Page History
| Table of Contents | ||
|---|---|---|
|
| Section | |||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
Example: Make different fields mandatory depending on the value of a Select List custom field
we have 3 custom fields
- "Development Type" with values "Core" and "Custom"
- "Story Points"
- "Hours"
So the requirement is, if Development Type = "Core", the Story Points field would be displayed and if Development Type = "Custom", the Hours field would be displayed.
It's possible to set 2 validations in your transition, in order to ensure that:
- When "Development Type = Core" then field "Story Points" will be set and entered a value higher than 0, and field "Hours" is not set or zero
- When "Development Type = Custom" then field "Hours" will be set and entered a value higher than 0, and field "Story Points" is not set or zero
To do it, you just need to use Boolean validator with math, date-time or text-string terms with the following configurations:
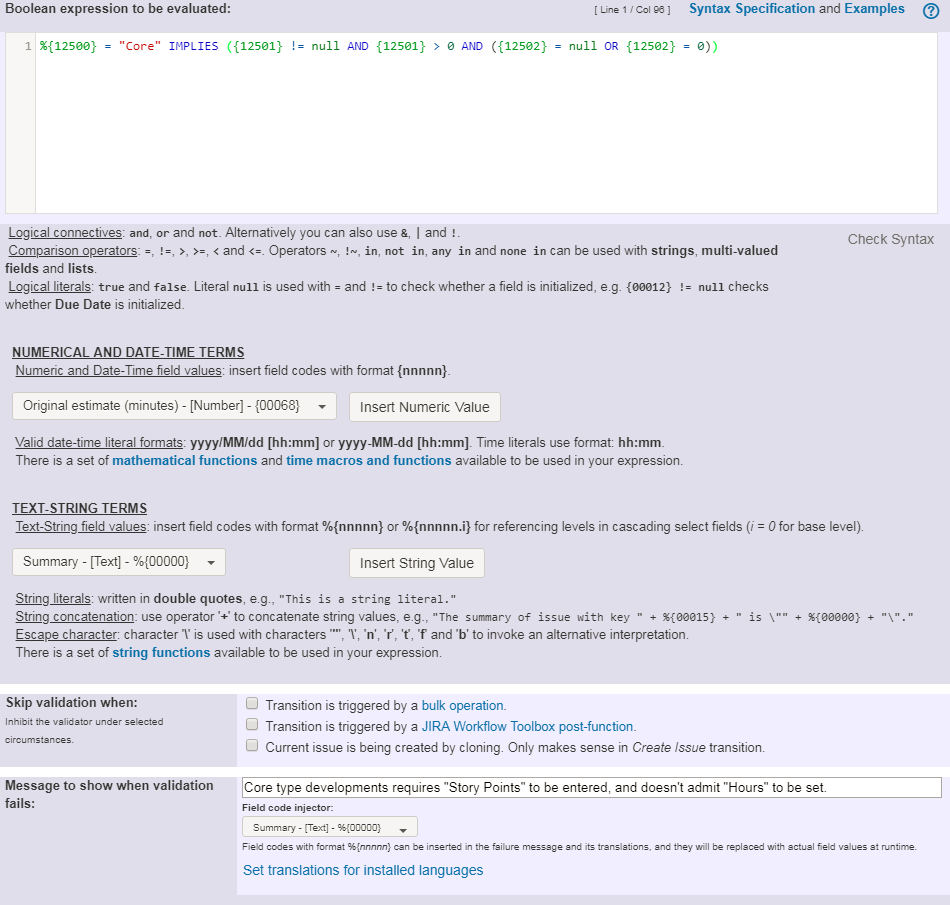
