Page History
| Panel | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
On this page
|
| UI Text Box | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
Use caseIn the following use case we are going to move the current | ||||||||
| Panel | ||||||||
| ||||||||
| Page properties | | |||||||
| Function | <link to function being used> | |||||||
| Type | post function | Use case description | Move an||||||
| Complexity |
|
Configuration steps
. |
| UI Text Box | ||
|---|---|---|
| ||
Make sure this post function is the last one on your post functions list. |
Configuration
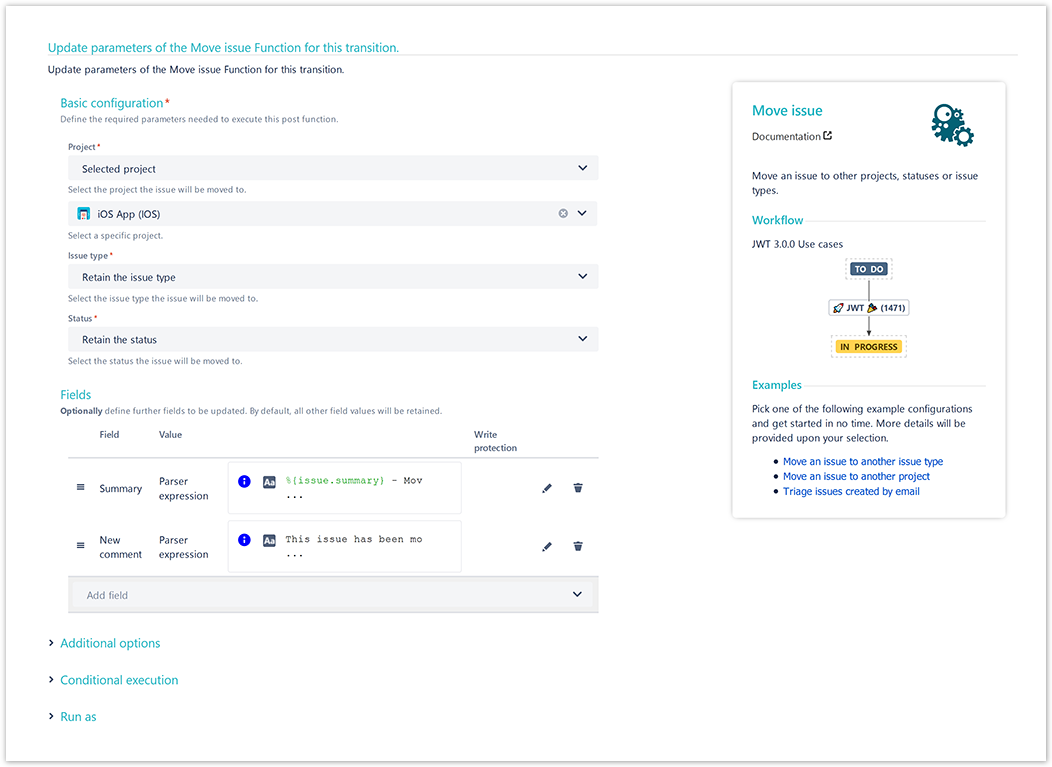
Basic configuration*| UI Steps | |||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
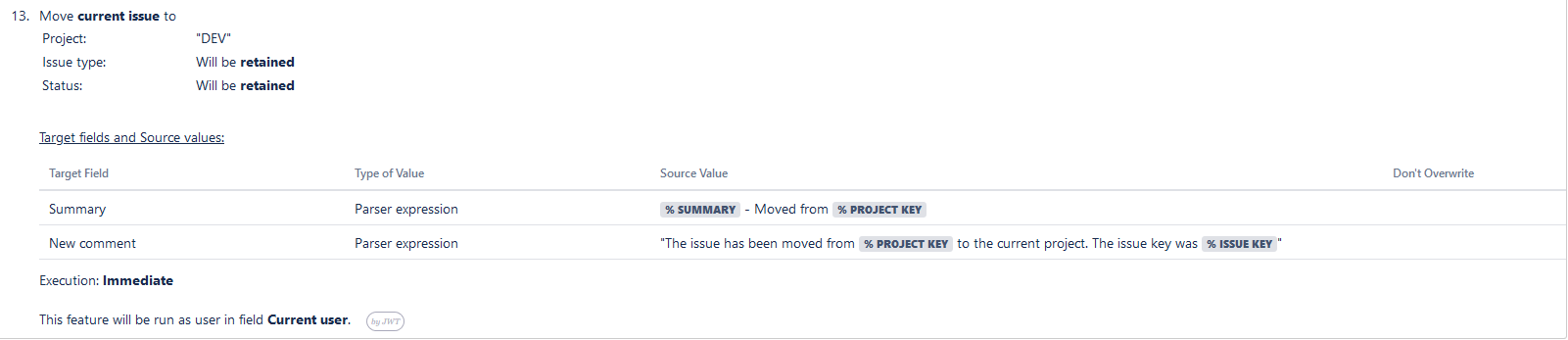
Screenshots
After checking if the parameters match this example, you can click on add and this is how the post function should look like.
| UI Text Box | ||
|---|---|---|
| ||
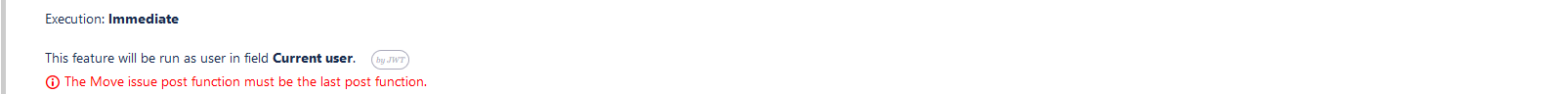
Make sure this post function is the last one on your list |
otherwise, you would get this warning message
Now that you are familiar with this post function and what it does, you can configure the parameters based on your needs.
Related examples
If you still have questions regarding this example or others, feel free to refer to our support team.Page properties report firstcolumn Use case headings TypeJWT feature, Function, Use case description, ComplexityWorkflow function, Parser functions, Label sortBy Title cql label = "use-case-workflow" and space ancestor = "JWTSDC" 27067119"
| Excerpt Include | ||||||
|---|---|---|---|---|---|---|
|
| Page properties | ||||||
|---|---|---|---|---|---|---|
| ||||||
|
| Page properties | ||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||
|