Page History
| Status | ||||
|---|---|---|---|---|
|
Feature
| UI Text Box | ||||
|---|---|---|---|---|
| ||||
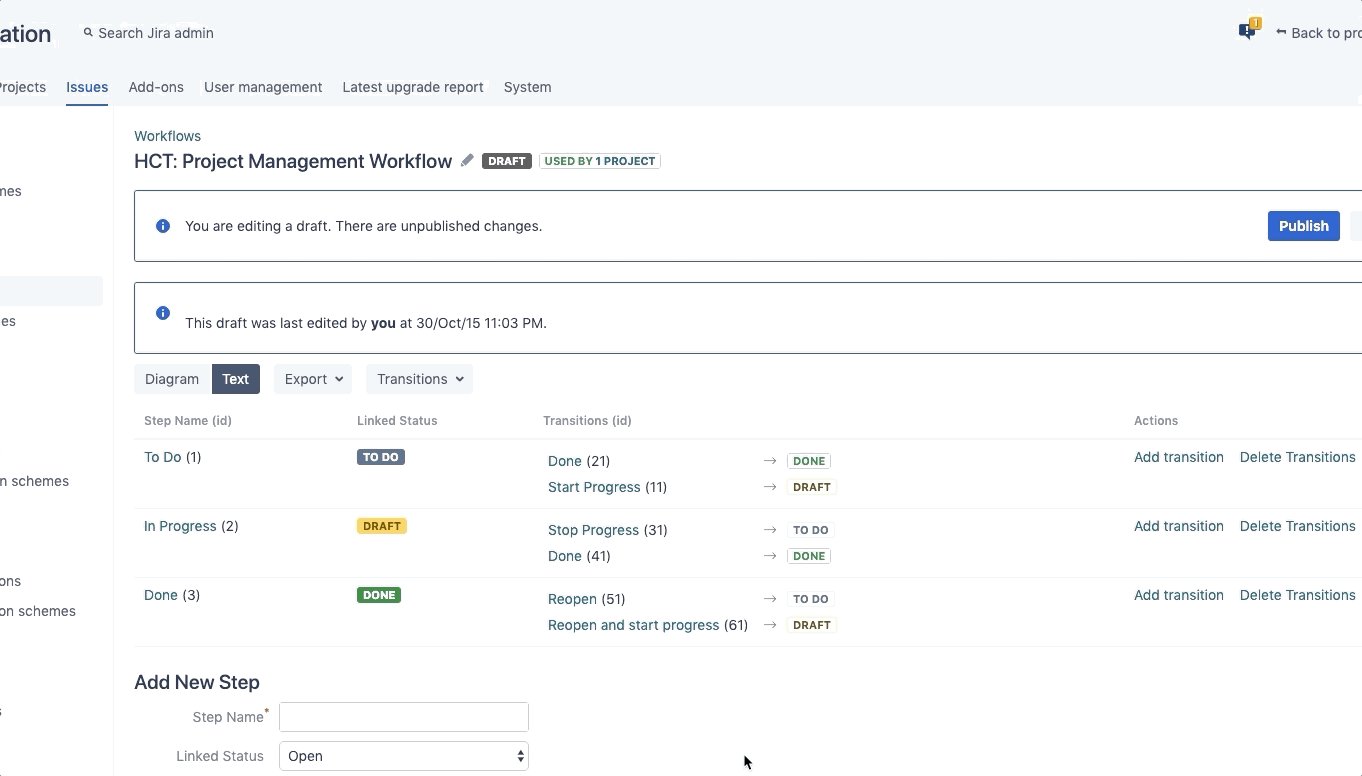
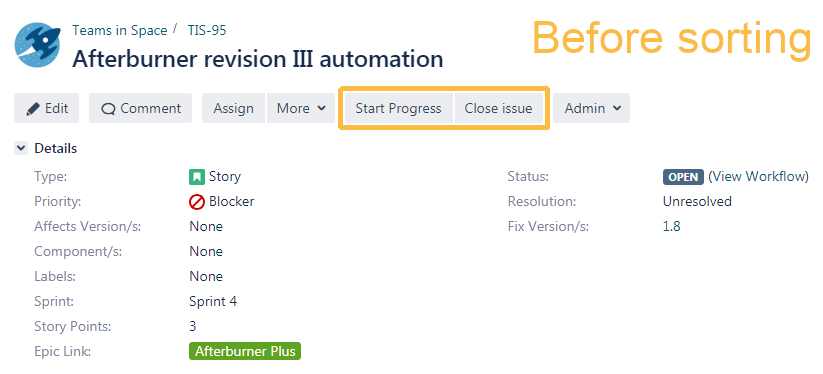
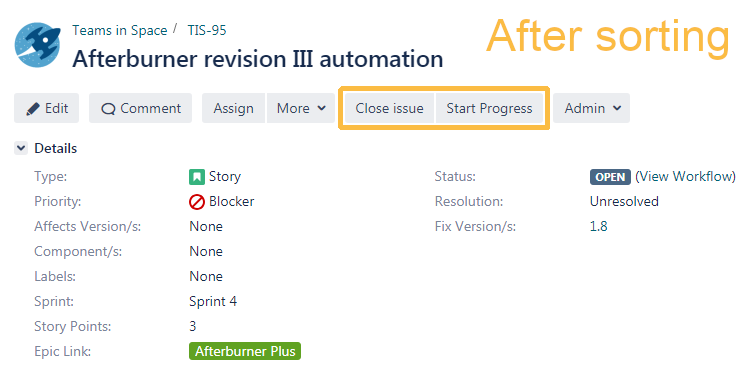
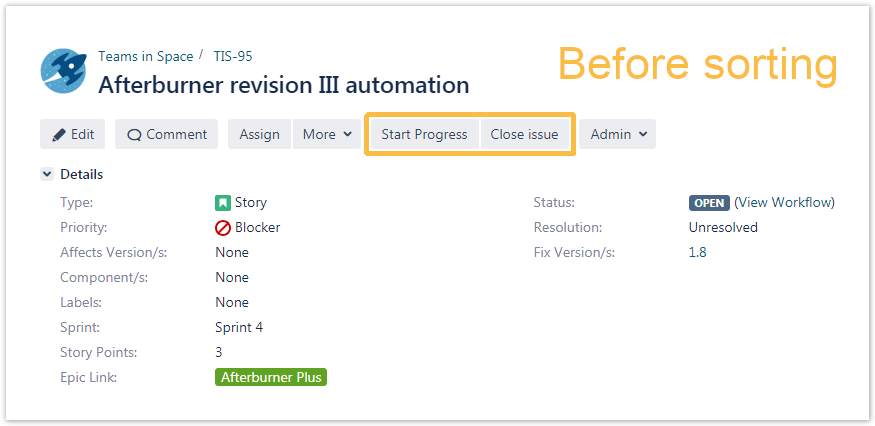
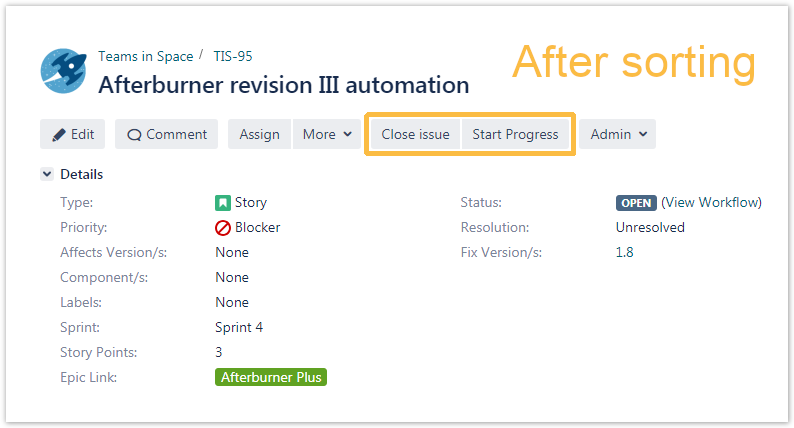
