| Status | ||||
|---|---|---|---|---|
|
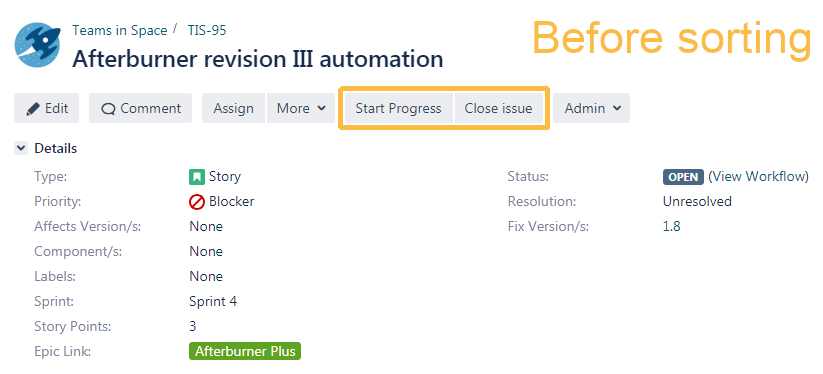
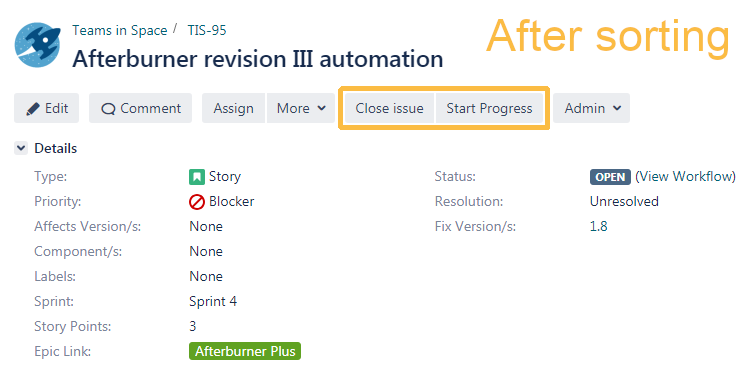
Since version 2.8.0, it is possible to sort workflow transitions by using the opsbar-sequence.
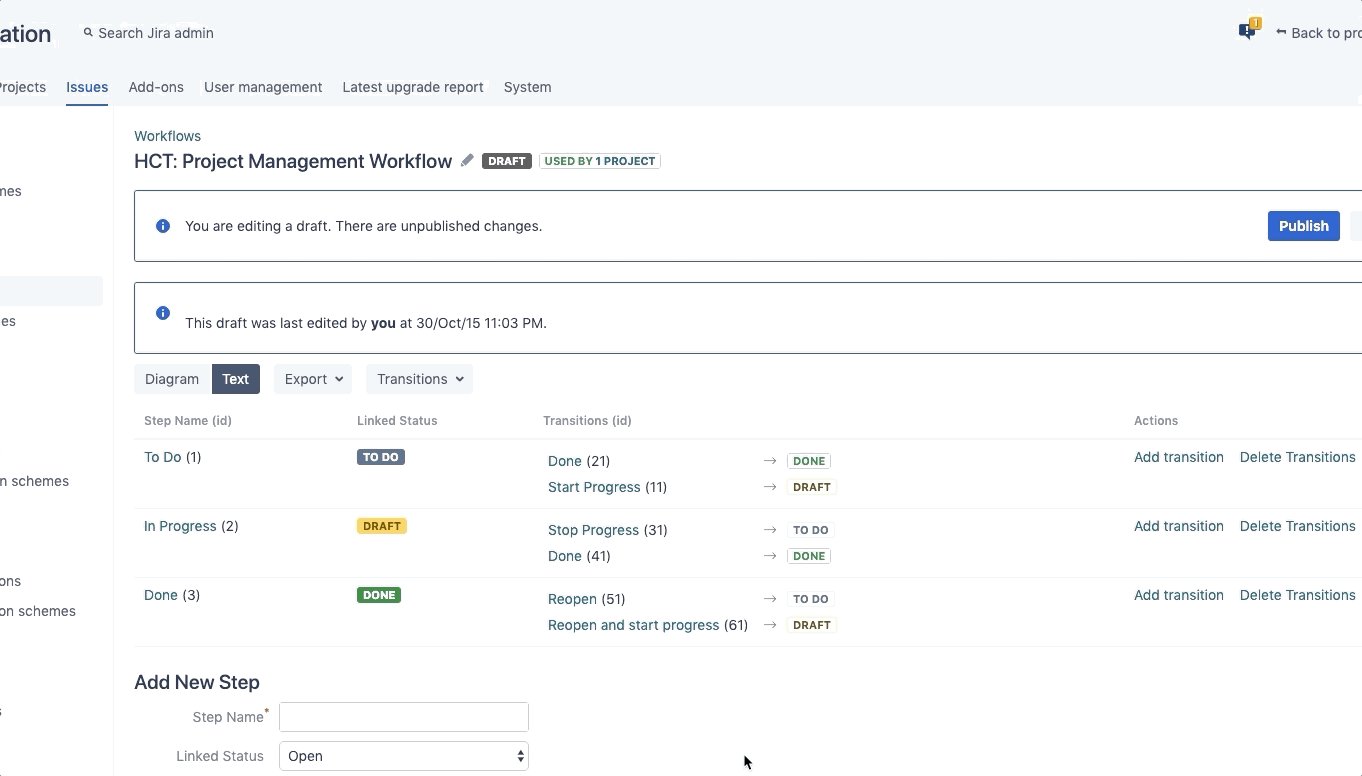
After sorting the transition in a custom order, they will be displayed in this order in the issues with this workflow, too.

