Page History
| Panel | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
On this page
|
| UI Text Box | |||||||
|---|---|---|---|---|---|---|---|
| |||||||
Use caseMove an In the following use case we are going to move the current issue to another issue type automatically | |||||||
| Page properties | |||||||
| |||||||
| Function | <link to function being used> | ||||||
| Type | post function | ||||||
| Use case description | Move an issue to another issue type automatically | ||||||
| Complexity |
| ||||||
. |
| UI Text Box | ||
|---|---|---|
| ||
Make sure this post function is the last one in your post functions list. |
Configuration
| UI Steps |
|---|
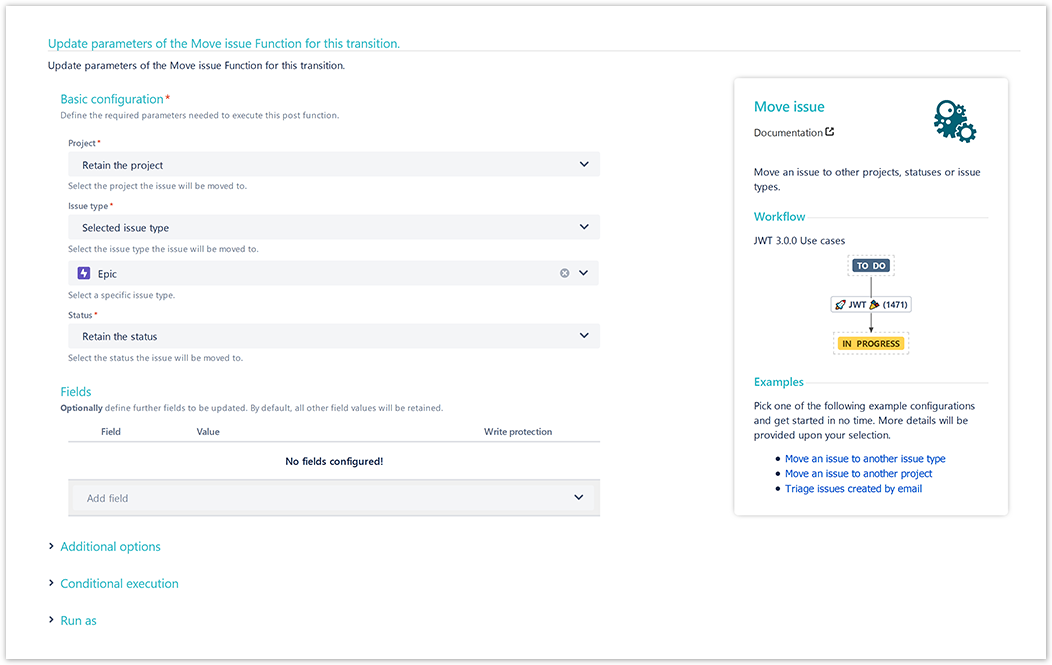
Basic configuration*
| UI Steps | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
|
After checking if the parameters match this example, you can click on add and this is how the post function should look like.
| UI Text Box | ||
|---|---|---|
| ||
Make sure this post function is the last one in your post functions list. |
otherwise, you would get this warning message
Now that you are familiar with this post function and what it does, you can configure the parameters based on your needs.
Screenshots
Related use cases
Related examplesPage properties report firstcolumn Use case headings TypeJWT feature, Function, Use case description, ComplexityWorkflow function, Parser functions, Label sortBy Title cql label = "use-case-workflow" and space ancestor = "JWTSDC27067119"
| Excerpt Include | ||||||
|---|---|---|---|---|---|---|
|
| Page properties | ||||||
|---|---|---|---|---|---|---|
| ||||||
|
| Page properties | ||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||
|