Page History
| UI Text Box | ||||
|---|---|---|---|---|
| ||||
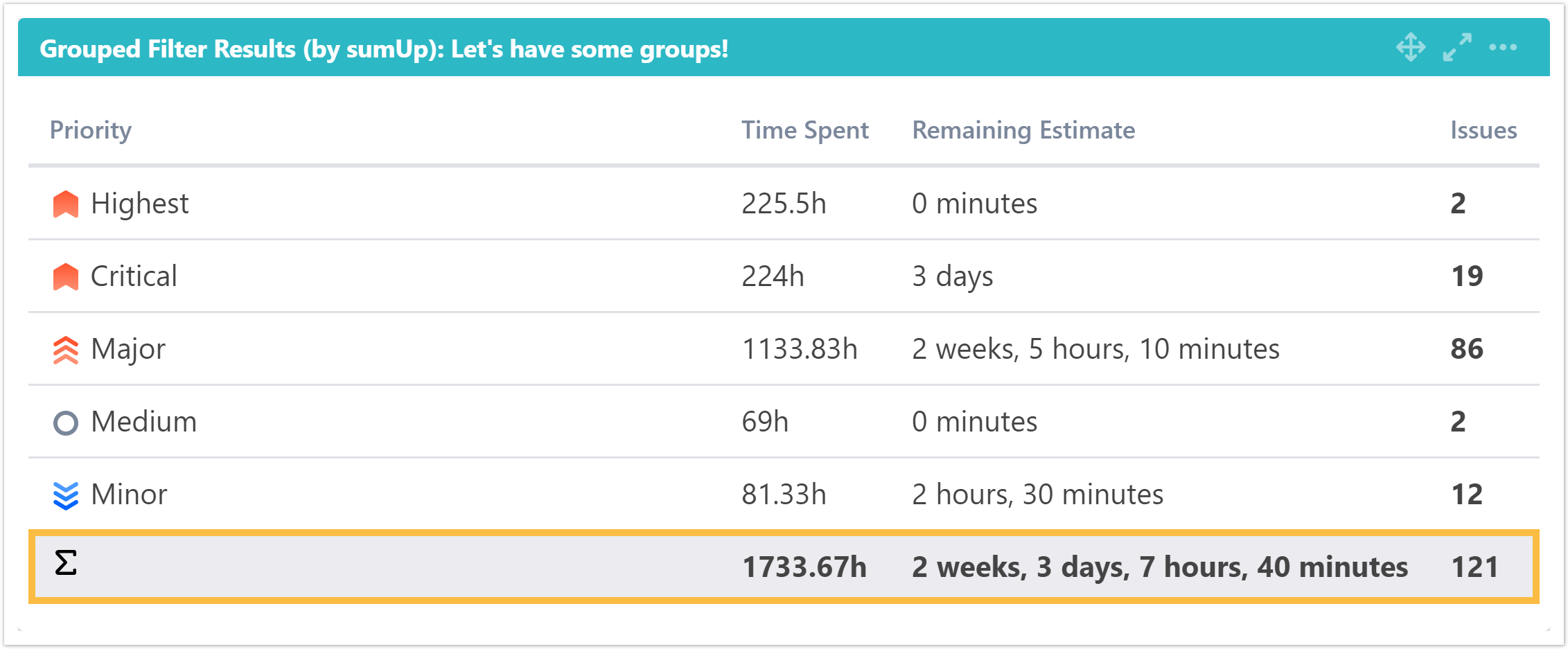
What does this gadget offer?The Grouped Filter Results gadget can be used to calculate sums of multiple fields while the source issues are grouped by one custom field. |
Configuration
| UI Expand | ||
|---|---|---|
| ||
Addaa custom title to the gadget for easier identification. If nothing is set, the title will be generated by combining the gadget name and the selected filter/ JQL. |
| UI Expand | ||
|---|---|---|
| ||
Select whether you want to use a predefined JQL Filter or a custom JQL to get the issues. |
| UI Expand | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||
Add fields to be displayed as columns and reorder them using drag and drop.