Sort workflow transitions in a drag and drop fashion. Admin Toolbox takes care of the updates to |
the opsbar-sequence properties in the background. |
After sorting the transition in a custom order, they will be displayed in this order in the issues with this workflow, too.
| UI Text Box | ||
|---|---|---|
|
Transitions can only be sorted if the workflow is in edit mode (inactive or draft). |
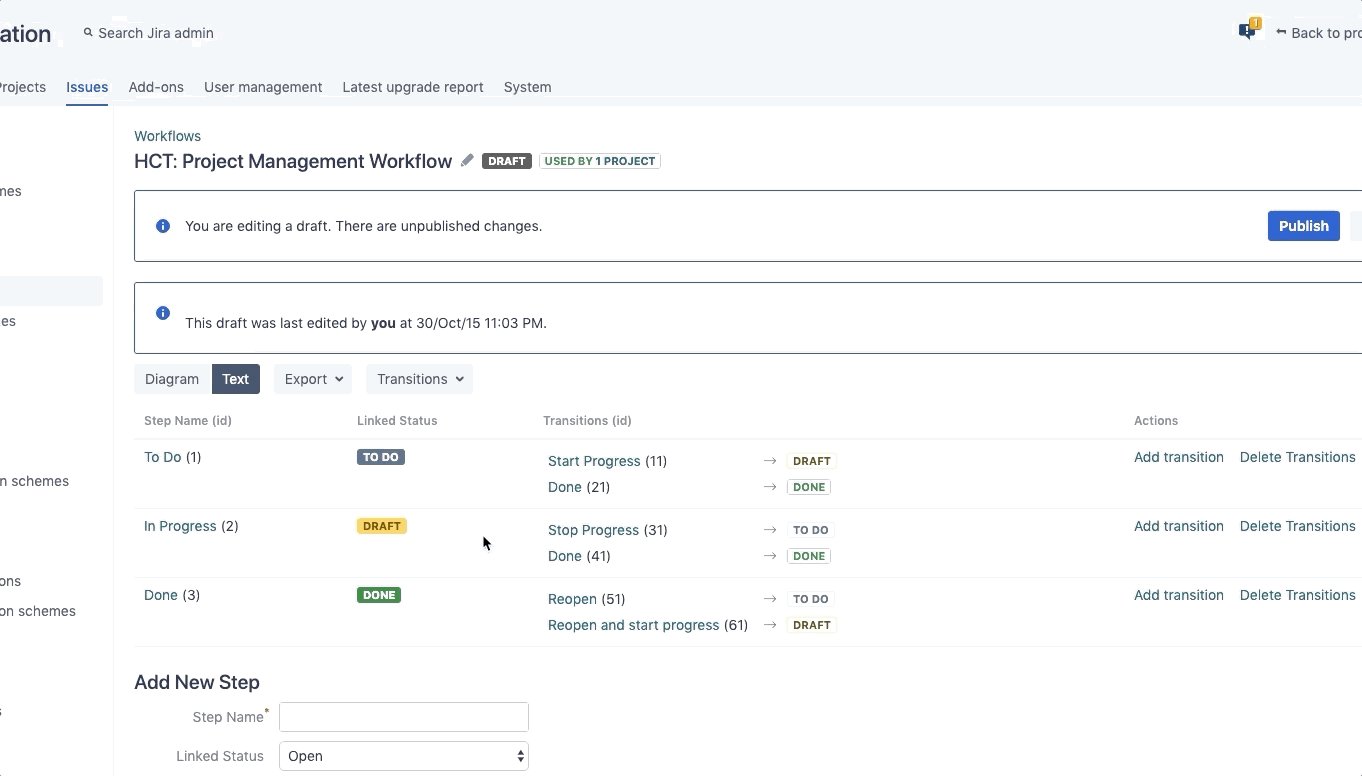
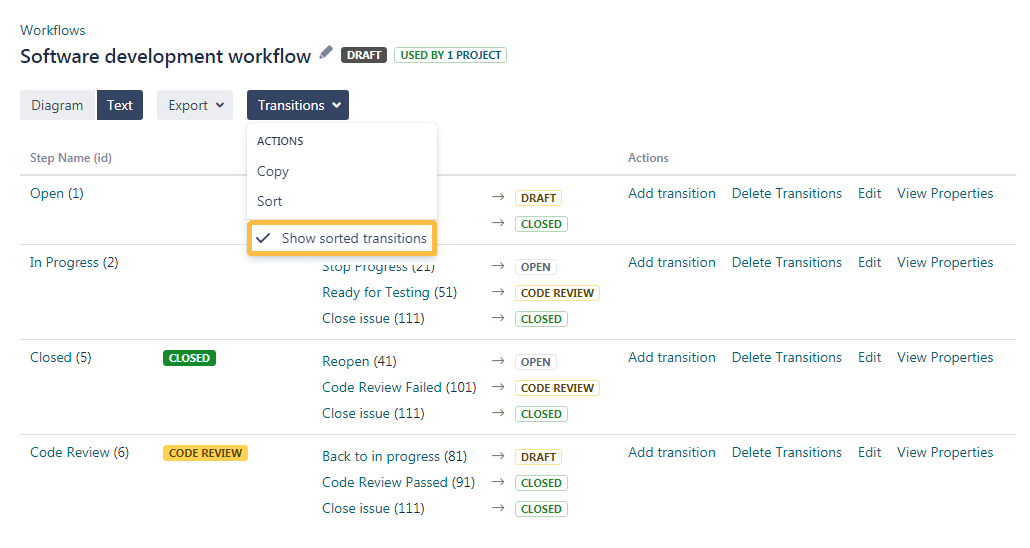
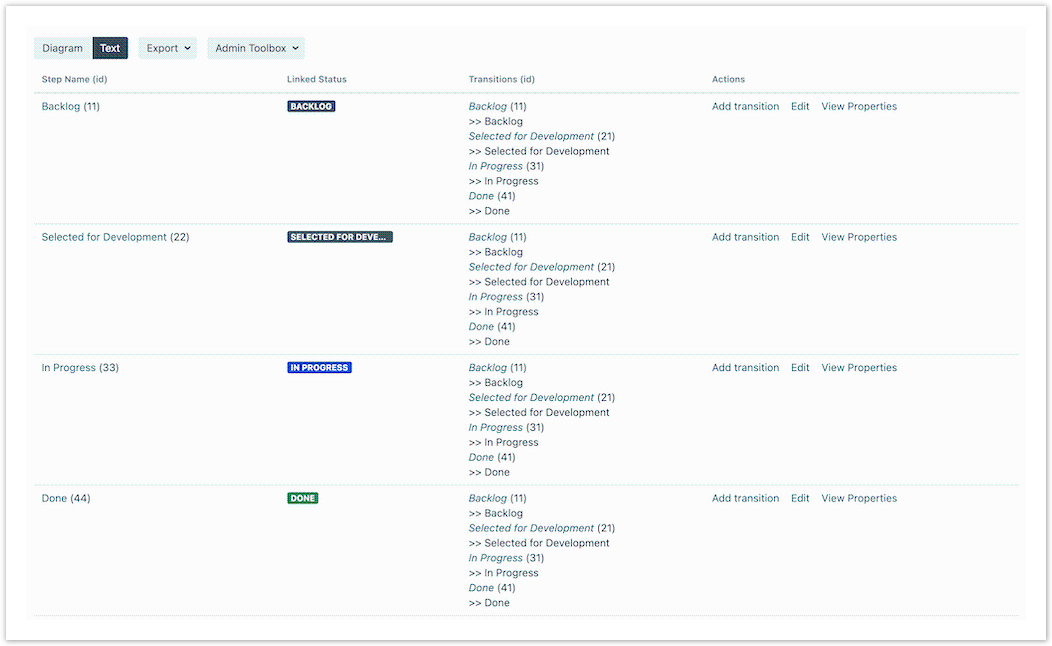
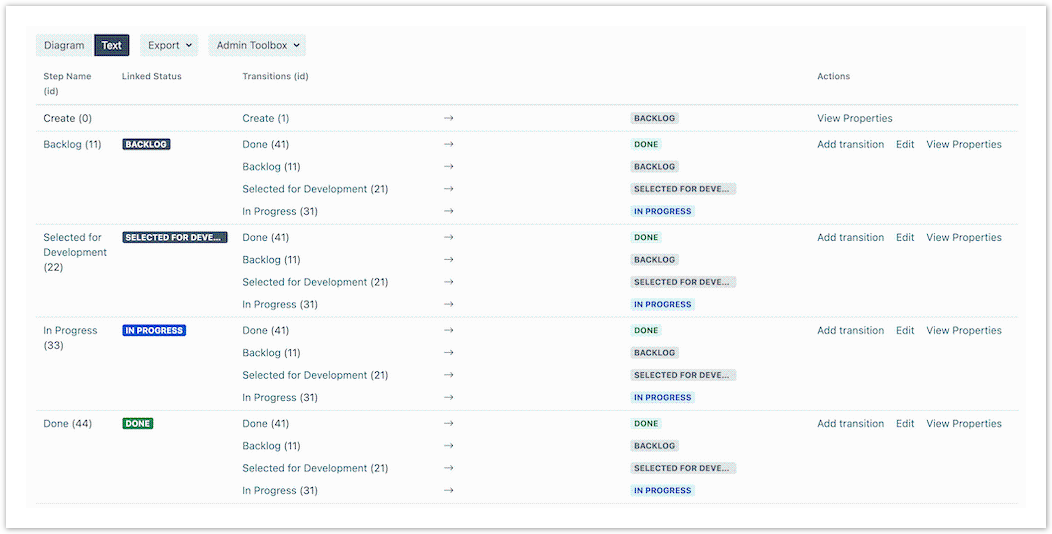
Showing/ hiding sorted order
It can be selected, whether the sorted order in the workflow configuration should be displayed or not.
