This feature allows administrators to get an overview about existing workflows in your system, including the number of validators, conditions and post functions used, grouped by apps.
View workflows, transition attributes, workflow attributes and errors by switching tabs.
We strongly recommend using any browser except Internet Explorer.
The Workflow anaylzer workflow report can be reached via the worklfows workflows page or directly in the Jira administration. (or simply use the gg or . shortcut)
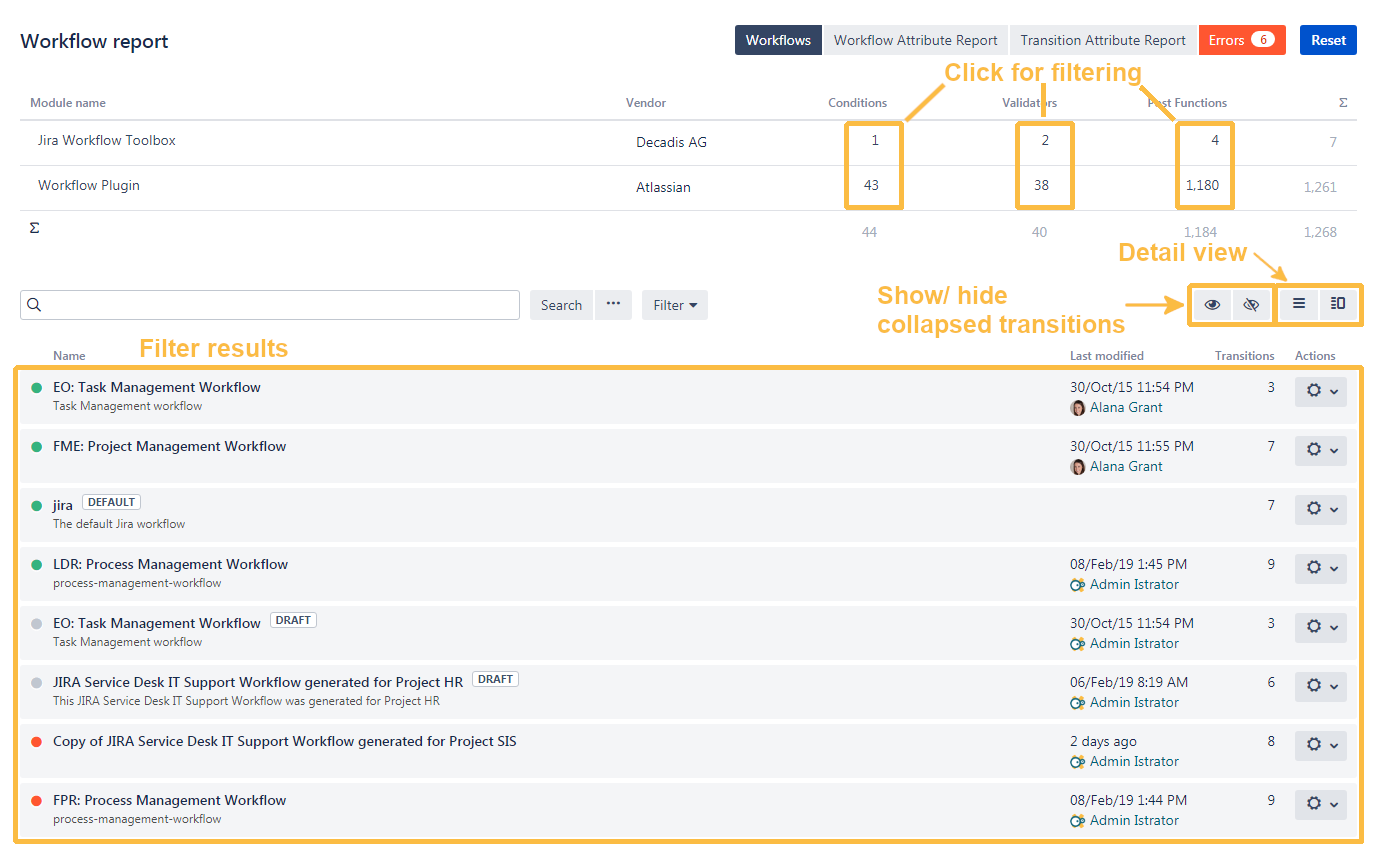
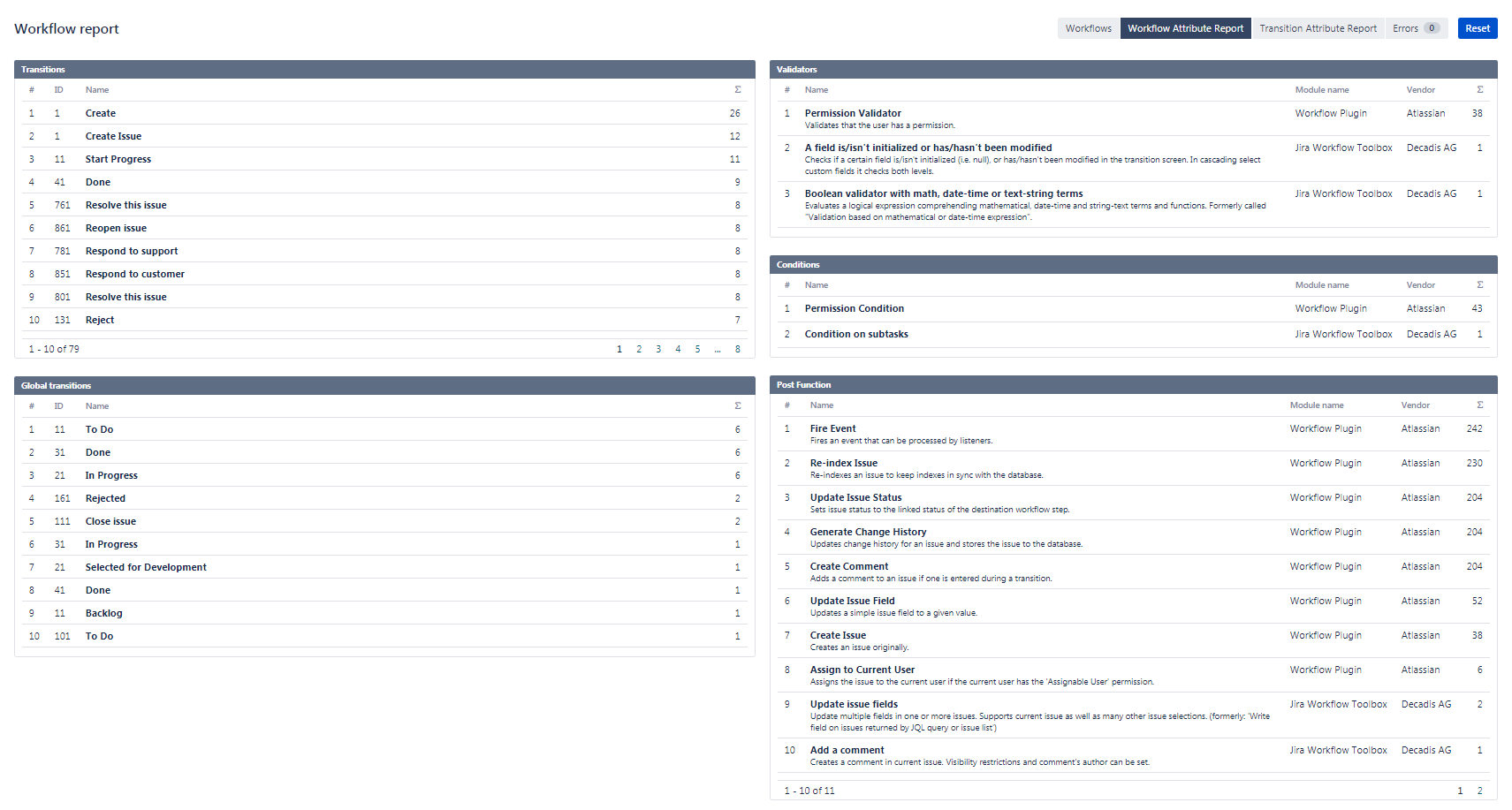
Displays all apps that contribute to the workflows, grouped by validators, conditions and post functions.
Clicking on the numbers will filter the table underneath to include only the workflows that fulfill these conditions. Refreshing will reset the filter.
The workflows can be then visualized detailed or compressed.

