The Grouped Filter Results gadget calculates sums of multiple fields while the source issues are grouped by one custom field. |
 Configuration
Configuration
Add a custom title to the gadget for easier identification. If nothing is set, the title will be generated by combining the gadget name and the selected filter/ JQL. |
Select whether you want to use a predefined JQL Filter or a custom JQL to get the issues. |
Add fields to be displayed as columns and reorder them using drag and drop.
|
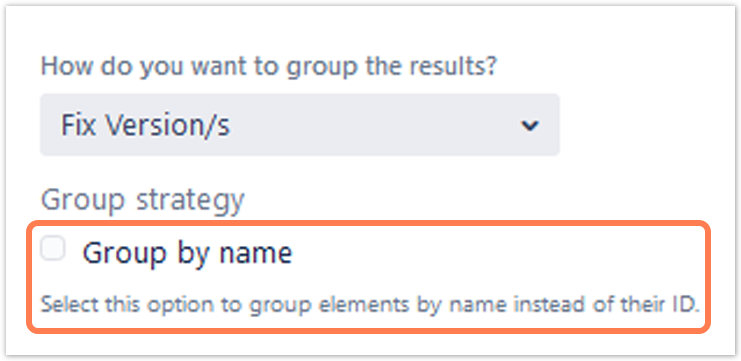
Select a field that will be used to group the results on the Y-axis.
|
Choose how many results you want to display on your dashboard. |
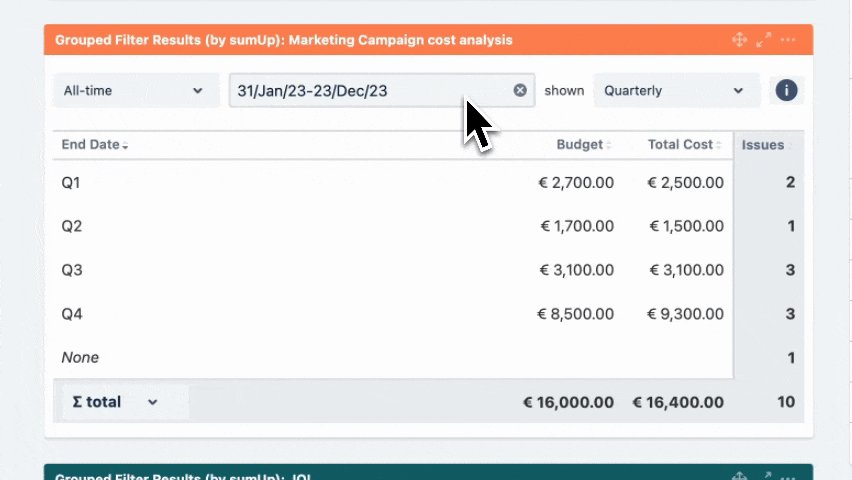
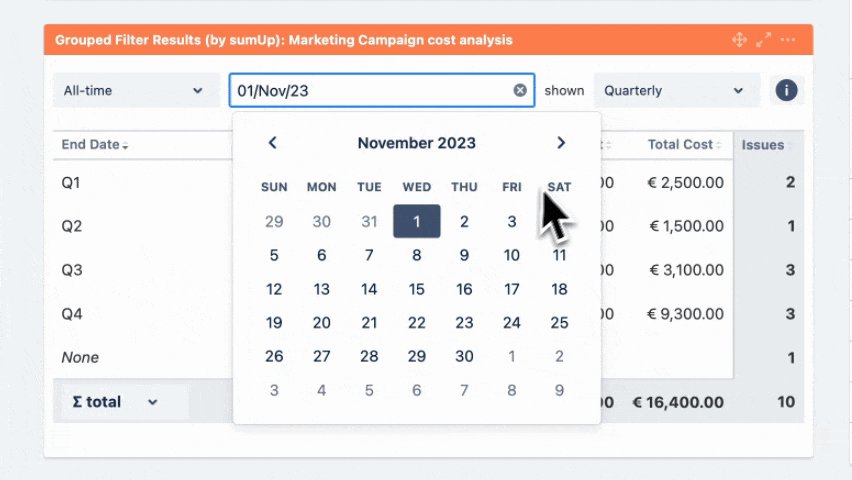
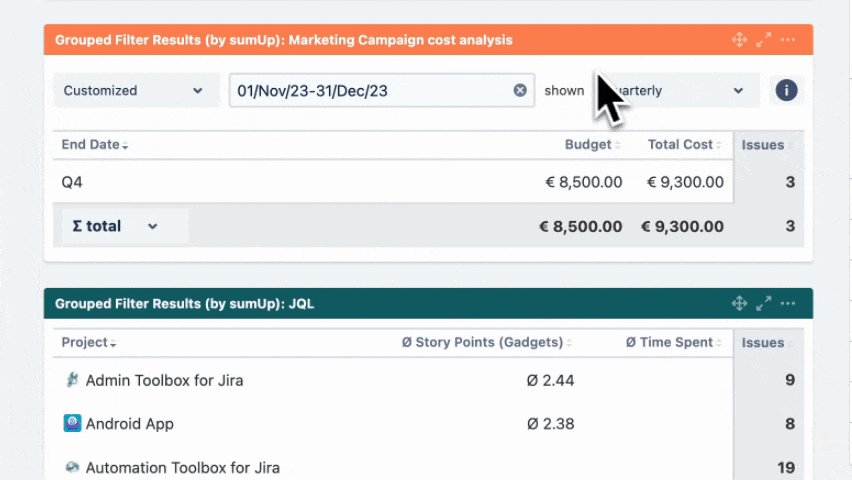
If you have chosen to group the data by a date (e.g. Due date), you can set a default time period for the displayed data when the gadget is loaded or refreshed. You can choose between:
|
If you have chosen to group the data by a date (e.g. Due date), you can set a default aggregation level for the displayed data when the gadget is loaded or refreshed. You can choose between:
|
Specify how often the gadget should be refreshed. You can choose between:
|
View mode 
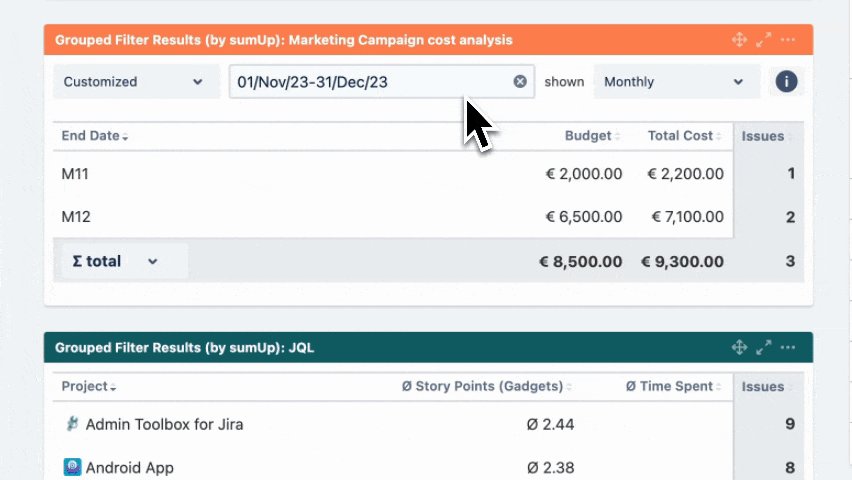
| The colums can be sorted by clicking on the small arrows next to each colum header. |
|
You can choose between the overall ∑ total or the total of the ∑ page. Or you can choose between the Ø total or the Ø page, if you have selected average fields. |