Transitions can only be sorted if the workflow is in edit mode (inactive or draft).
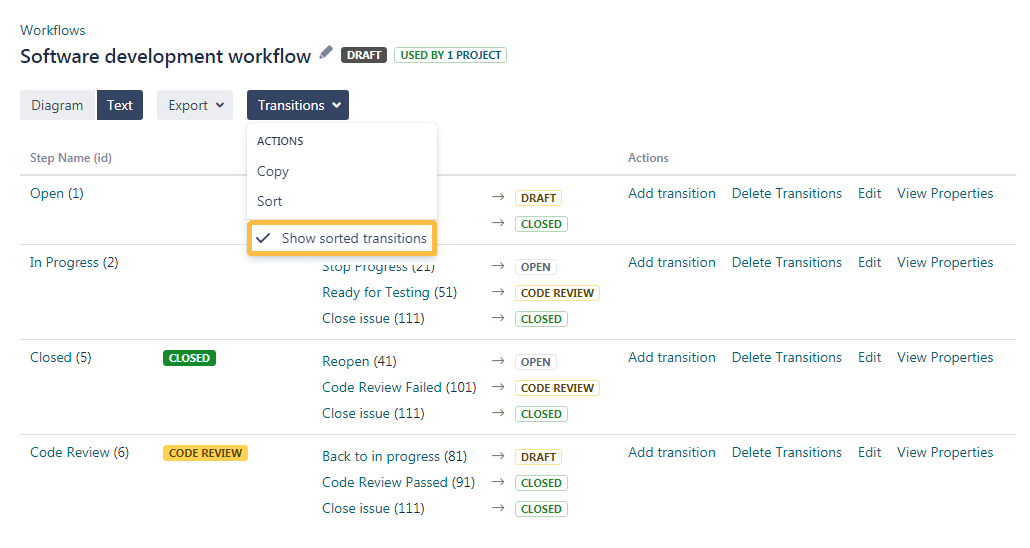
It can be selected, whether the sorted order in the workflow configuration should be displayed or not.
When the option is selected, the transitions will be formatted for a better overview.
This option does not affect the order of appearance in the issue.

