Page History
Versions Compared
Key
- This line was added.
- This line was removed.
- Formatting was changed.
Features
| Status | ||||
|---|---|---|---|---|
|
| UI Text Box | ||||
|---|---|---|---|---|
| ||||
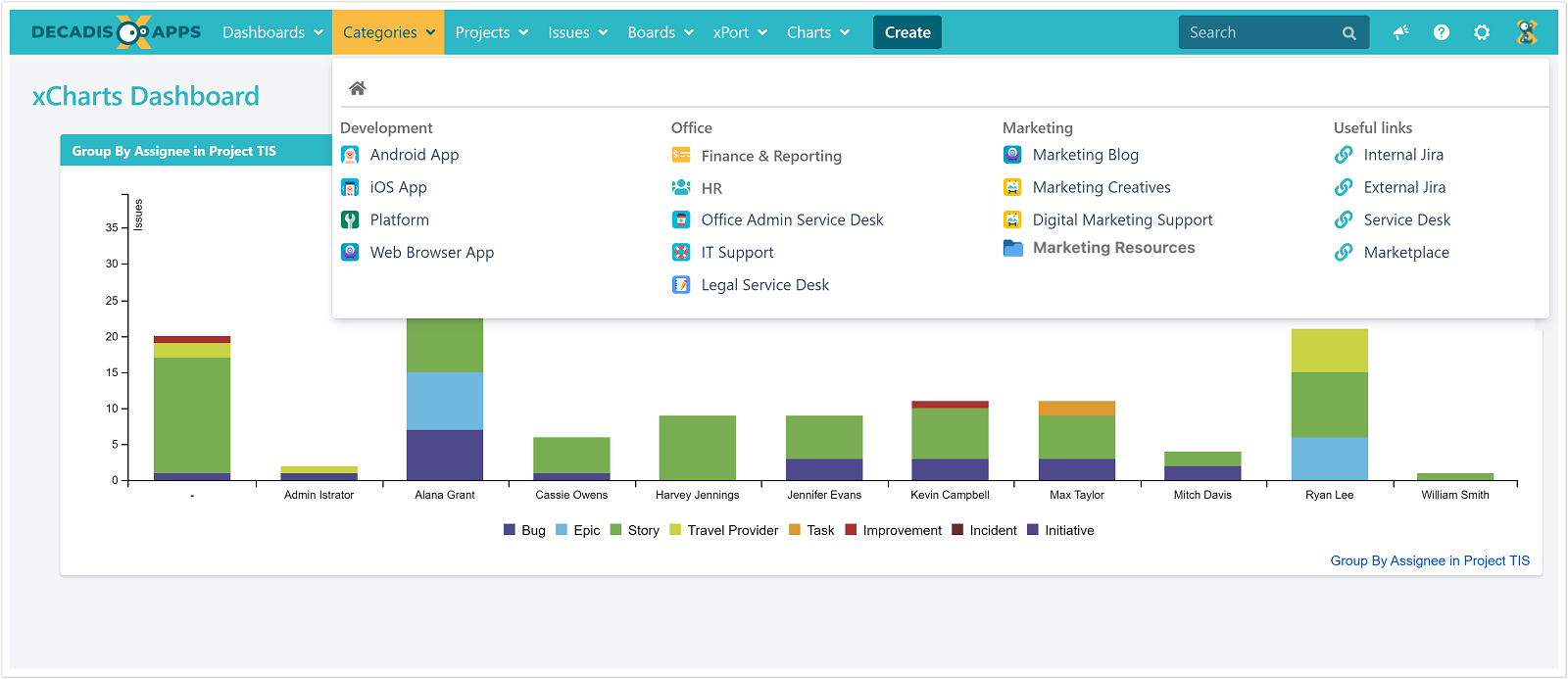
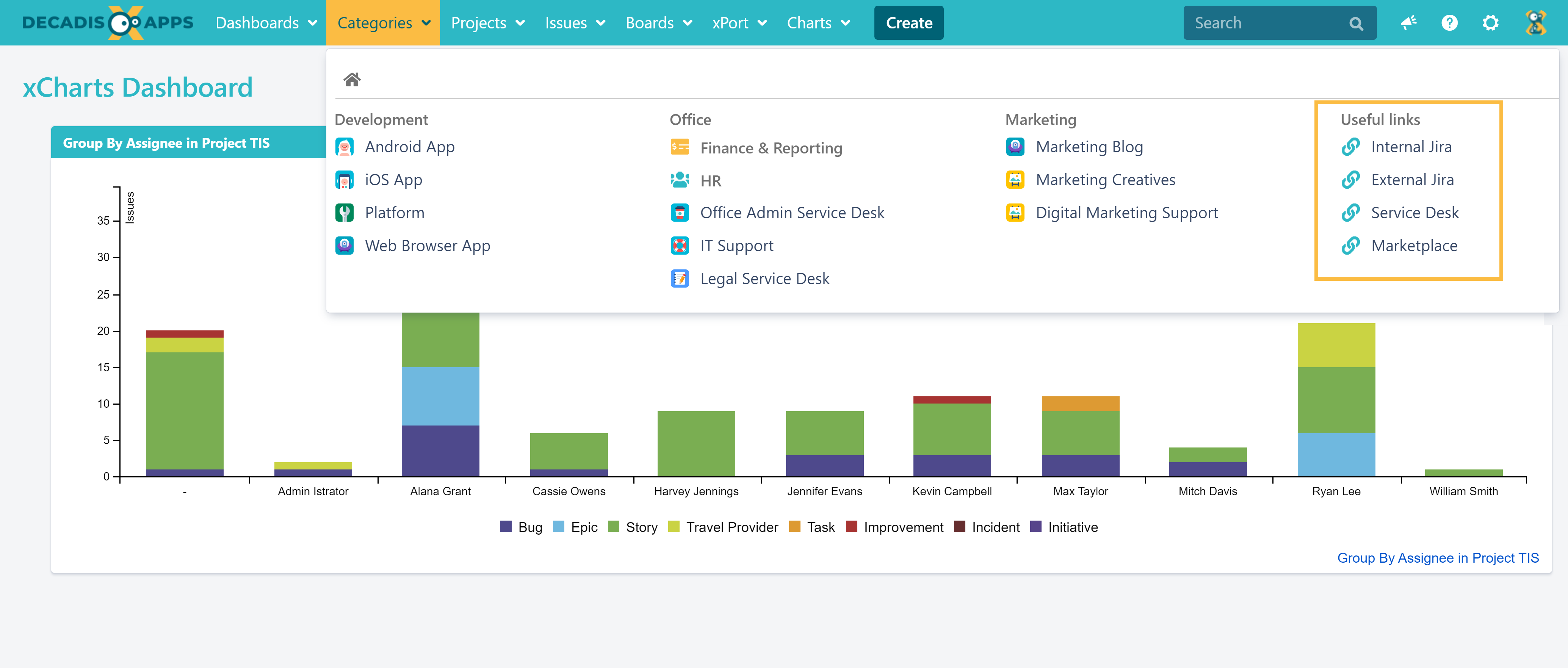
The Project Shuttle simplifies the navigation between your projects |
within Jira |
! A new dropdown menu |
will be added to the main toolbar which can be used to quickly navigate to favorite projects or links! By adding categories, projects or links can be further grouped.
|
 Image Added as a shortcut to individual projects.
Image Added as a shortcut to individual projects. Image Removed
Image Removed
The projects can be divided into categories and sub-categories (in the image above: "Internal", "Customer" and "Apps" as categories and "Employees' projects" as sub-category).
Once set up, the Project Shuttle is visible for every user in Jira.
Usage
The Project Shuttle can be used by every Jira user. Only projects the user has access to (Browse Projects permission) will be shown.
Image Modified
When the Project Shuttle is activated but either no categories are defined or projects have not yet been added, the menu won't be displayed.
Configuration
For the navigation configuration Jira Administrator permissions are required.
