Page History
| Section | |||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
Futures used to implement the example
- Project Properties
- Read a project property
- Mathematical and date-time expression calculator
- Update issue fields
- Set or create project property
Example: Setting a custom field with project and property and custom fields
In this example a custom code shall be created by using a project property and different custom fields. This should be happen when transitioning the issue to a new status.
The code that will be created is a combination of a specific number (sequence number), the fiscal year (custom field) and abbreviation of a department and will look like this:
003/2018-2019/DEV
BITTE DIE MAKROS UM NAME DER POST FUNCTION (LINKES MAKRO) UND WEITERE LABELS (RECHTES MAKRO) ERGÄNZEN UND HIER DIE SECTION LÖSCHEN!
Things that will be needed for this are:
- Project property "sequenceNumber"
- Custom Text Field "Department"
- Custom Text Field "Fiscal Year"
- Custom Text Field "Approval Code"
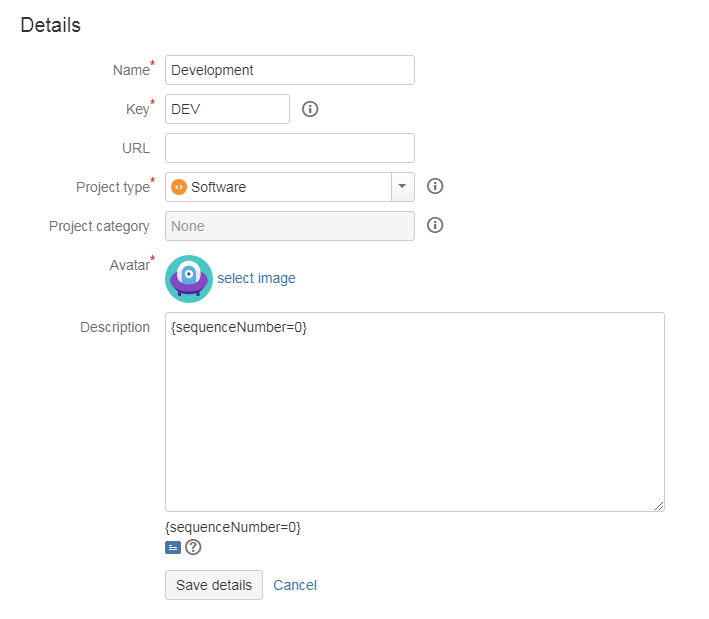
Setting the project property
Setting a project property can be done by going to the project settings → Details.
Text to be parsed is: {sequenceNumber=0}
Creating multiple post functions
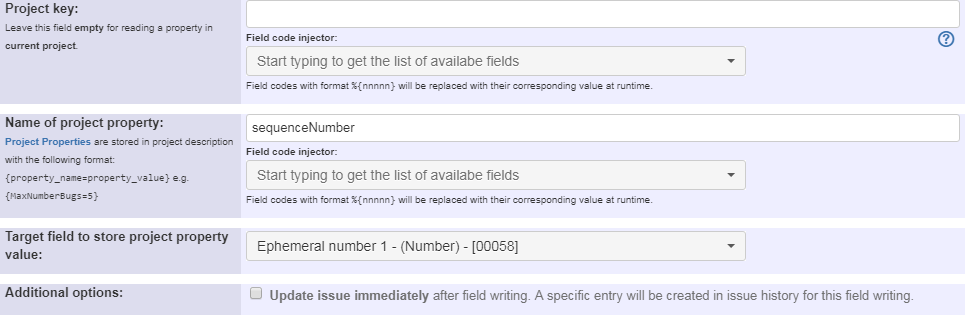
First post function is Read a project property
Text to be parsed is: sequenceNumber
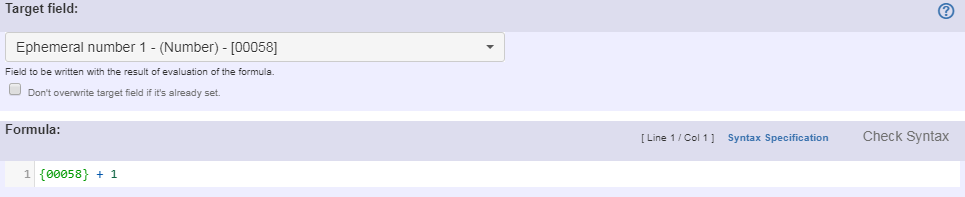
Second post function is Mathematical and date-time expression calculator
Text to be parsed is: {00058} + 1
Note that:
- {00058} is field code for Ephermeral Number 1
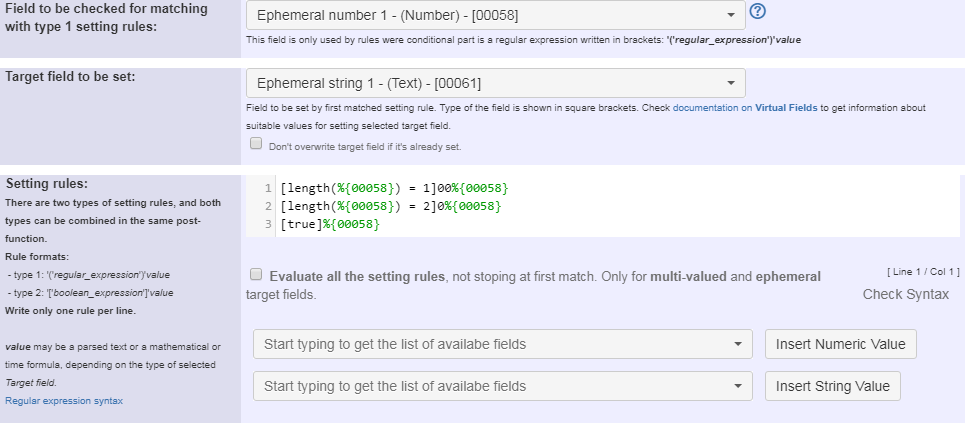
The third post function is Set a field as a function of other fields
This post function ensures that the sequence number is always a 3 digit number. So for example "3" get's "003" and "10" get's "010".
