Page History
| UI Text Box | ||||
|---|---|---|---|---|
| ||||
Features used to implement this example: |
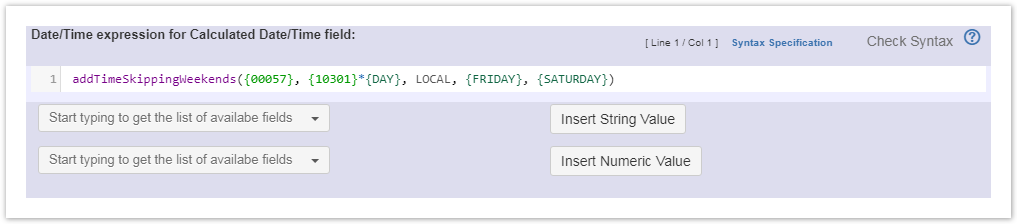
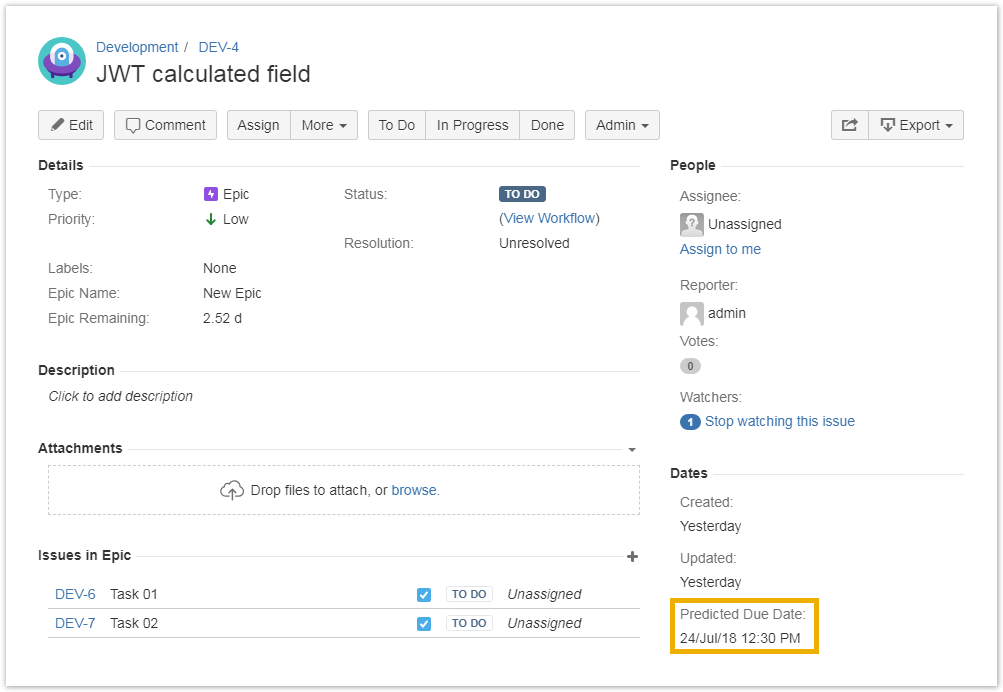
Predicted due date of an epic
| UI Text Box | ||||
|---|---|---|---|---|
| ||||
Given the ..., provides a Predicted Due Date |
Configuration
| UI Text Box | ||
|---|---|---|
| ||
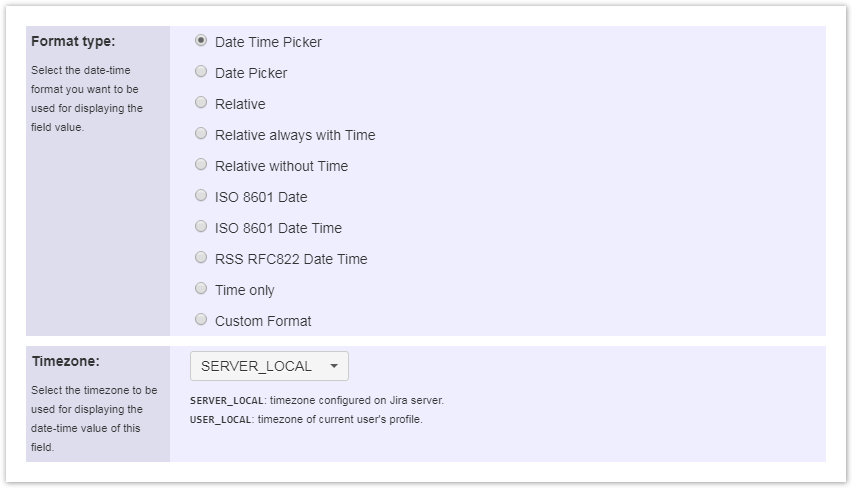
Check JWT calculated date-time fields to learn the steps on how to add a calculated date-time field. |
| UI Steps | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Excerpt Include | ||||||
|---|---|---|---|---|---|---|
|