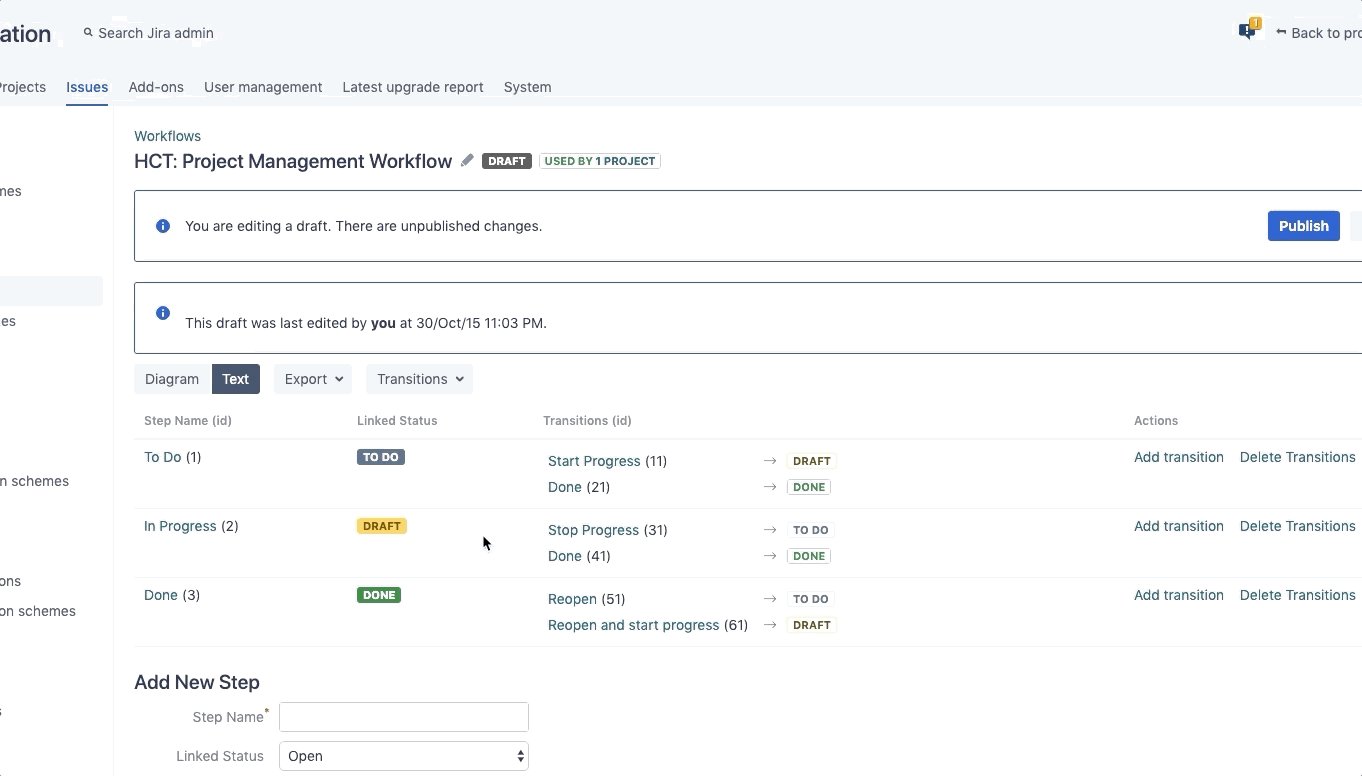
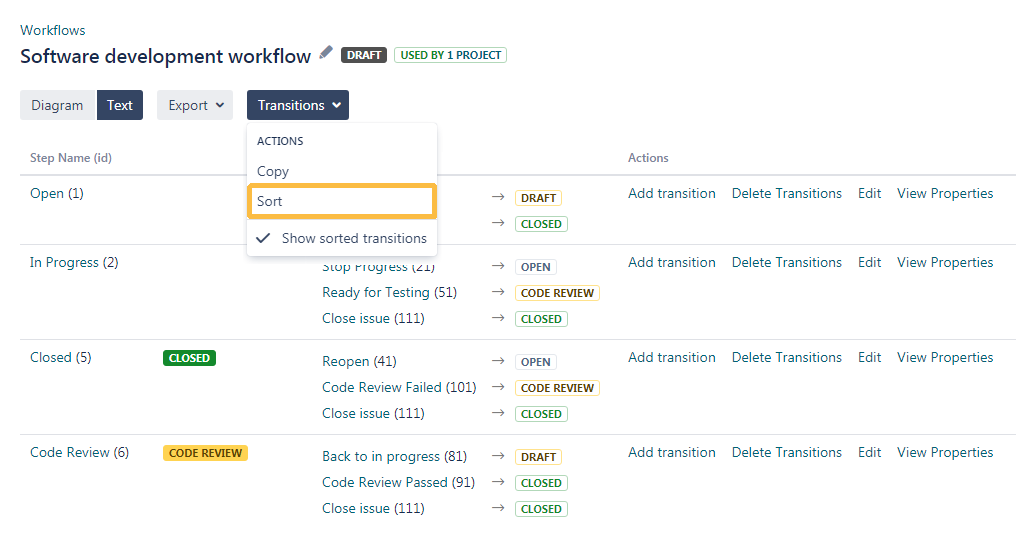
The workflow's transitions can be sorted by hitting the "Sort" button in the dropdown menu.

