Page History
| UI Text Box | ||||
|---|---|---|---|---|
| ||||
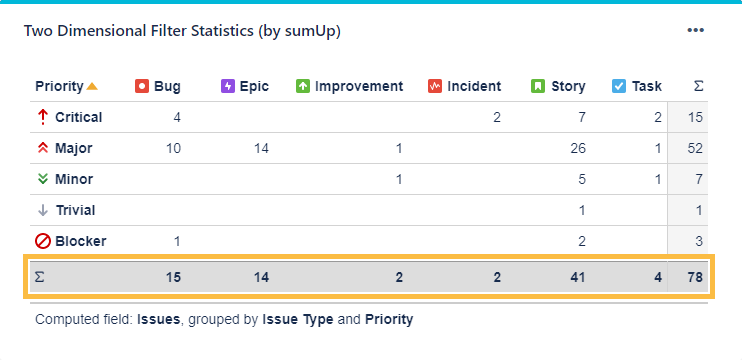
The Two Dimensional Filter Statistics (by sumUp) works like the like the built-in Two Dimensional Filter Statistics gadget for Jira Jira extended by a total column as well as a total row for a numeric custom field. |
Configuration
| UI Expand | |||||
|---|---|---|---|---|---|
| |||||
Select an existing filter or choose to enter custom JQL. | |||||
| |||||
Select whether you want to use a predefined JQL Filter or a custom JQL to get the issues | |||||
| UI Expand | |||||
| |||||
|
| UI Expand | |||||
|---|---|---|---|---|---|
| |||||
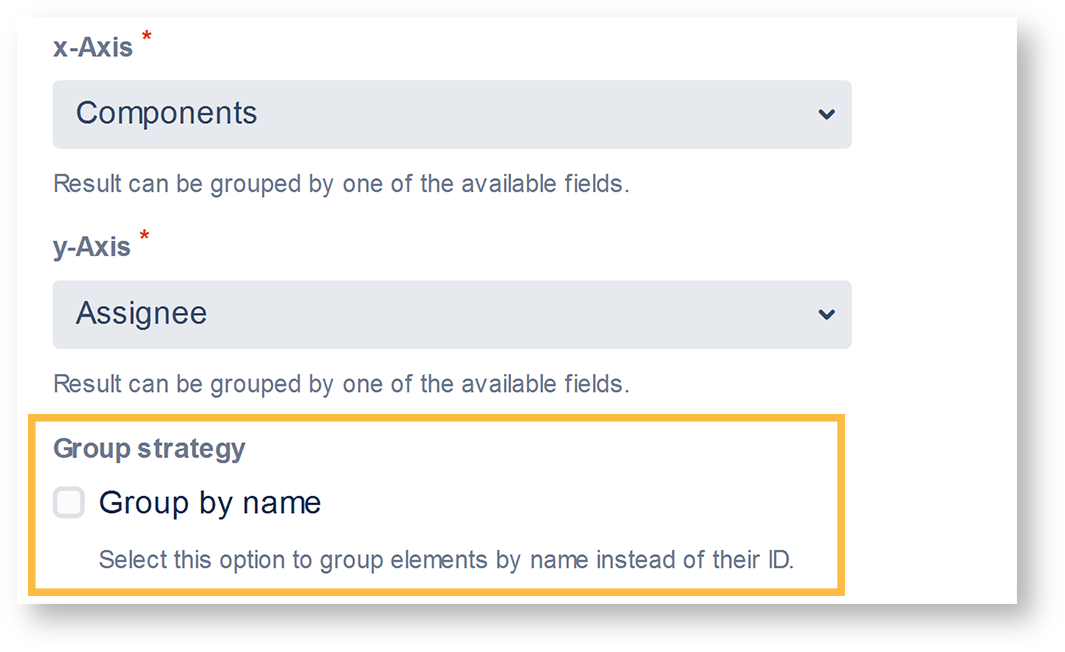
Select the field that you want to calculate a sum for.
|
| UI Expand | ||
|---|---|---|
| ||
| Grouped Filter Results (by sumUp) | ||
| nopanel | true | |
| Excerpt | ||
| Excerpt Include | Grouped Filter Results (by sumUp) |
| UI Expand | ||
|---|---|---|
| ||
Select a field that will be used to group the results by on the Yy-axisAxis.excerpt |
| ui- | ||
|---|---|---|
| Expand | ||
| ||
Choose how many results you want to display on your dashboard. |
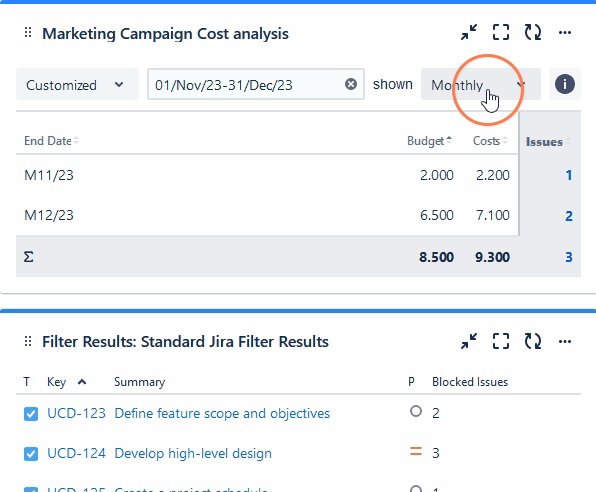
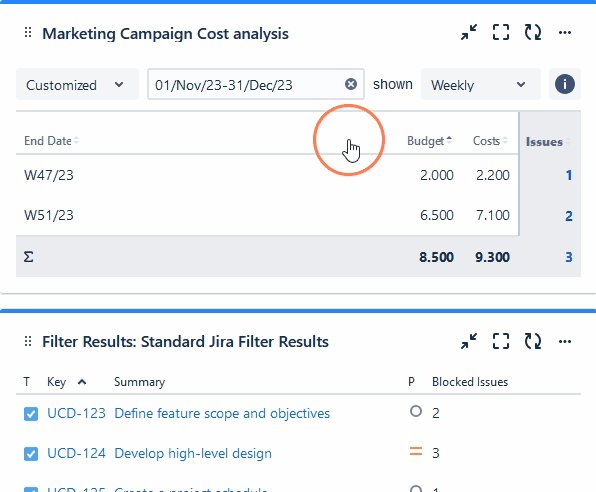
| Two Dimensional Filter Statistics (by sumUp) | Two Dimensional Filter Statistics (by sumUp) | |||||||||||||||||||
| nopanel | true | |||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| UI Expand | ||||||||||||||||||||
| ||||||||||||||||||||
|
| UI Expand | ||
|---|---|---|
| ||
Choose how many results you want to display on your dashboard. |
| title | Auto refresh |
|---|
|
View mode
| UI Expand | |||||
|---|---|---|---|---|---|
| |||||
|
| UI Expand | ||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||
It contains the following options:
|
Use cases and examples
| Page properties report | ||||||
|---|---|---|---|---|---|---|
|
| Excerpt Include | ||||||
|---|---|---|---|---|---|---|
|