When the option is selected, the transitions will be formatted for a better overview.
This option does not affect the order of appearance in the issue.
| UI Expand | ||
|---|---|---|
| ||
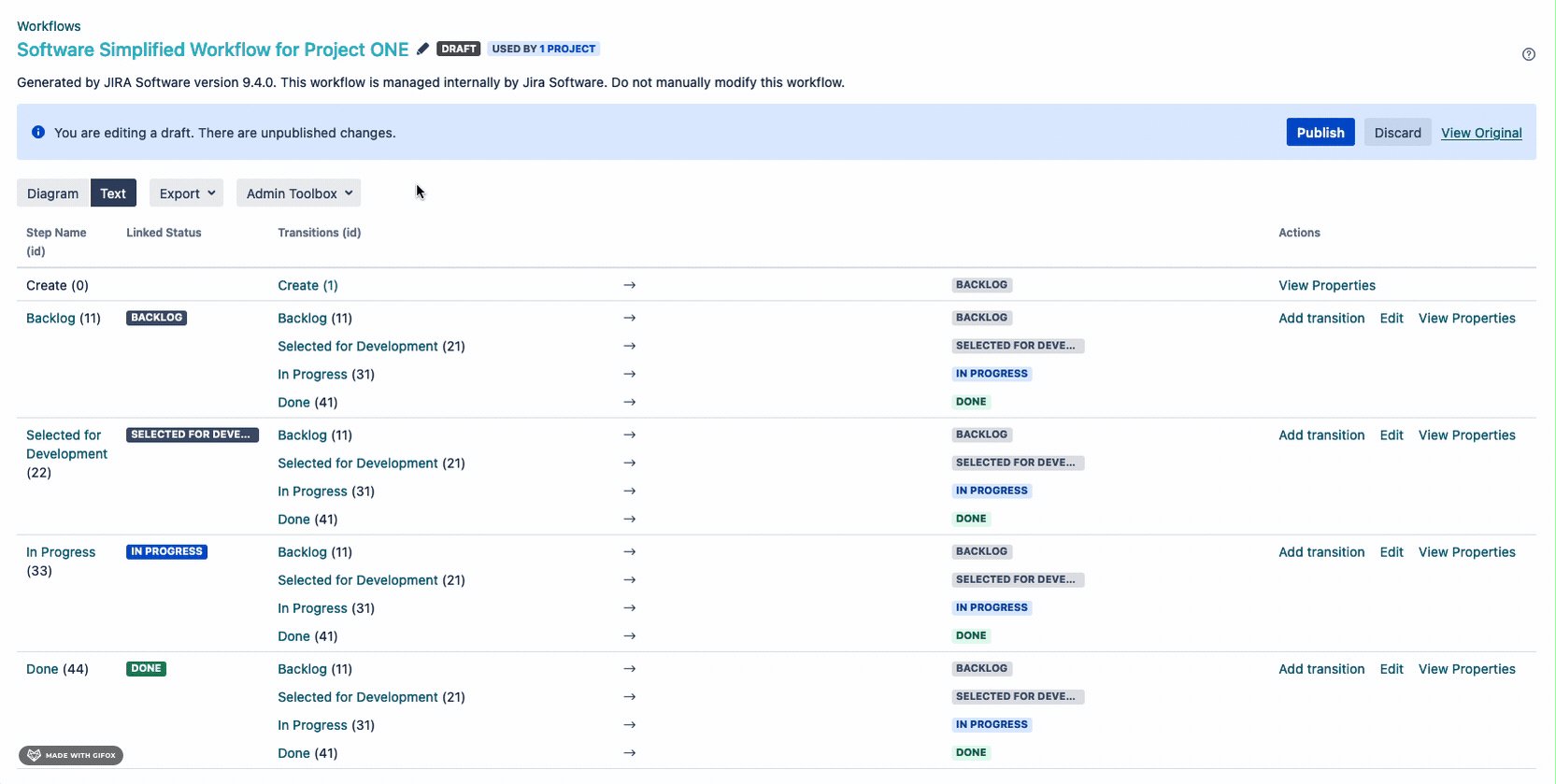
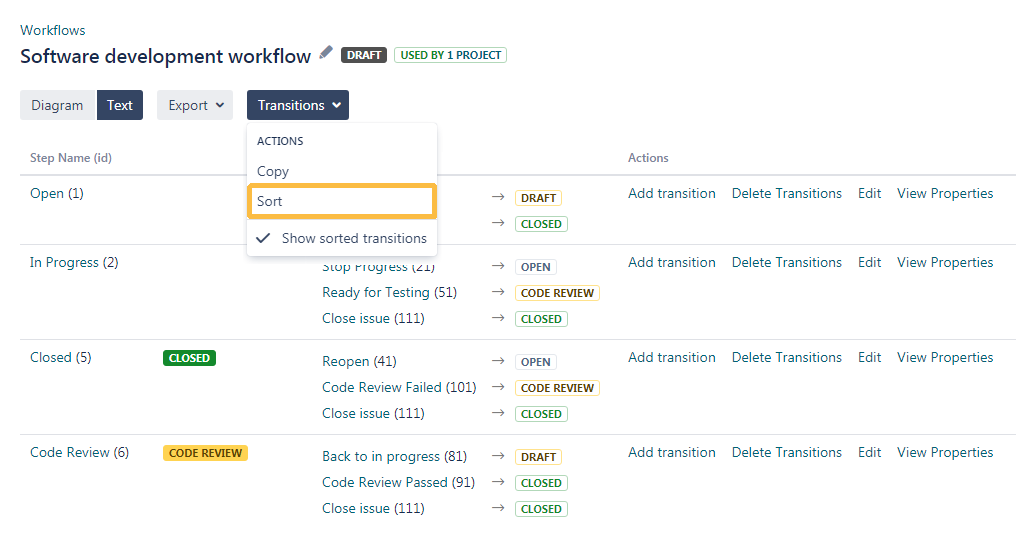
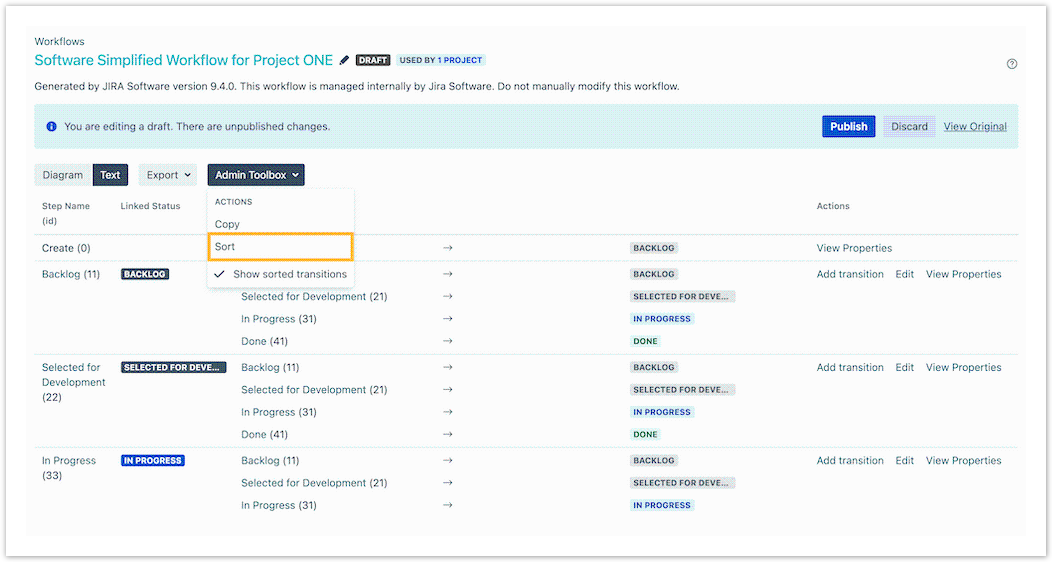
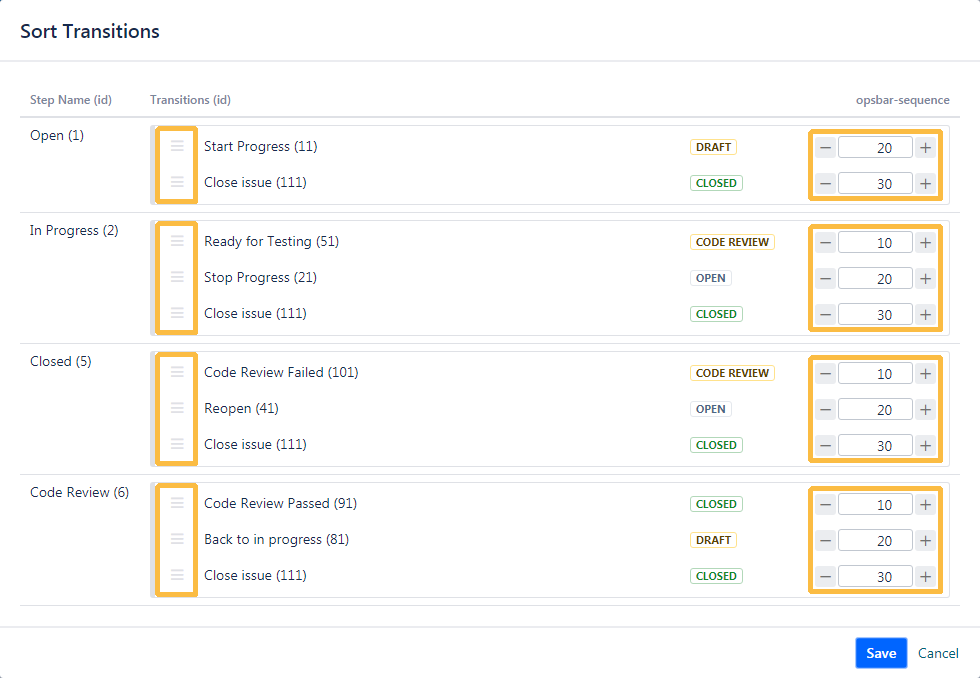
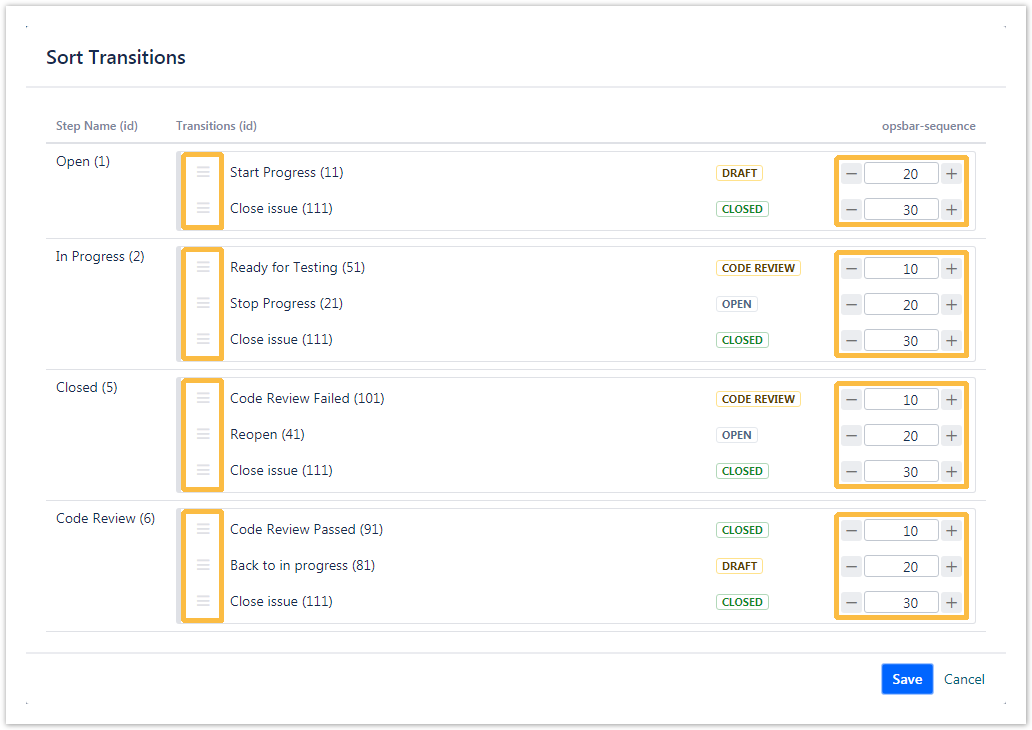
