Page History
| UI Text Box | ||||
|---|---|---|---|---|
| ||||
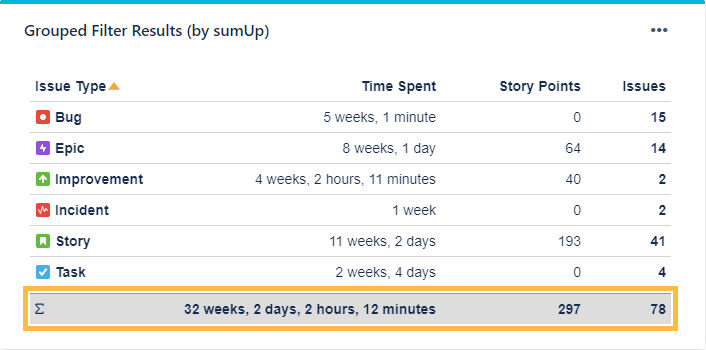
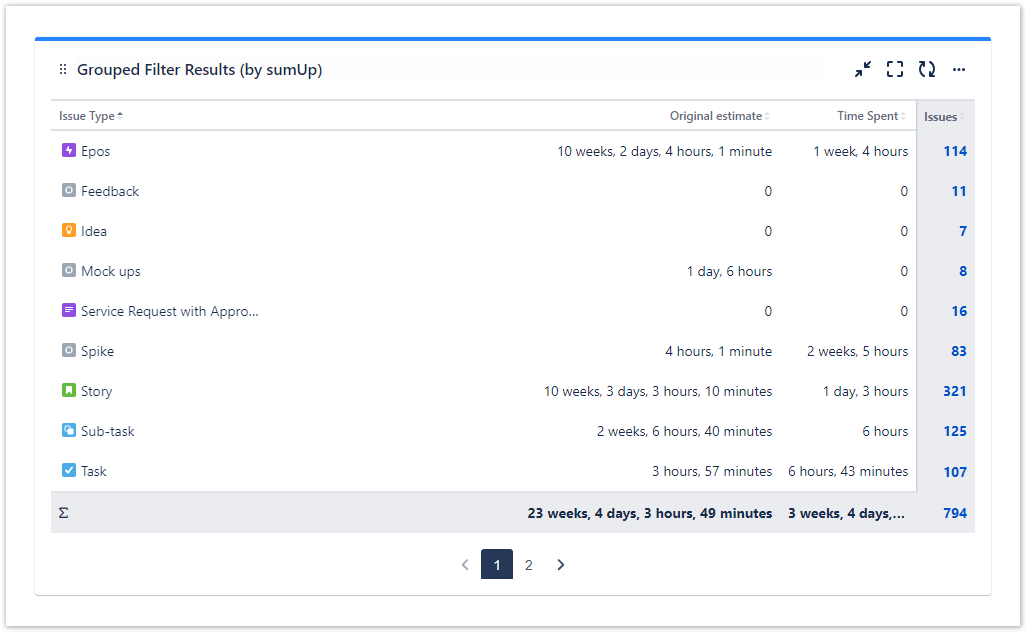
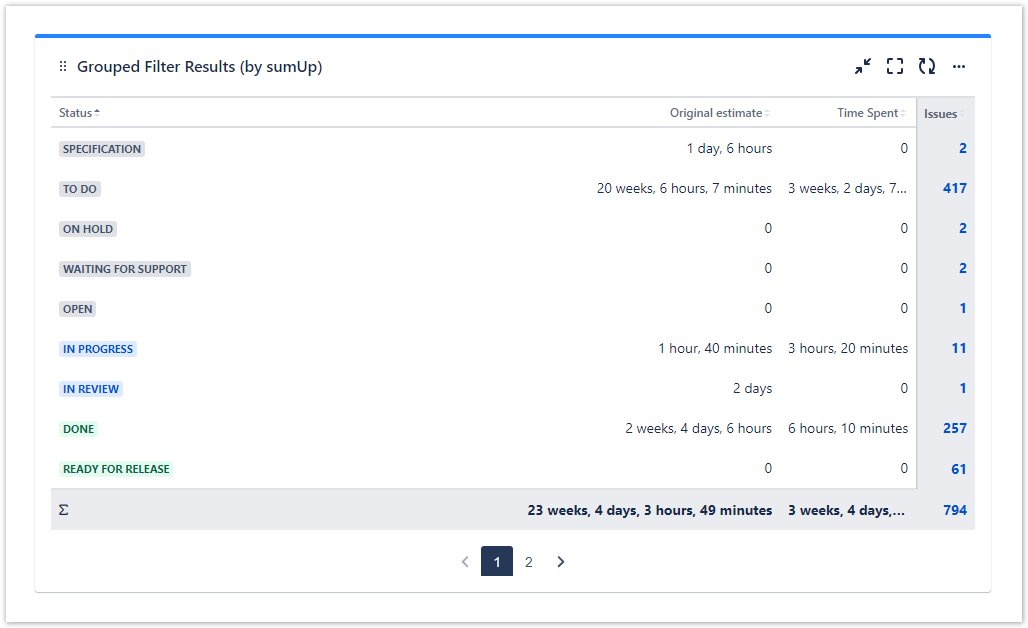
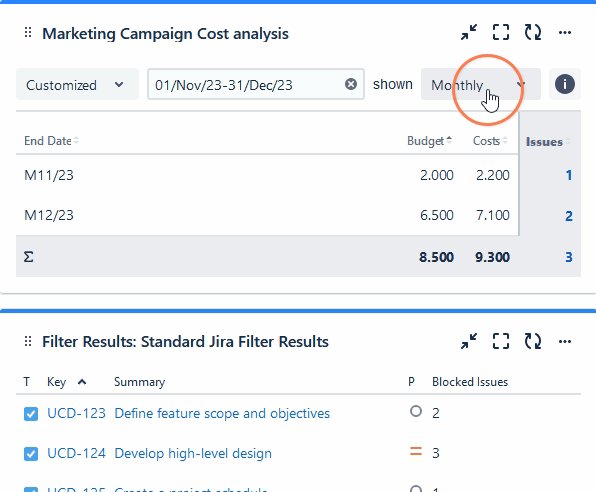
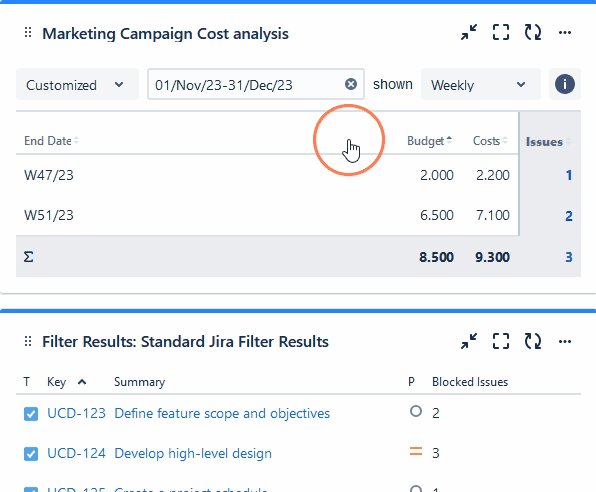
The Grouped Filter Results (by sumUp) gadget can be used to calculate calculates sums of multiple fields while the source issues are grouped by one custom field. |
Configuration
| UI Expand | |||||
|---|---|---|---|---|---|
| |||||
Select an existing filter or choose to enter custom JQL. | |||||
| |||||
Select whether you want to use a predefined JQL Filter or a custom JQL to get the issues. | |||||
| UI Expand | |||||
| |||||
|
| UI Expand | |||||
|---|---|---|---|---|---|
| |||||
Add fields to be displayed as columns and reorder them using drag and drop.