When "Development Type = Core" then field "Story Points" will be set and entered a value higher than 0, and field "Hours" is not set or zero:
Expression used is: %{12500} = "Core" IMPLIES ({12501} != null AND {12501} > 0 AND ({12502} = null OR {12502} = 0))
Other variation of the usage example
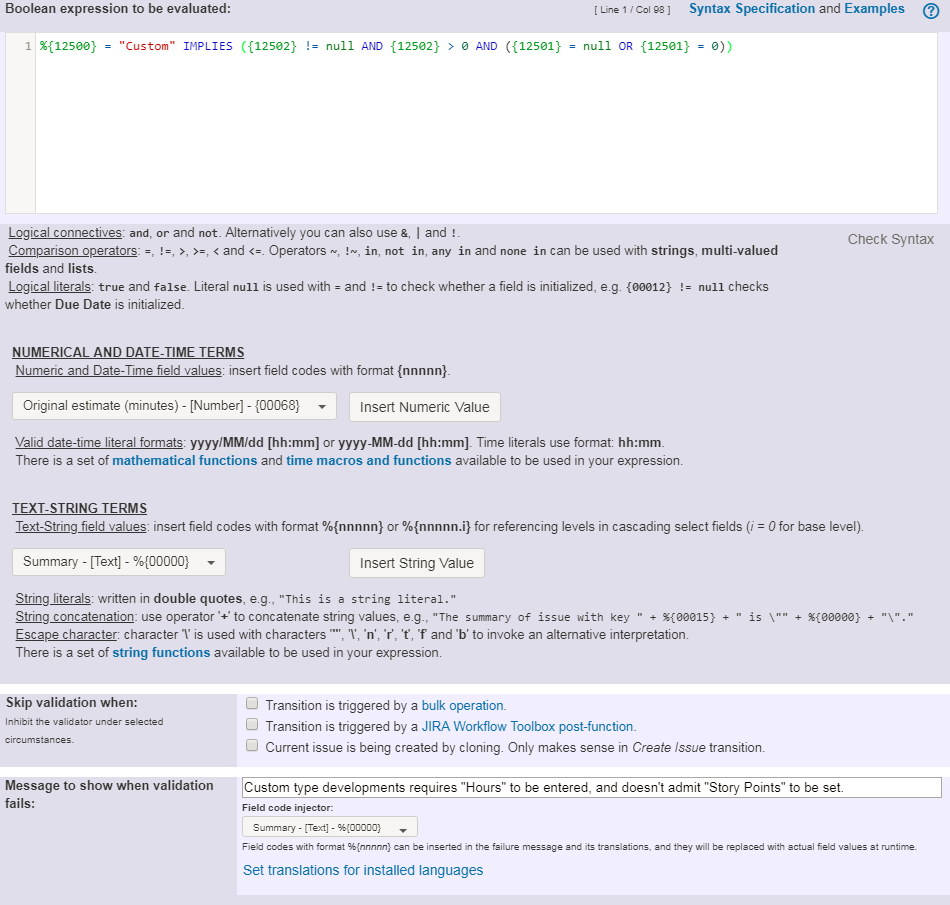
When "Development Type = Custom" then field "Hours" will be set and entered a value higher than 0, and field "Story Points" is not set or zero:
Expression used is: %{12500} = "Custom" IMPLIES ({12502} != null AND {12502} > 0 AND ({12501} = null OR {12501} = 0))
Note that in the particular JIRA instance I used to build this example:
- %{12500} is field code for string value of field Development "Development Type"
- {12501} is field code for numeric value of field field "Story Points"
- {12502} is field code for numeric value of field field "Hours"
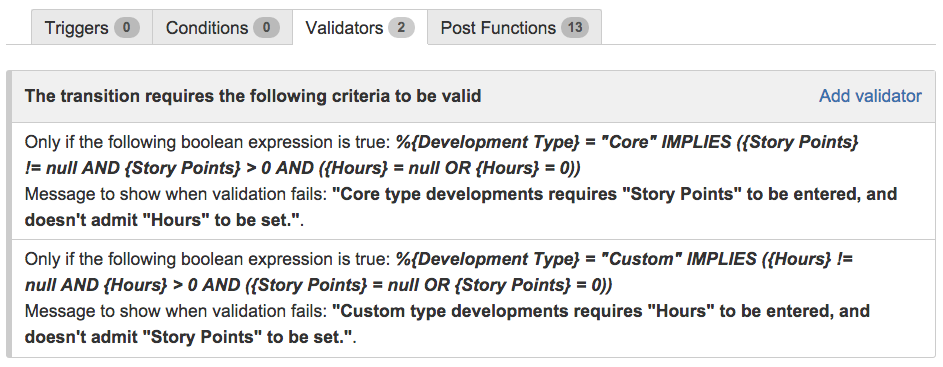
Once configured, your transition will look like this:
Other examples of that function
| Incoming Links | ||||
|---|---|---|---|---|
| ||||
Related Usage Examples
| Content by Label | ||||
|---|---|---|---|---|
|