The workflow's transitions can be sorted by hitting the |
Sort |
button in the dropdown menu. |
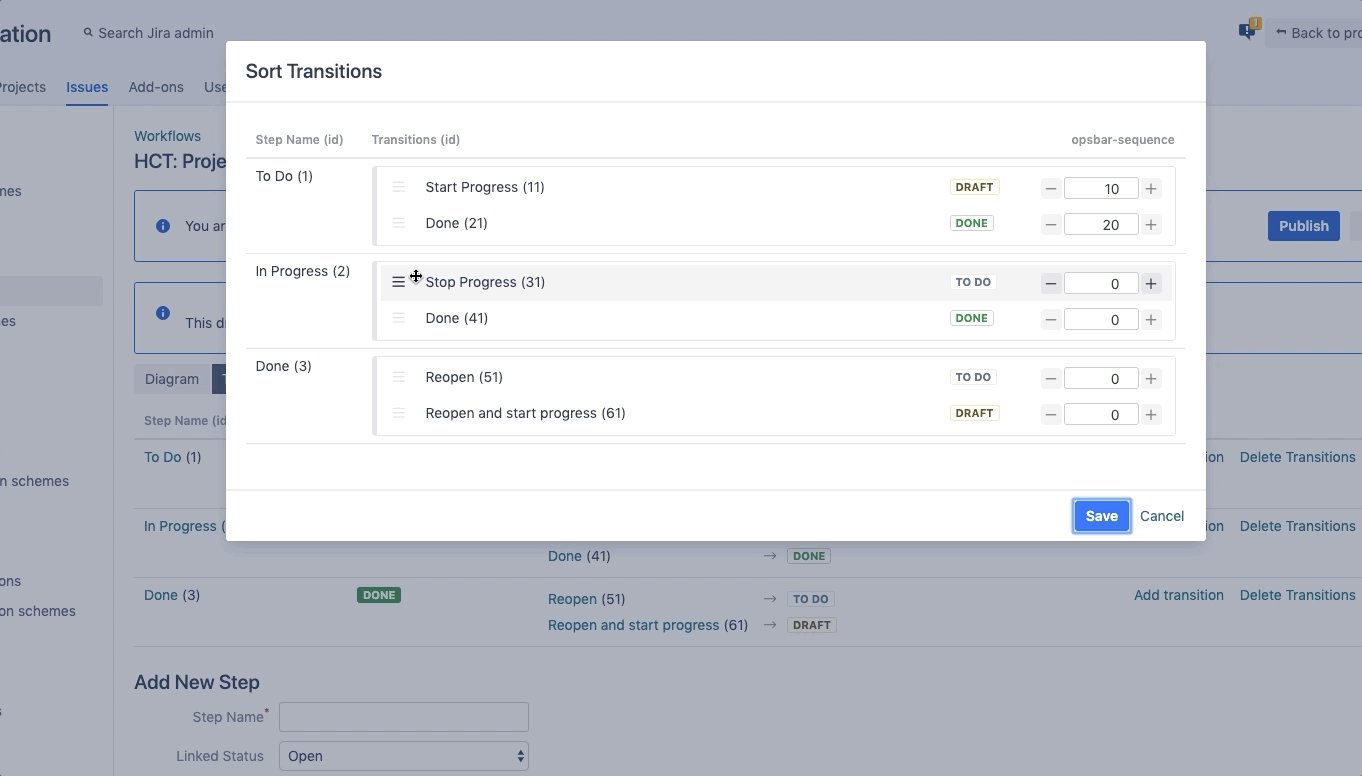
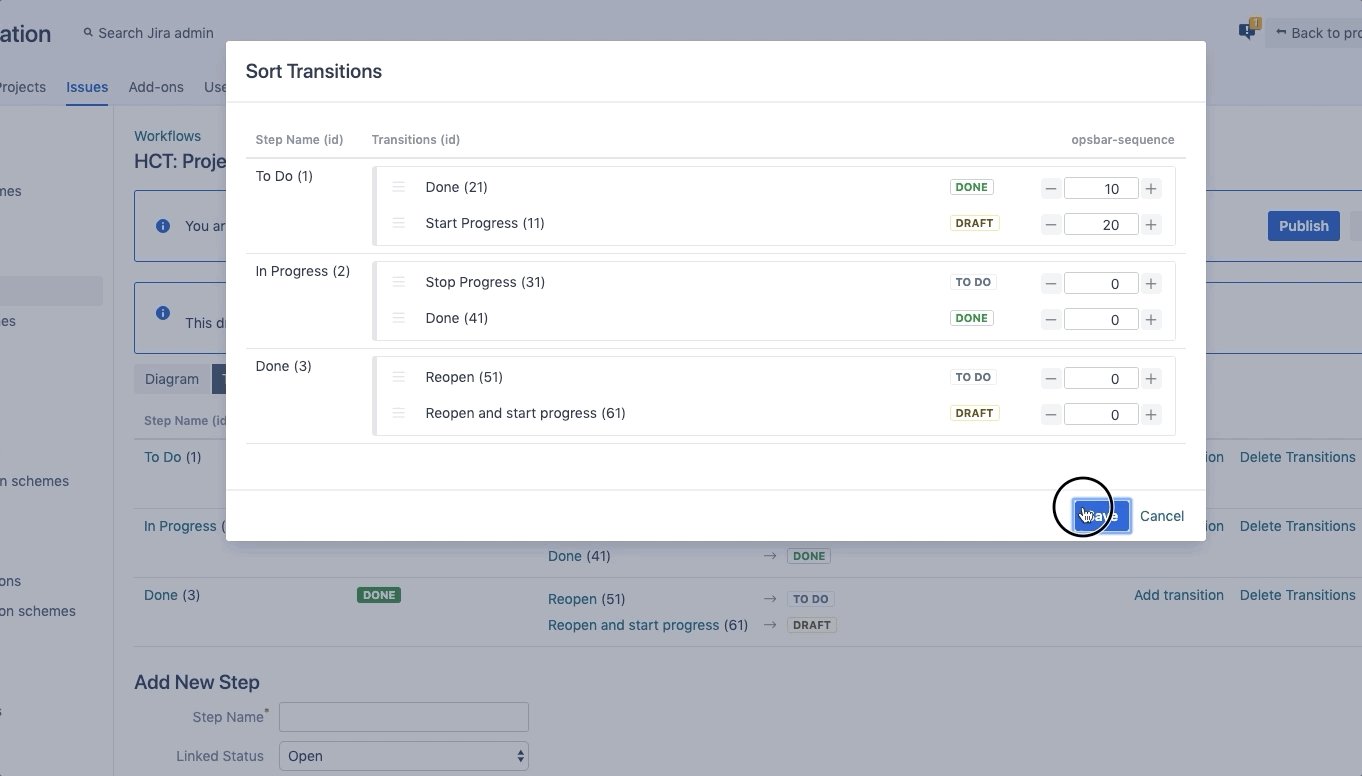
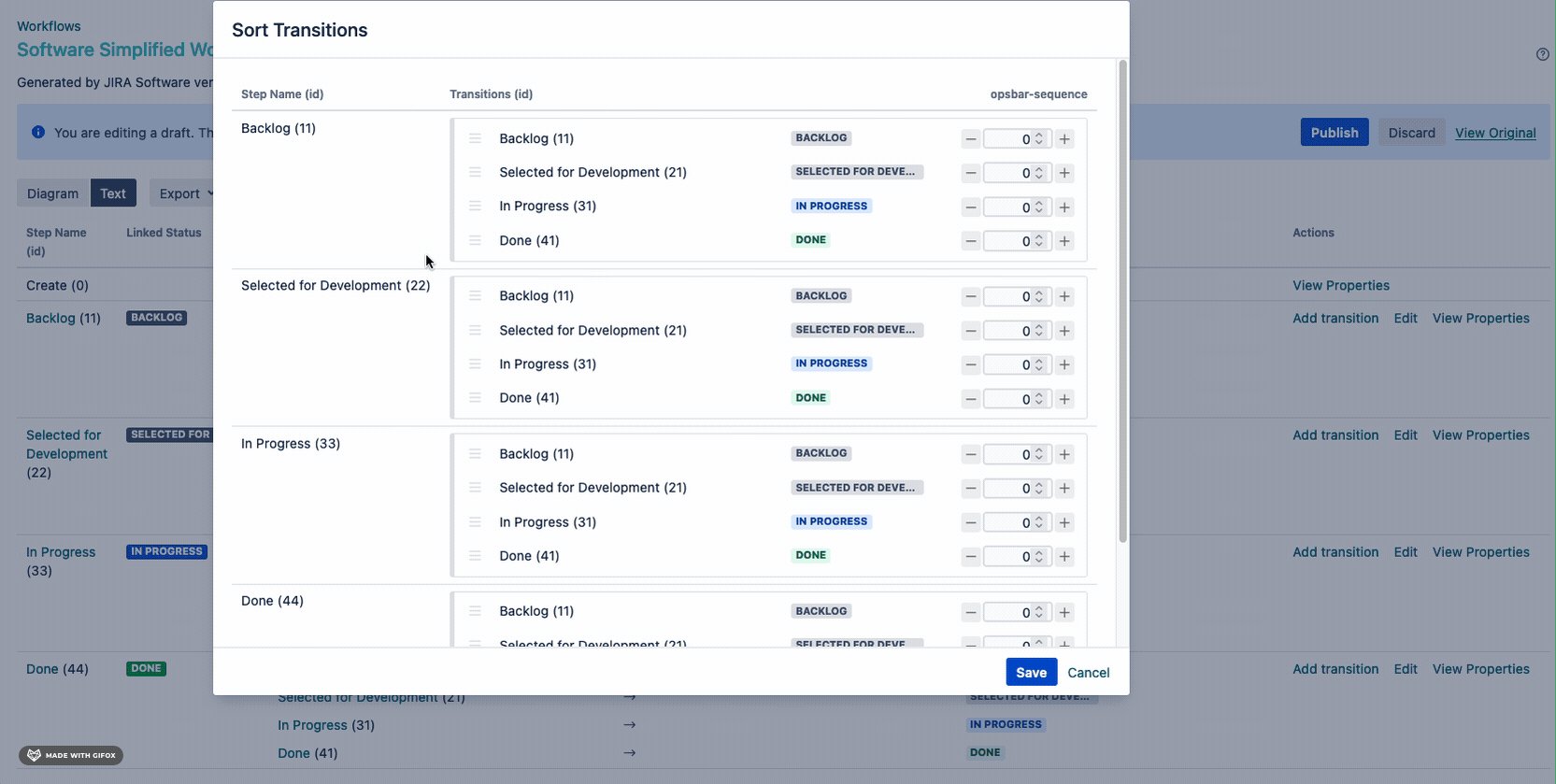