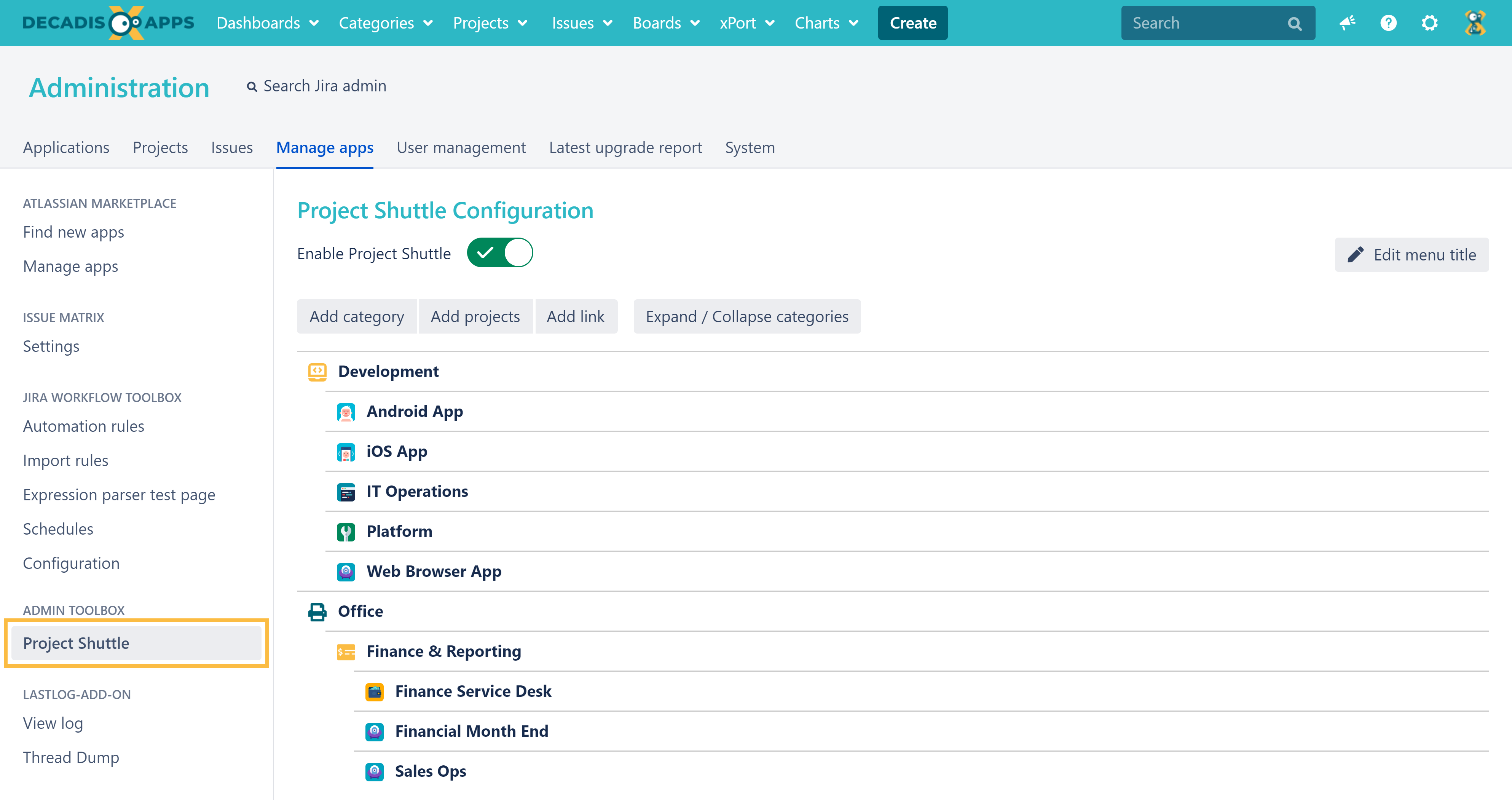
The Project Shuttle can be set up via Jira administration → Add-Ons → Project Shuttle.
Image Removed
Manage apps → Project Shuttle.
 Image Added
Image Added
Rename the menu title
| Status | ||||
