Page History
| Page properties | ||||||
|---|---|---|---|---|---|---|
| ||||||
|
| UI Text Box | ||||
|---|---|---|---|---|
| ||||
The who's working by JQL chart displays the working times. You can filter by using JQL and group by time-unit. |
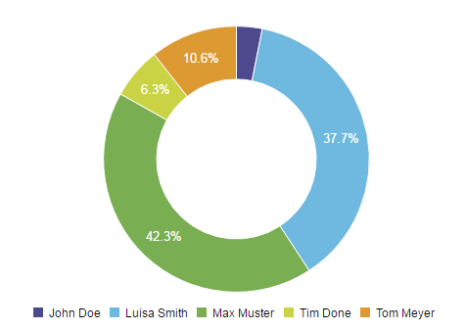
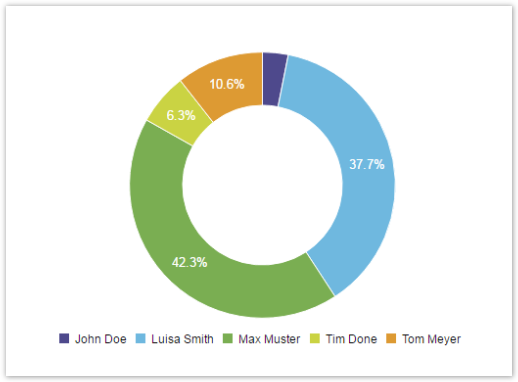
Chart preview
Parameters
| Parameter | Type | Default Value | |
|---|---|---|---|
| UI | Code | ||
| JQL | JQL | JQL Autocomplete | |
| Time Period | TimePeriod | Time Period | Month |
| Chart Type | ChartType | Chart Type Picker | Bar |
| UI Expand | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||
|
| UI Expand | |||||||
|---|---|---|---|---|---|---|---|
| |||||||
|
| Excerpt Include | ||||||
|---|---|---|---|---|---|---|
|