|
| UI Expand | |||||||
|---|---|---|---|---|---|---|---|
| |||||||
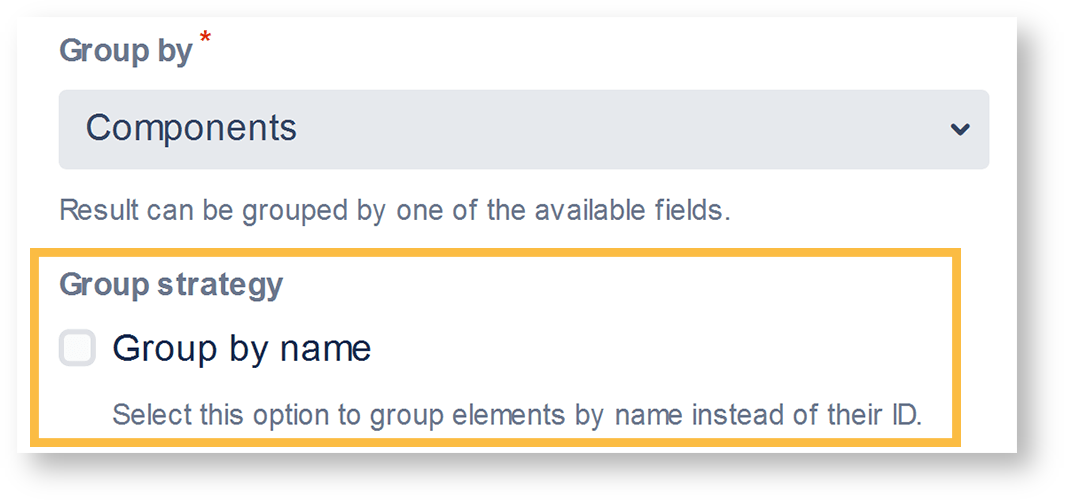
Select a field that will be used to group the results on on the y-axisAxis. Examples:
|
| UI Expand | ||
|---|---|---|
| ||
Choose how many results you want to display on your dashboard. |
| UI Expand | |||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||
|
| UI Expand | ||
|---|---|---|
| ||
Choose how many results you want to display on your dashboard. |
| title | Auto refresh |
|---|
|
View mode
| UI Expand | |||||
|---|---|---|---|---|---|
| |||||
|
| UI Expand | ||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||
|
Use cases and examples
| Page properties report | ||||||
|---|---|---|---|---|---|---|
|
| Excerpt Include | ||||||
|---|---|---|---|---|---|---|
|