|---|---|---|---|---|
|
| UI Text Box | ||||
|---|---|---|---|---|
| ||||
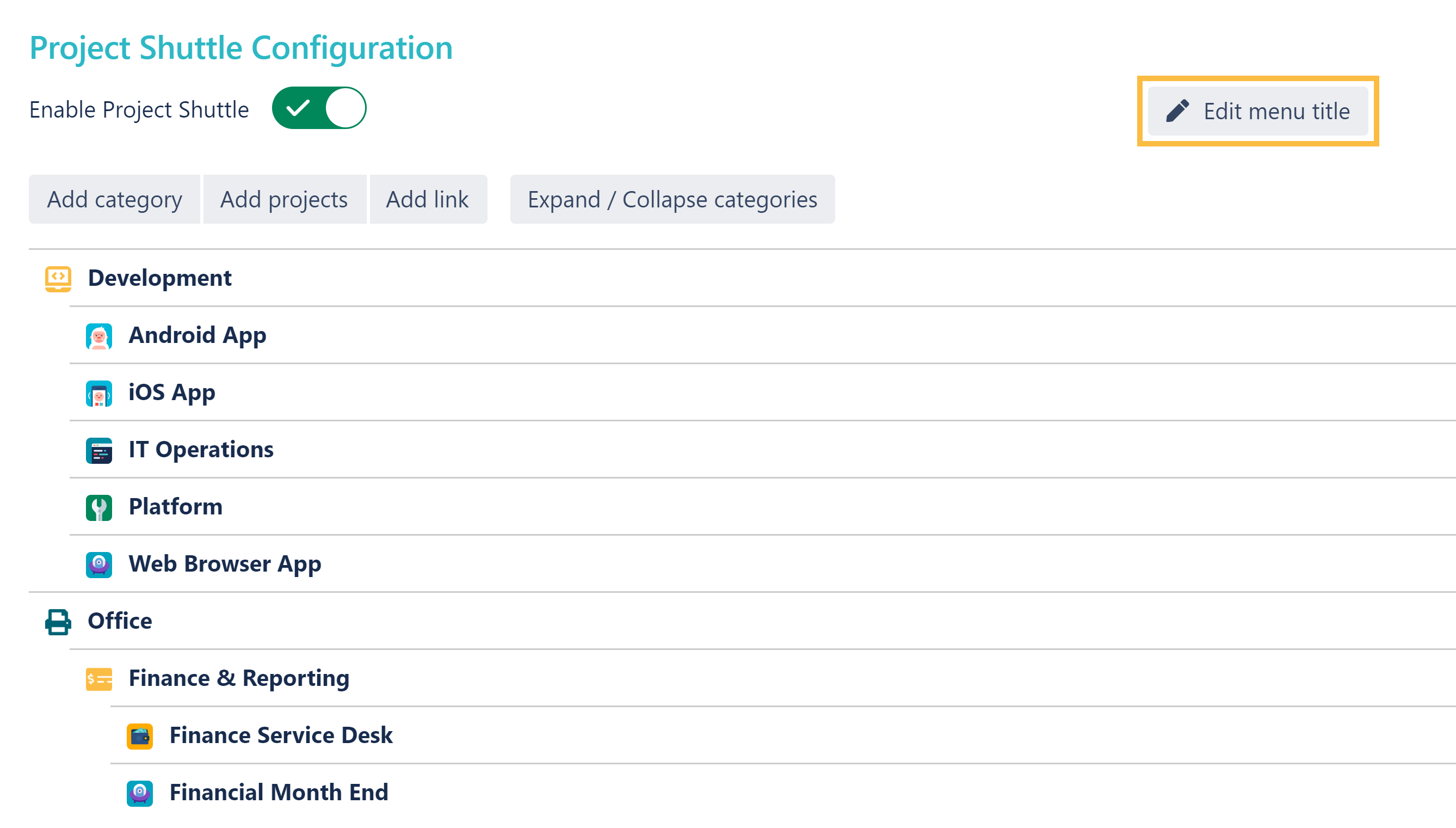
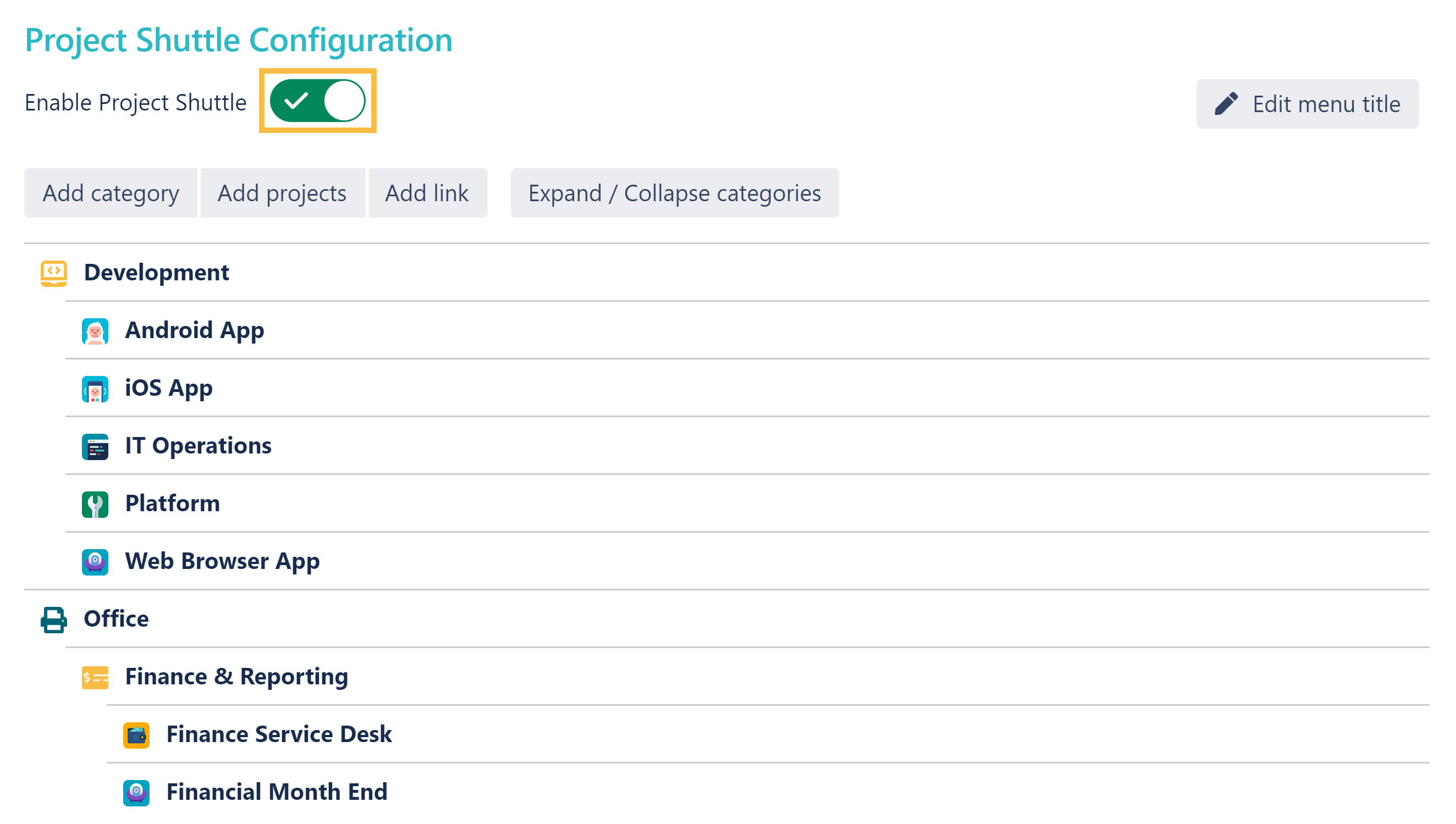
By default, the project shuttle can be found in the main toolbar as "Categories". But