Page History
| Page properties | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||
|
| Panel | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
On this page
|
| UI Text Box | ||||
|---|---|---|---|---|
| ||||
Calculation rules are the entry point for every calculation within sumUp. They define which values should be calculated in which way (sum, average) and how they should be displayed. |
Why do I need calculation rules?
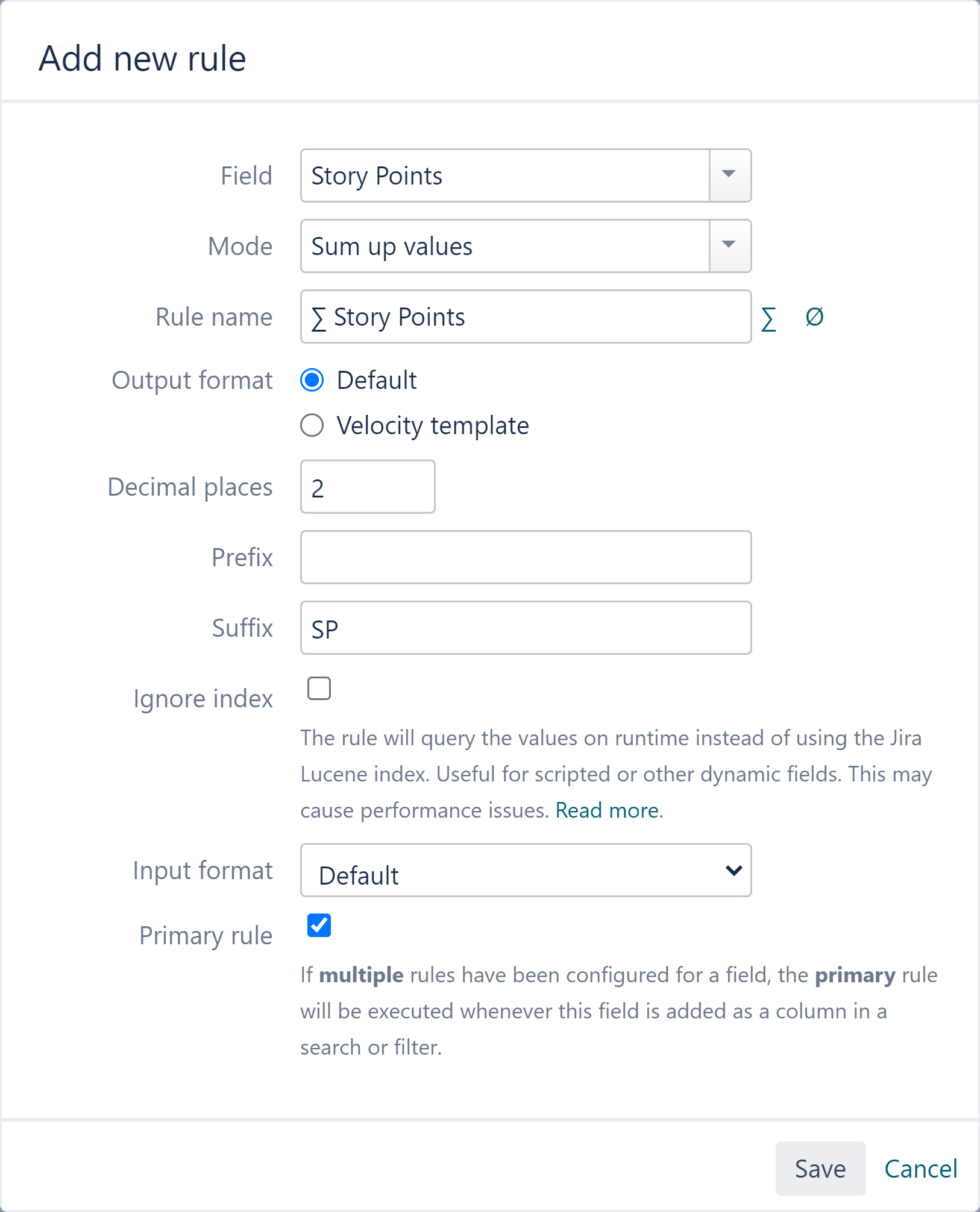
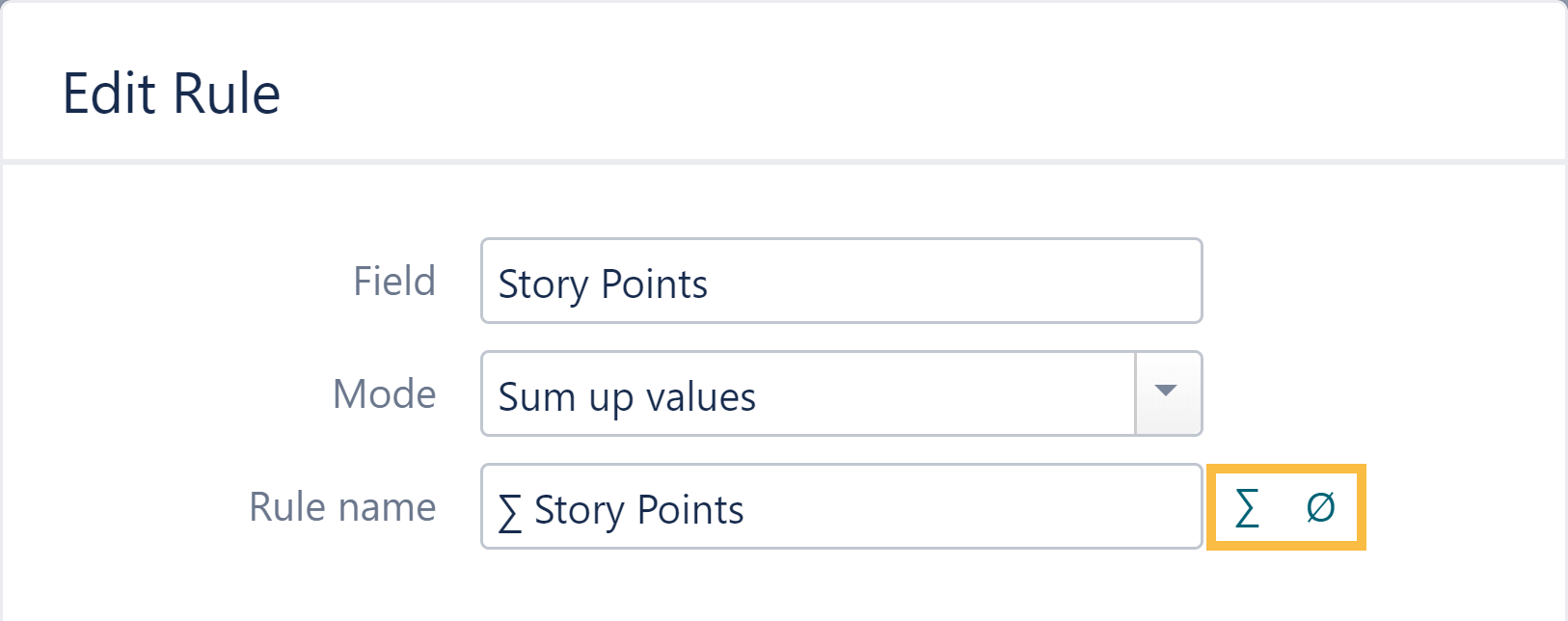
Calculation rules are used within sumUp to tell the app which values should be calculated. In addition, you can set the calculation method and several formatting options.
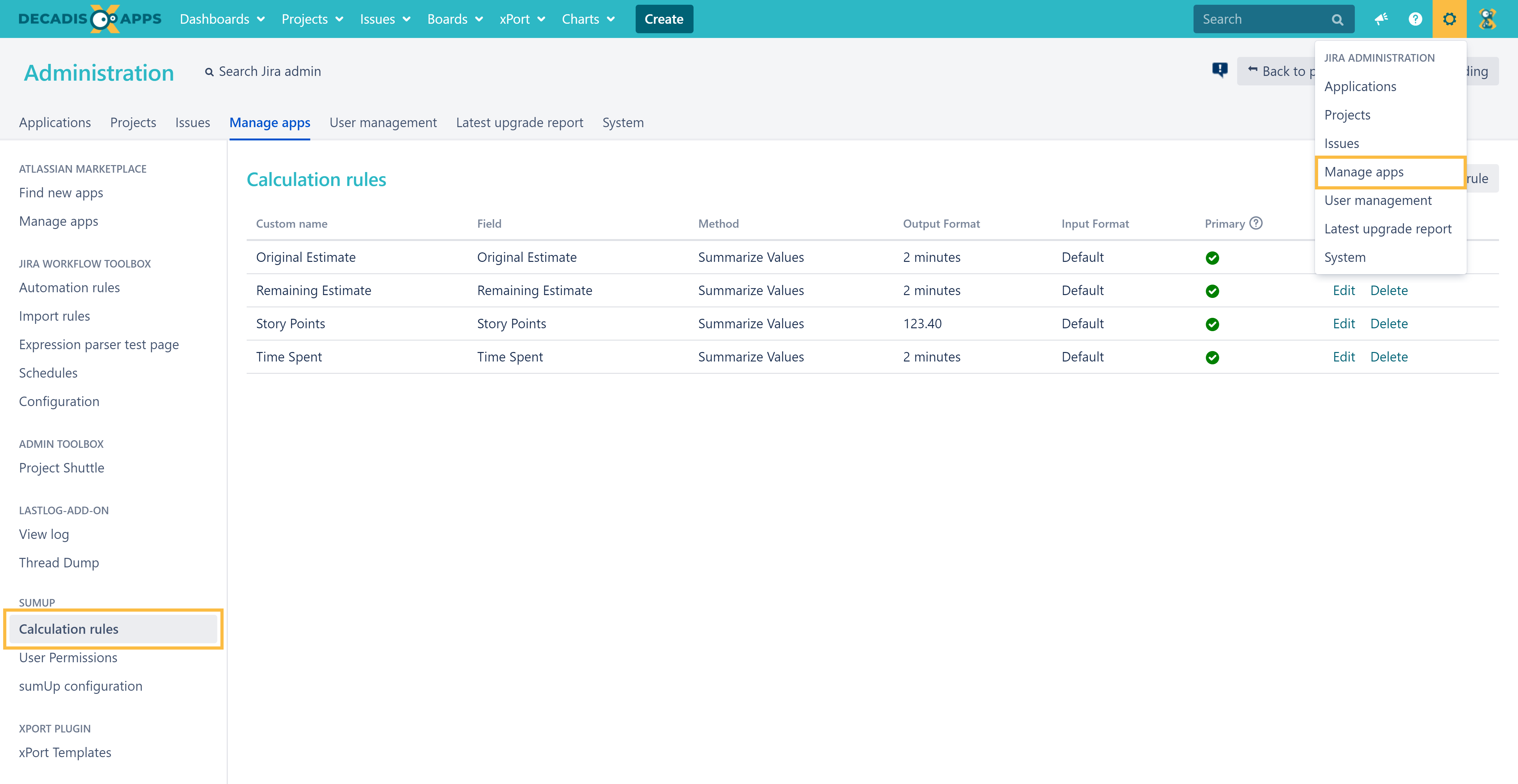
Create a new rule
| Excerpt | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Include Page | ||||
|---|---|---|---|---|
|