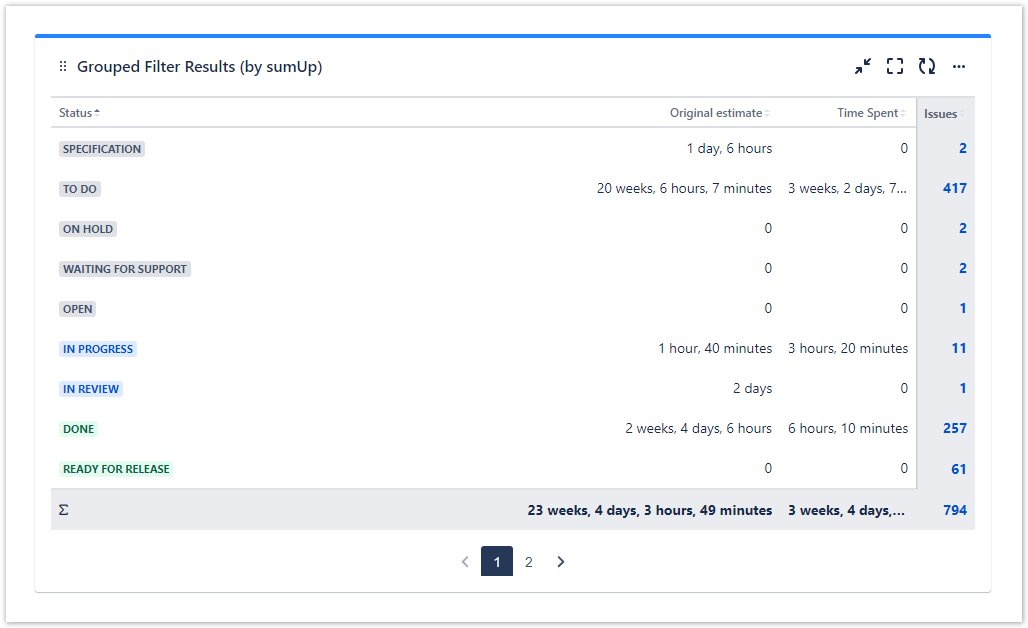
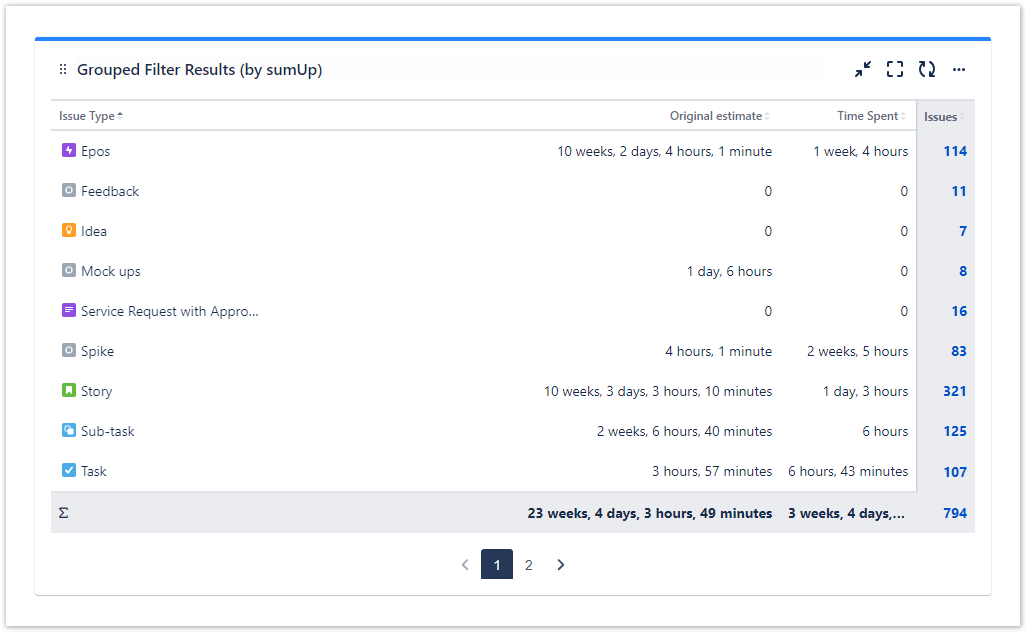
The Grouped Filter Results (by sumUp) gadget calculates sums of multiple fields while the source issues are grouped by one custom field. |

 Configuration
Configuration
Select whether you want to use a predefined JQL Filter or a custom JQL to get the issues.
|
Add fields to be displayed as columns and reorder them using drag and drop.
|
Select a field that will be used to group the results on the y-Axis. Examples:
|
Choose how many results you want to display on your dashboard. |
|
 View mode
View mode
|
|