this can also be easily customized by hitting the Edit menu title button in the upper right corner! |
 Image Added
Image Added
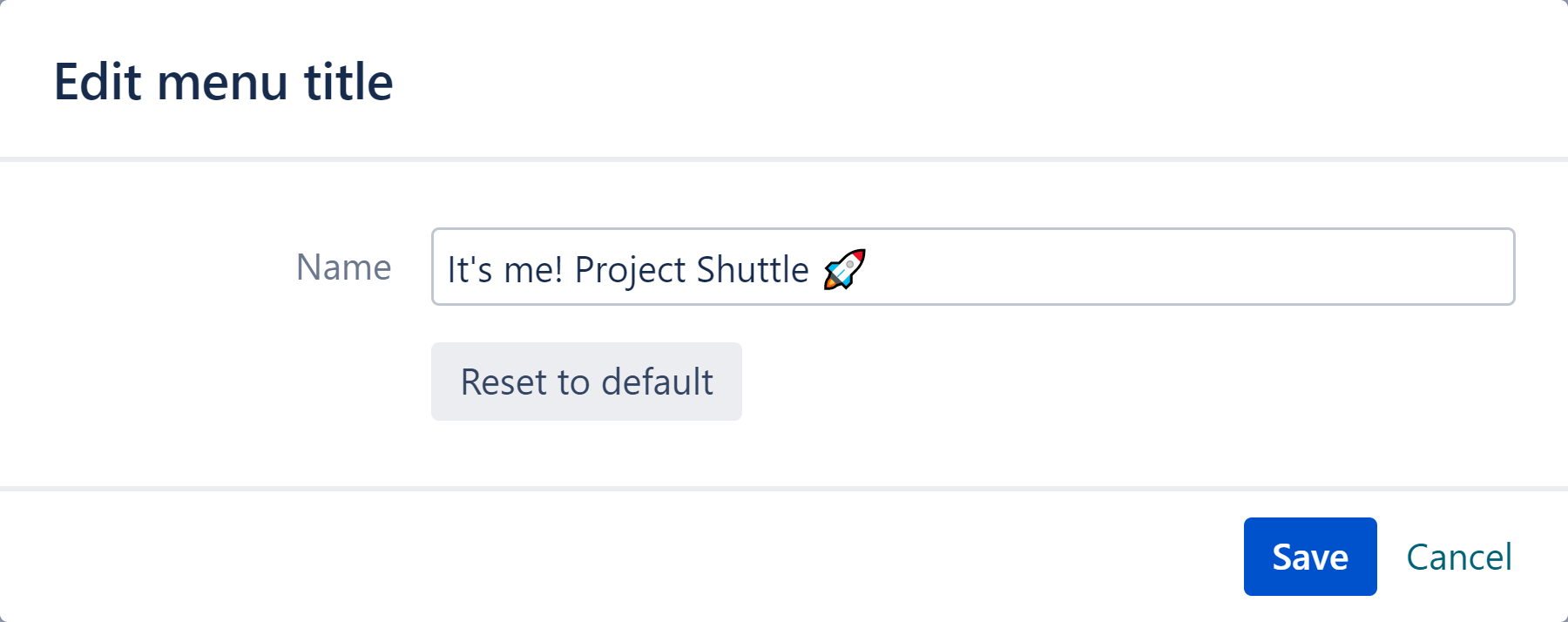
In the opening popup you can enter any text. Even emojis!