|
| UI Expand | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||
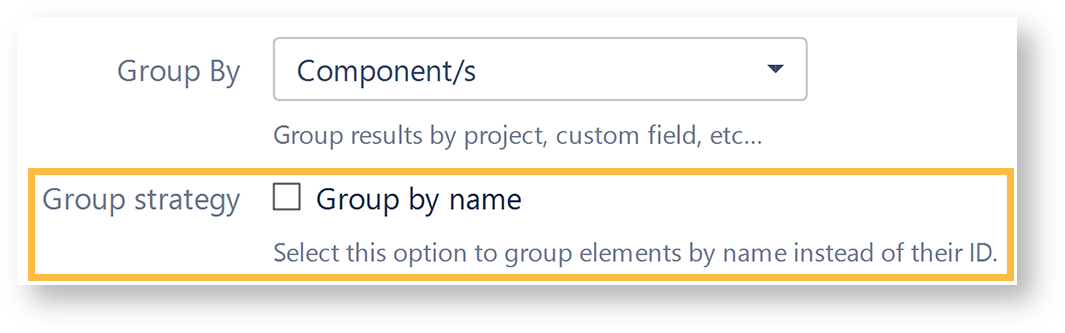
Select a field that will be used to group the results on the Y-axis.
|
| UI Expand | ||
|---|---|---|
| ||
Choose how many results you want to display on your dashboard. |
| UI Expand | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
|
| UI Expand | ||
|---|---|---|
| ||
You can choose between:
Specify how often the gadget should be refreshed.
|
View mode
| UI Expand | |||||
|---|---|---|---|---|---|
| |||||
|
| UI Expand | ||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||
It contains the following options:
|
| UI Expand | ||
|---|---|---|
| ||
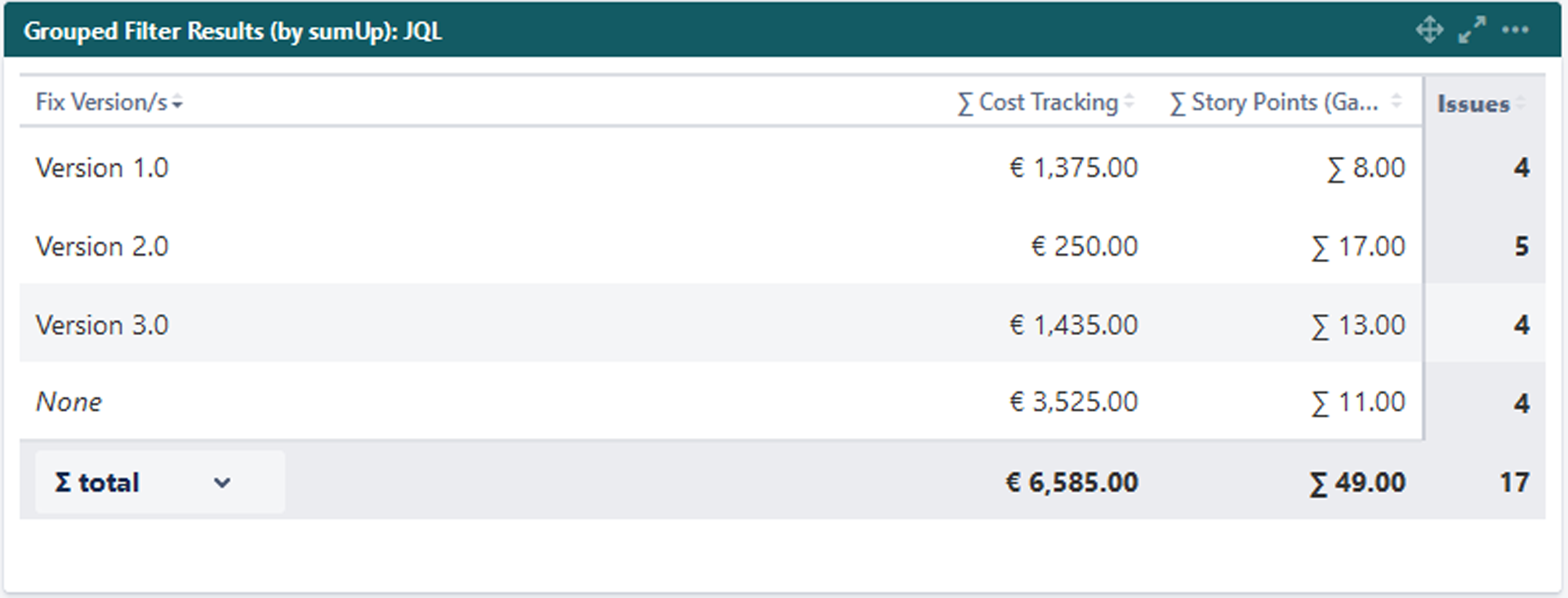
You can choose between theoverall ∑ total or thetotal of the ∑ page. Or you can choose between the Ø total or the Ø page, if you selected average fields. |
Related Use Cases
| Page properties report | ||
|---|---|---|
|
| Excerpt Include | ||||||
|---|---|---|---|---|---|---|
|