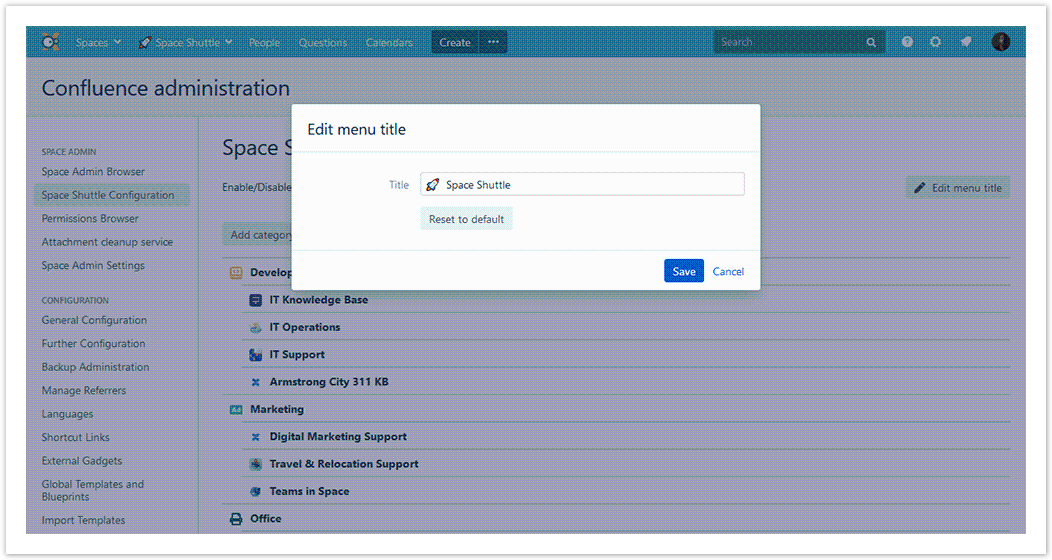
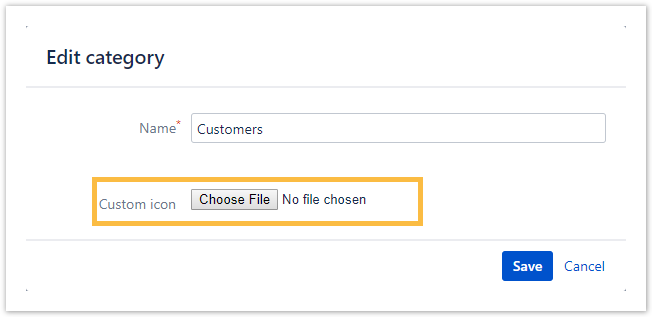
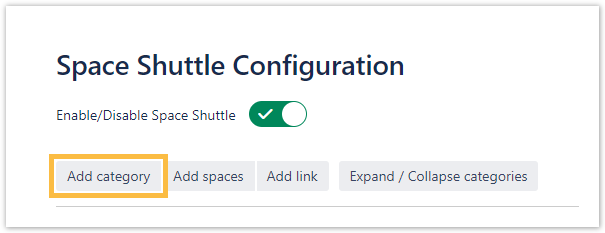
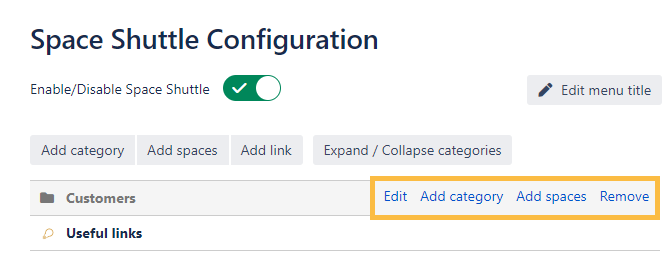
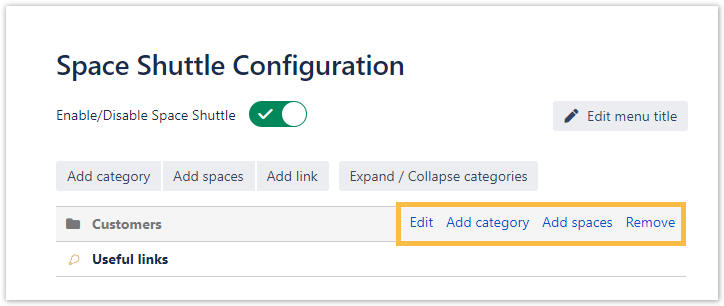
To add a new category, a unique name has to be set by typing it in the text field and clicking Add new category.