 Image Added
Image Added
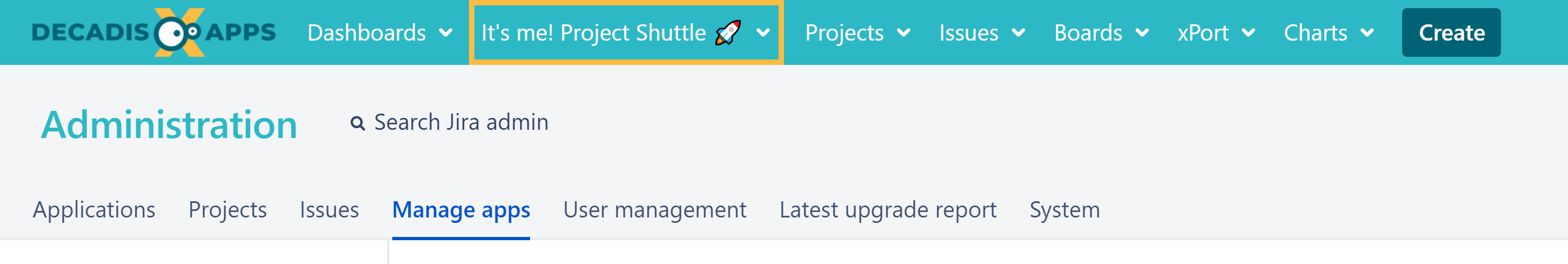
Once saved, the new title will be directly visible for all users:
 Image Added
Image Added
Categories
Categories can be used to group your projects and links like shown on the screenshots above.
To add a new category a name has to be set. Optionally a parent category can be selected.
Image Modified
The category will now be shown in the list.
Image Removed
 Image Added
Image Added
Hovering over a category will display options to Rename it, Add projects to it or Remove , categories and links to it or Delete it.
Projects
After hovering over a category and clicking Add projects, projects can be selected and added to the category.
Projects on the left side can be added. Projects on the right side already have been added and can be deleted by hovering over the specific one and clicking "Remove".