Text to be parsed is:
[length(%{00058}) = 1]00%{00058}
[length(%{00058}) = 2]0%{00058}
[true]%{00058}
Note that:
- %{00058} is field code for Ephemeral number 1
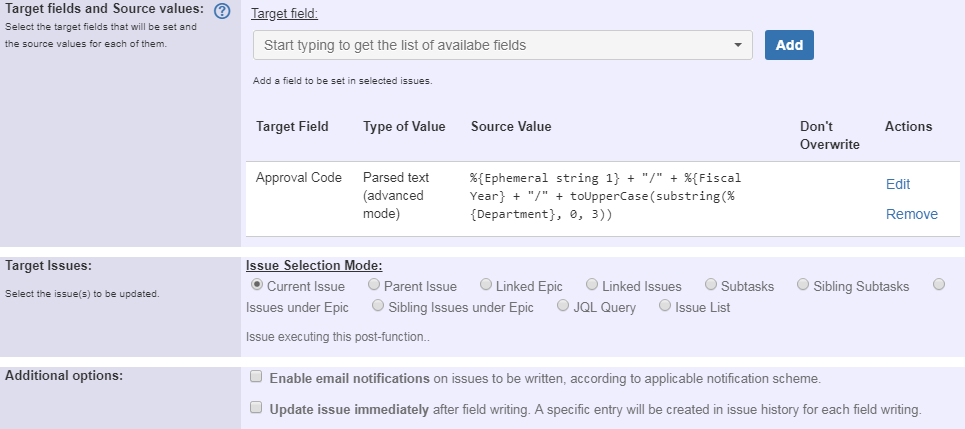
The next post function is Update issue fields
Text to be parsed (in advanced mode) is: %{00061} + "/" + %{10420} + "/" + toUpperCase(substring(%{10421}, 0, 3))
Note that:
%{00061} is field code for Ephermeral string 1
- %{10420} is field code for custom text field "Fiscal Year" (your code might be different)
- %{10421} is field code for custom text field "Department" (your code might be different)
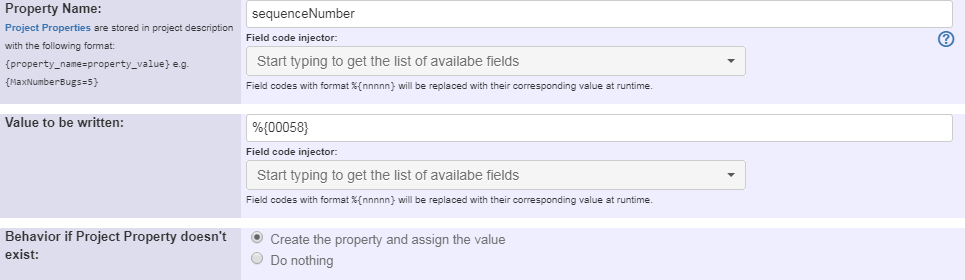
The last post function is Set or create project property
Once configured, the transition will look like this:
Things to regard
When executing this transition custom fields "Fiscal Year" and "Department" must not be empty! For checking this a transition validation could be added.
For example, both fields can be filled when creating the issue or by adding a screen to the transition.HIER DIE SEITE DANN BITTE AUCH UM JEWEILIGE LÄBELS ERWEITEN!
Other examples of that function
| Incoming Links | ||||
|---|---|---|---|---|
| ||||
Related Usage Examples
| Content by Label | ||||
|---|---|---|---|---|
|