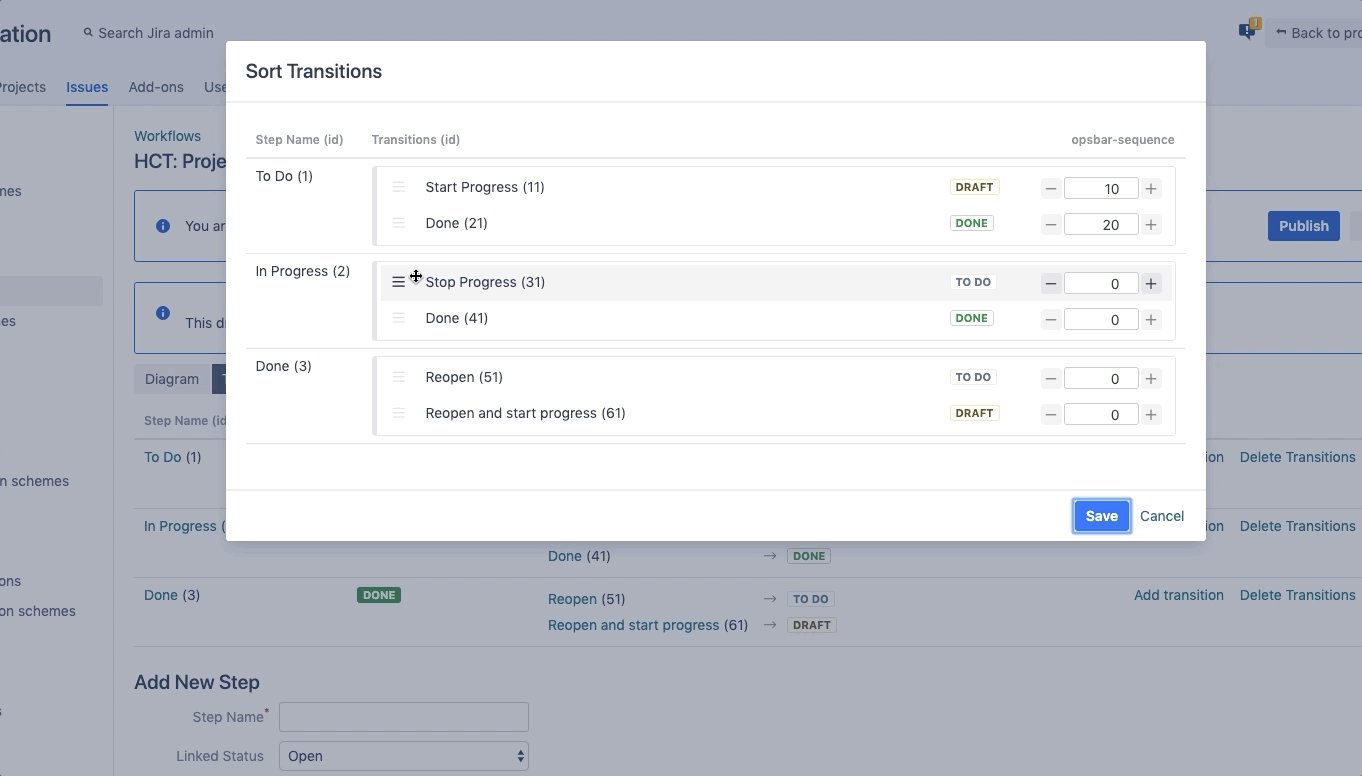
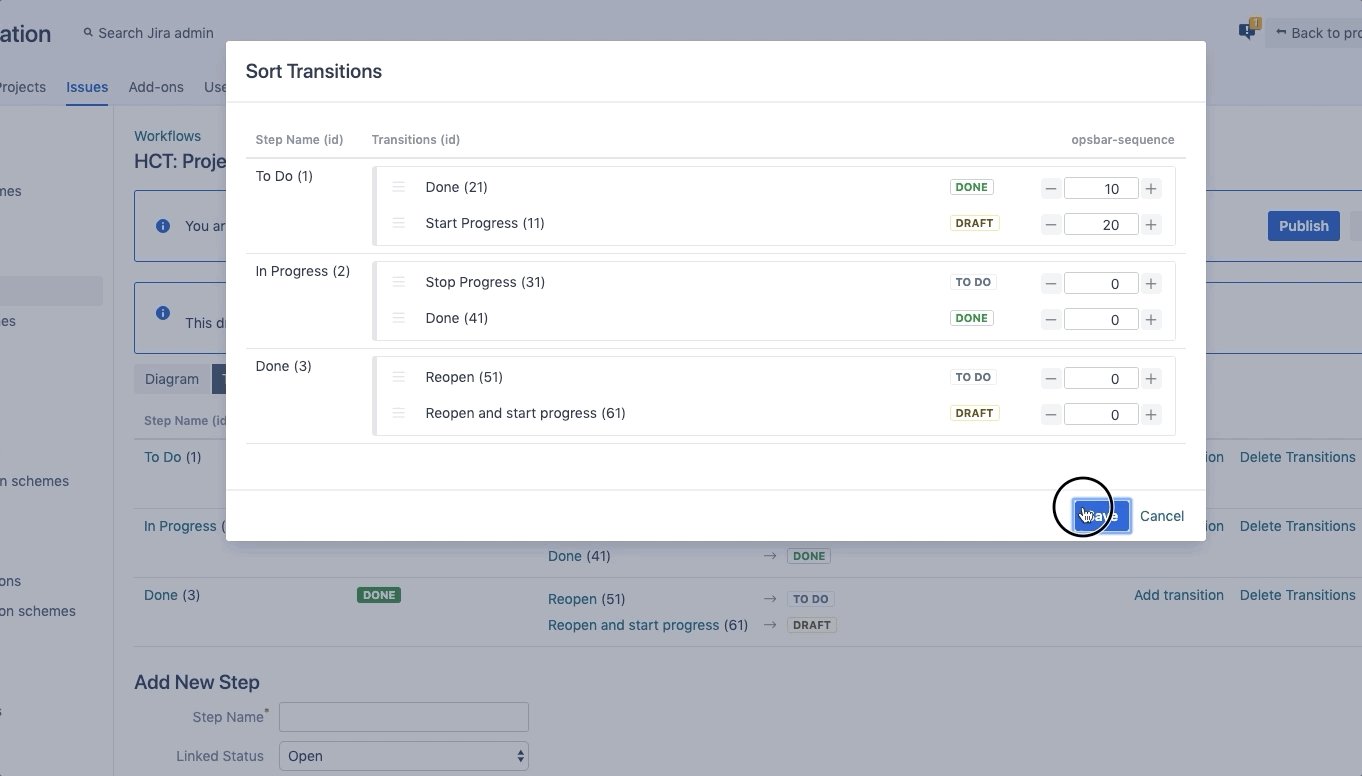
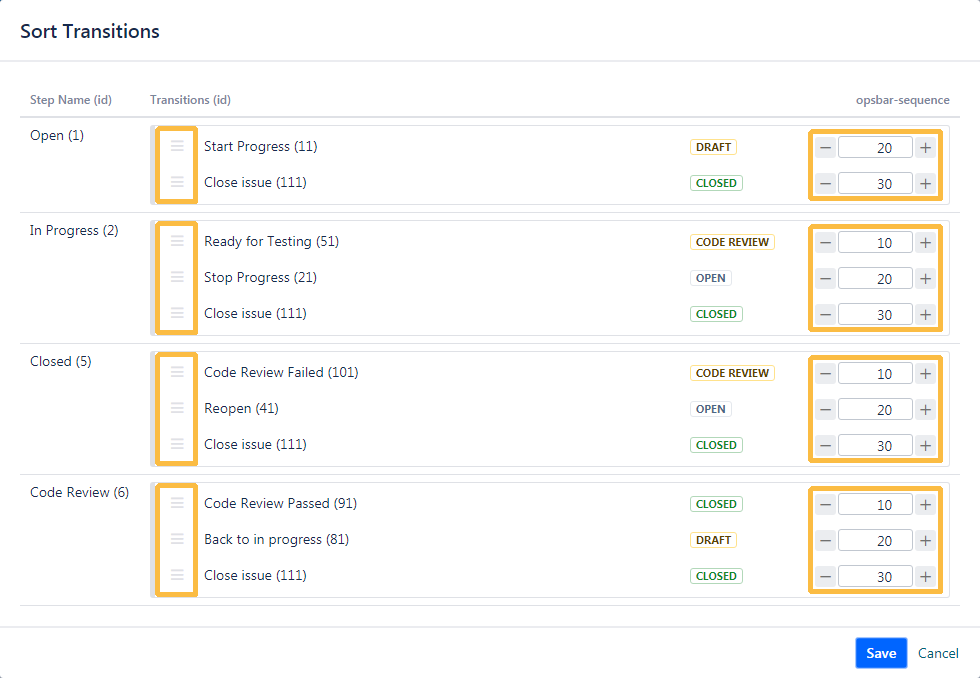
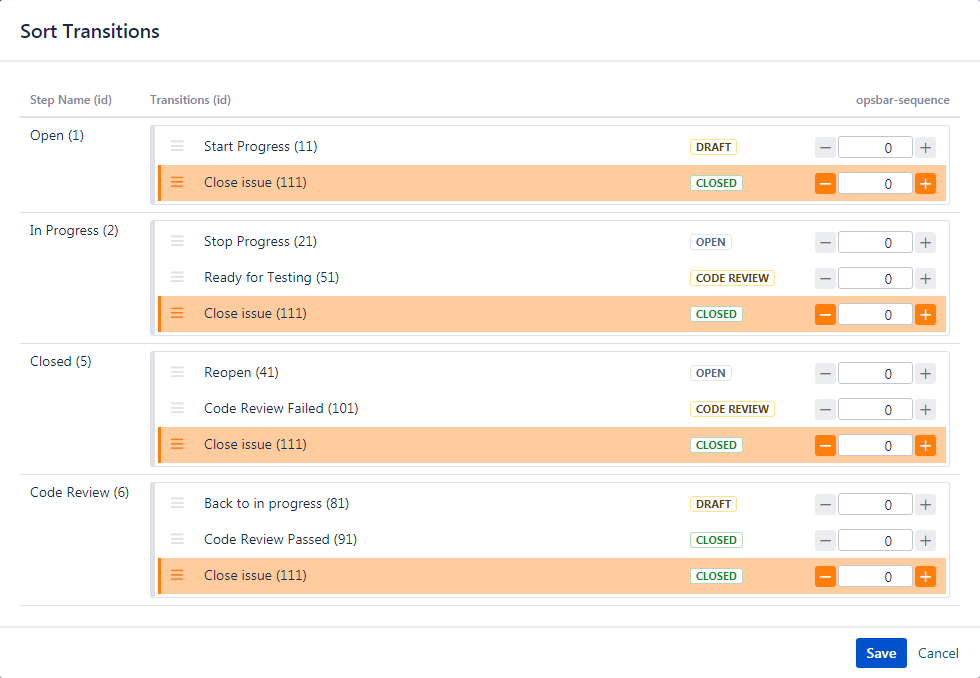
In the opening popup window, the transitions can either be sorted via drag&drop, via entering the opsbar-squence directly or via changing the opsbar-sequence using the buttons next to the sequence number.

When selecting one transition, that is reused in more steps, they will be highlighted in the same color.
Same transitions (with the same id) in different steps will always have the same opsbar-sequence number. If one number get's changed in a step, all other sequence number in the other steps will be changed as well.

After sorting the transitions and publishing the workflow, the updated order will be displayed in the issues using the specific workflow.


| CSS Stylesheet |
|---|
#tocContainer {
margin-right: 15px;
position: fixed;
right: 0;
top: 160px;
width: 23%;
z-index: 1;
}
|
| Div | |||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||
|
Powered by Atlassian Confluence![]() 8.5.7, themed by Refined
8.5.7, themed by Refined![]() 7.5.3 and Decadis AG
7.5.3 and Decadis AG![]()