Enabling the option to Show already added projects will optionally list all available projects, even those that are already used in the Project Shuttle.
Sorting via Drag & Drop
Categories and projects can be easily sorted via drag & drop.
Image Removed
| Multimedia | ||||||
|---|---|---|---|---|---|---|
|
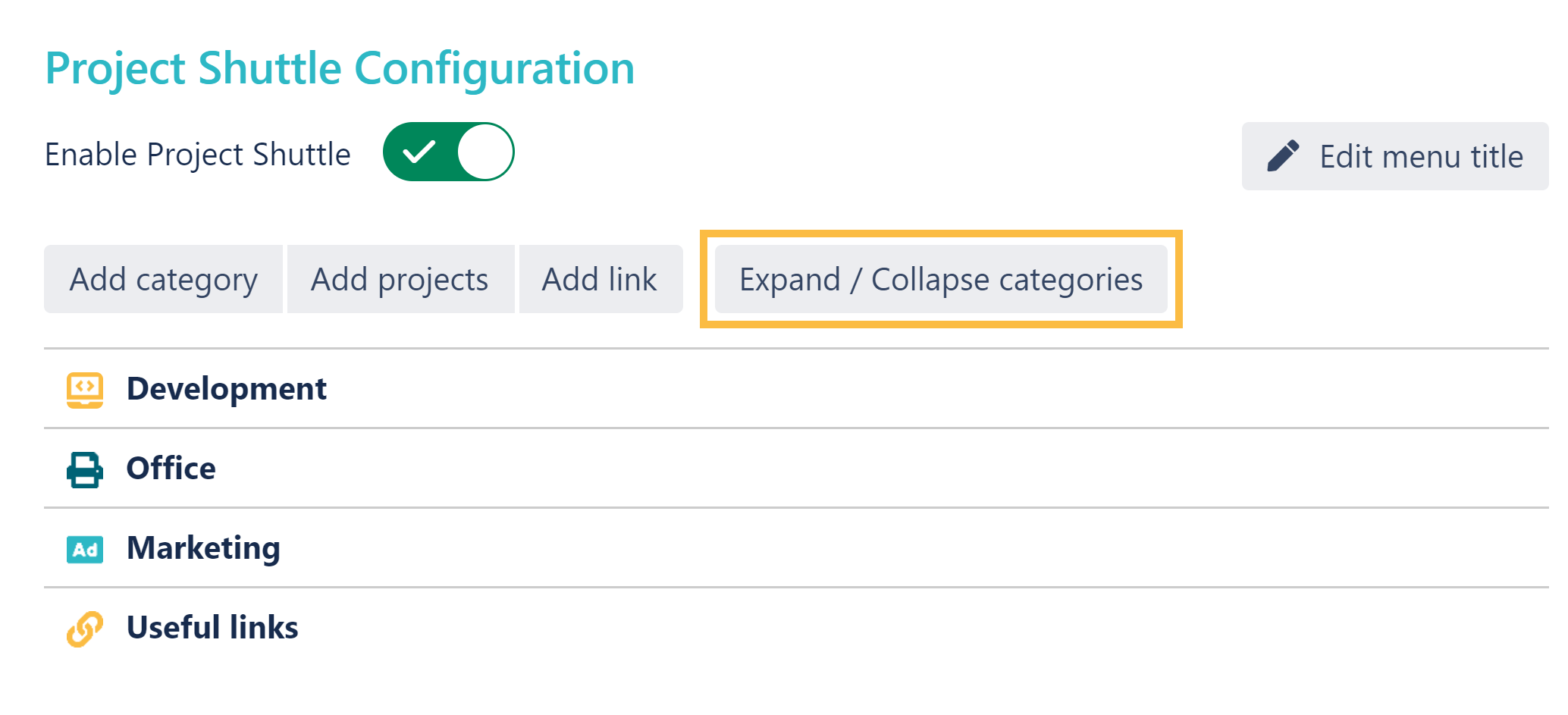
Expand/ Collapse categories
Selecting the Expand/ Collapse categories button will hide/show all projects being used in categories. This feature simplifies the navigation and sorting.
Image Removed
 Image Added
Image Added
URLs in the Project Shuttle
| Status | ||||
|---|---|---|---|---|
|
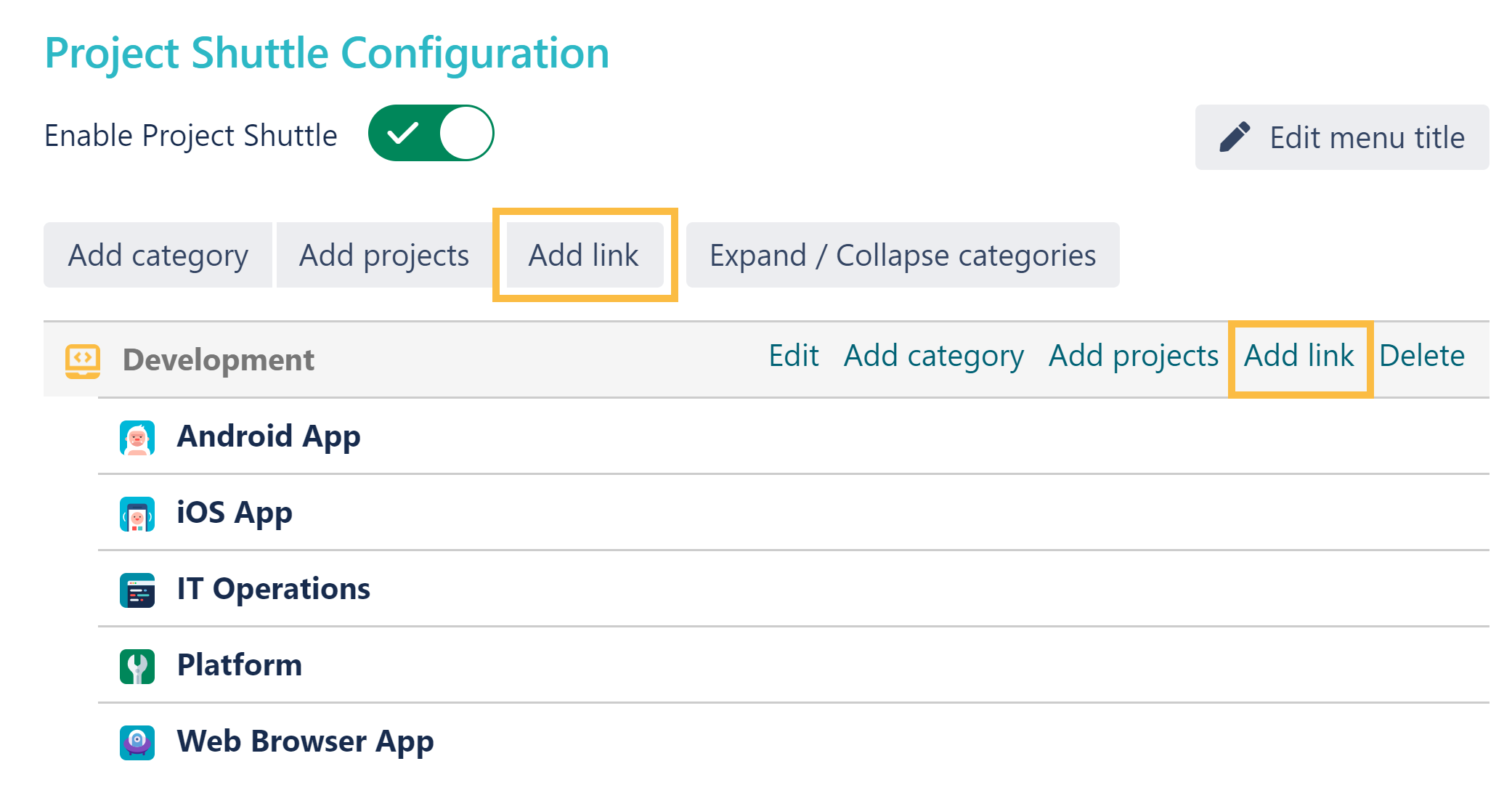