shuttle configuration.
| UI Expand | |||||
|---|---|---|---|---|---|
| |||||
|
| UI Expand | |||||
|---|---|---|---|---|---|
| |||||
|
|
|
|
|
|
|
| UI Expand | ||
|---|---|---|
| ||
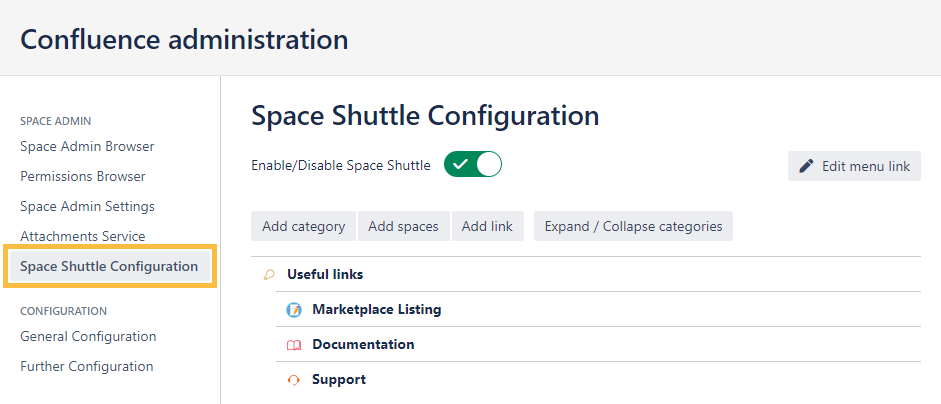
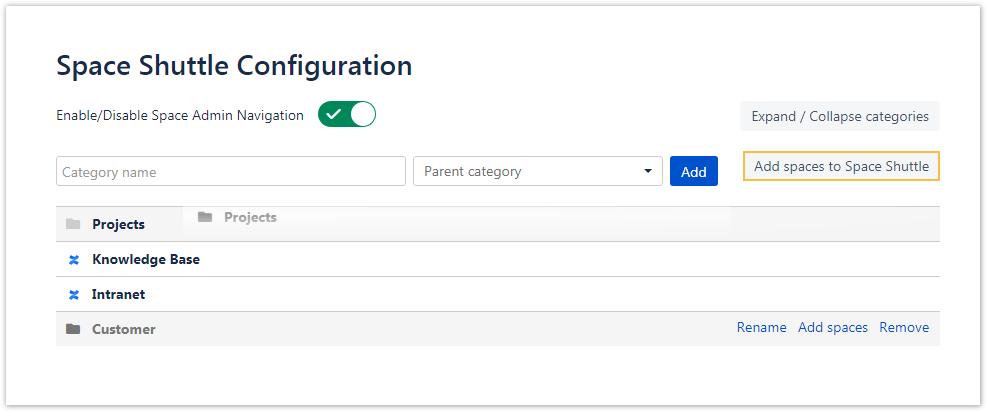
Spaces can be added to the Space |
shuttle by clicking the |
add spaces to |
space shuttle button. |
|
|
|
| UI Expand | ||
|---|---|---|
|
|
|
|
|
|
|
| UI Expand | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||
|
| UI Expand | ||
|---|---|---|
| ||
In the configuration view, the |
Space shuttle elements (categories, spaces, links) can be sorted and reordered through drag |
& drop. This makes navigation configuration easy and straightforward. |
| CSS Stylesheet |
|---|
#tocContainer {
margin-right: 15px;
position: fixed;
right: 0;
top: 160px;
width: 23%;
z-index: 1;
}
|
| UI Text Box | ||
|---|---|---|
| ||
To save time and get things done quickly, check the following page for helpful shortcuts. |
| Excerpt Include | ||||||
|---|---|---|---|---|---|---|
|
| style | line-height: 150%; |
|---|---|
| id | tocContainer |
| Panel | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||
|