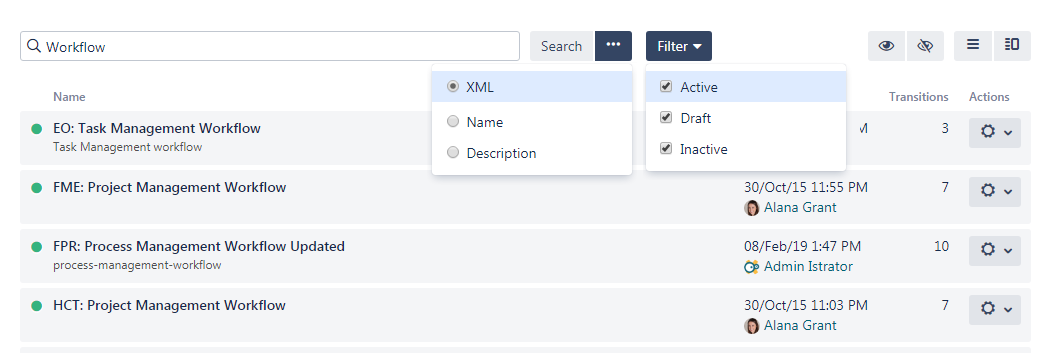
Workflows can be filtered by searching in the names, the XML or the description and by filtering by the workflow's status (active, inactive, draft).

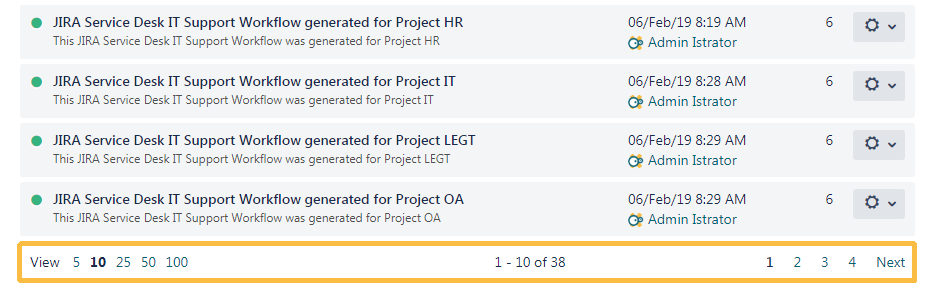
Running a workflow analysis can be time-consuming and the results can be overwhelming. No more. We have added pagination to result set of a workflow analysis. To optimize performance only the first 10 results will be displayed.

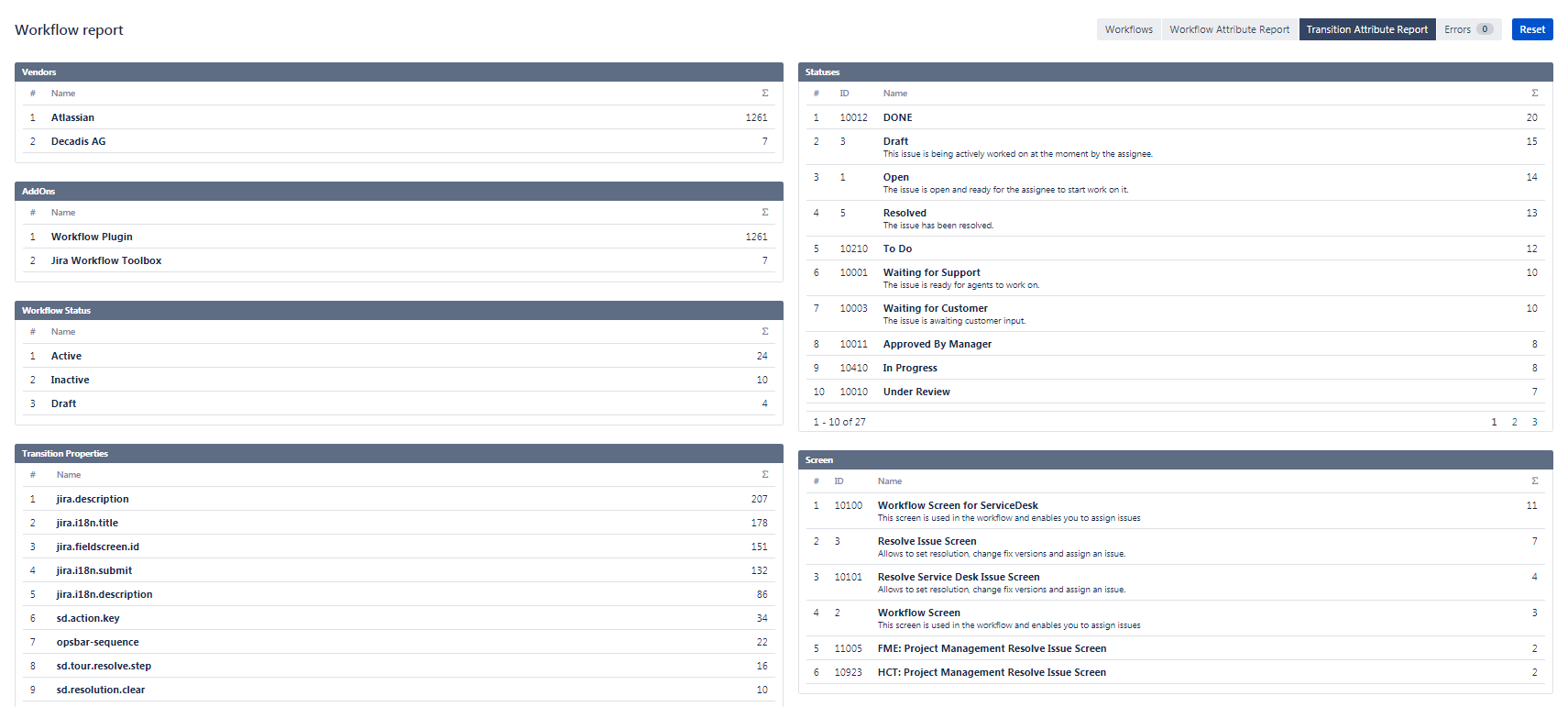
The Transition Attribute Report tab provides an overview of the used validators, conditions and post functions.