With version 2.6.2 URLs can be added to the navigation in the Project Shuttle. Adding links is done similarly to adding projects. They can be added to the top level of the navigation or to categories as shown in the screenshot:
Image Modified
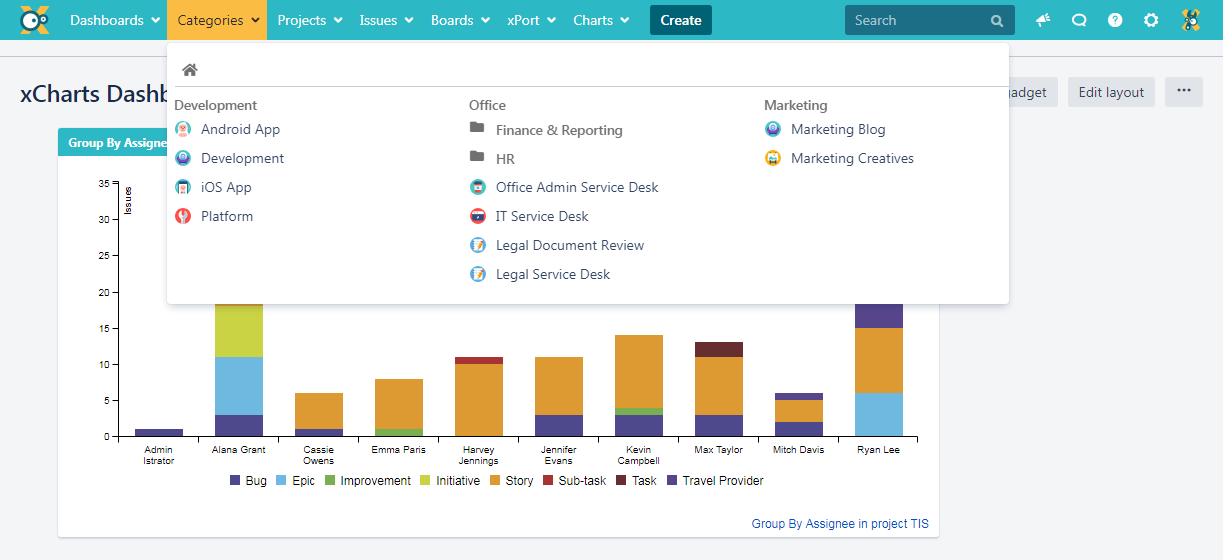
See an example of how configured URLs look like in the Project Shuttle navigation:
Image Removed
 Image Added
Image Added
Enable/ disable the Project Shuttle
The Project Shuttle can be globally enabled/disabled. If disabled, the configuration is still available to administrators but the menu in the toolbar will be hidden.
Image Removed
 Image Added
Image Added
| CSS Stylesheet |
|---|
#tocContainer {
margin-right: 15px;
position: fixed;
right: 0;
top: 160px;
width: 23%;
z-index: 1;
}
|
| Div | |||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||
|