The Workflow Attribute Report tab works the same as the Transition Attribute Report tab and displays the usage of screens, transitions, statuses and transition properties.

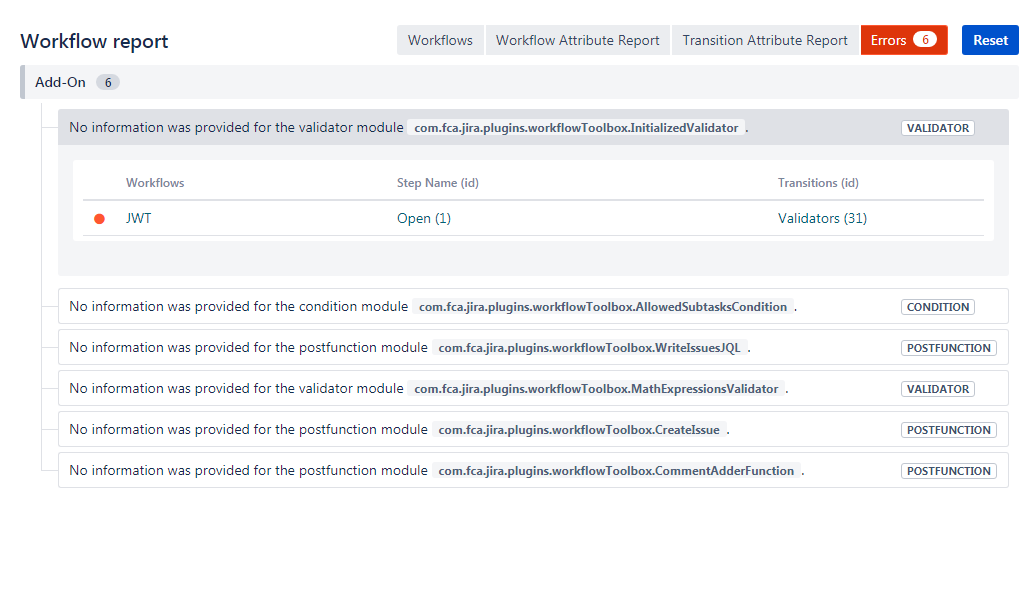
All workflow errors caused by apps will be shown in this tab.
In the following example, a app adds a post function, and has been deactivated, but the post function is used in a workflow, and that's why an error is shown.

| CSS Stylesheet |
|---|
#tocContainer {
margin-right: 15px;
position: fixed;
right: 0;
top: 160px;
width: 23%;
z-index: 1;
}
|
| Div | |||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||
|
Powered by Atlassian Confluence![]() 8.5.7, themed by Refined
8.5.7, themed by Refined![]() 7.5.3 and Decadis AG
7.5.3 and Decadis AG![]()