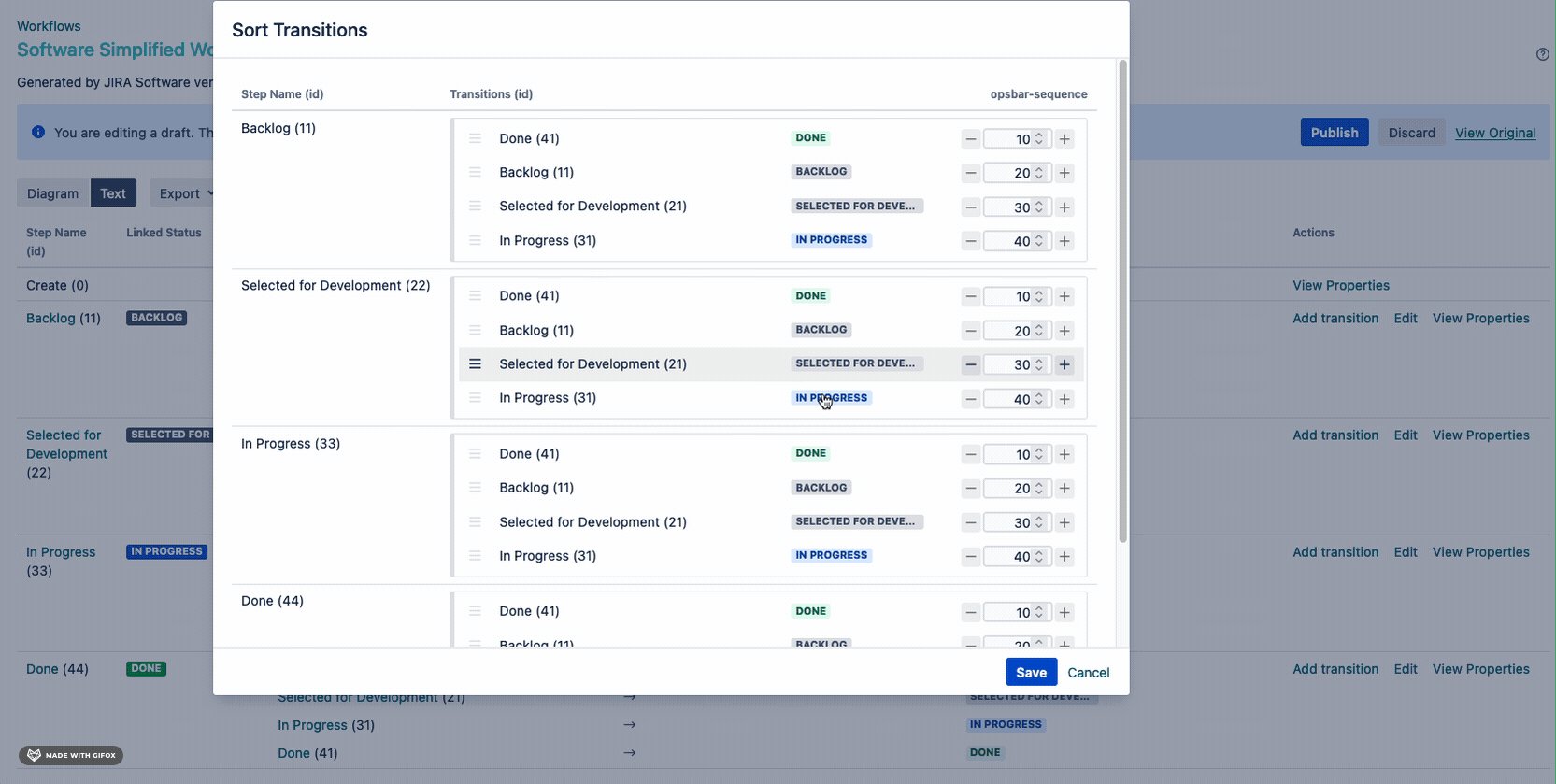
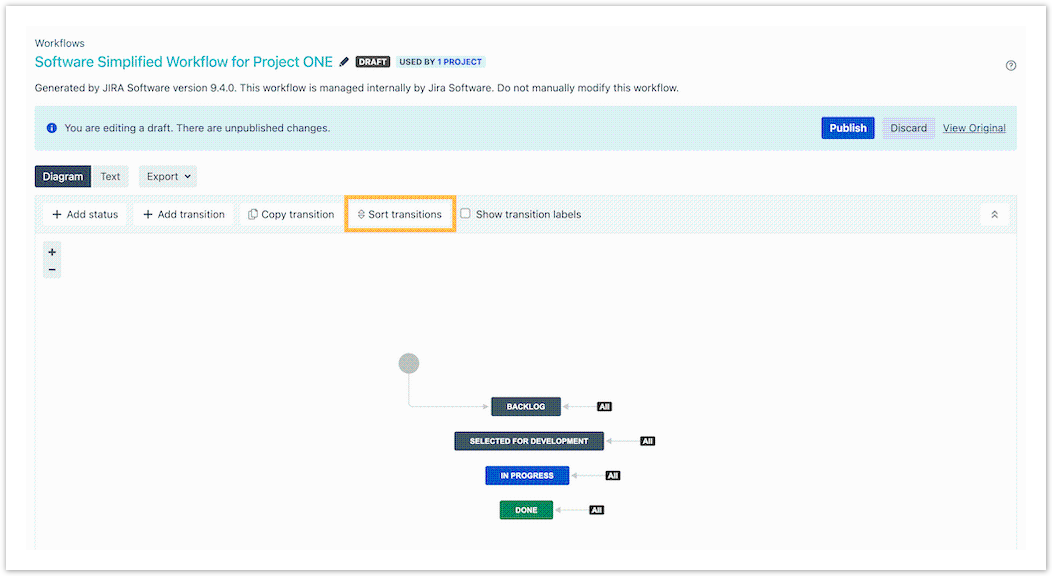
When switching to the diagram view, the sort button is directly available inside the toolbar: In the opening popup window, the transitions can either be sorted via drag |
and drop, via entering |
the opsbar- |
sequence directly or via changing the opsbar-sequence using the buttons next to the sequence number. |
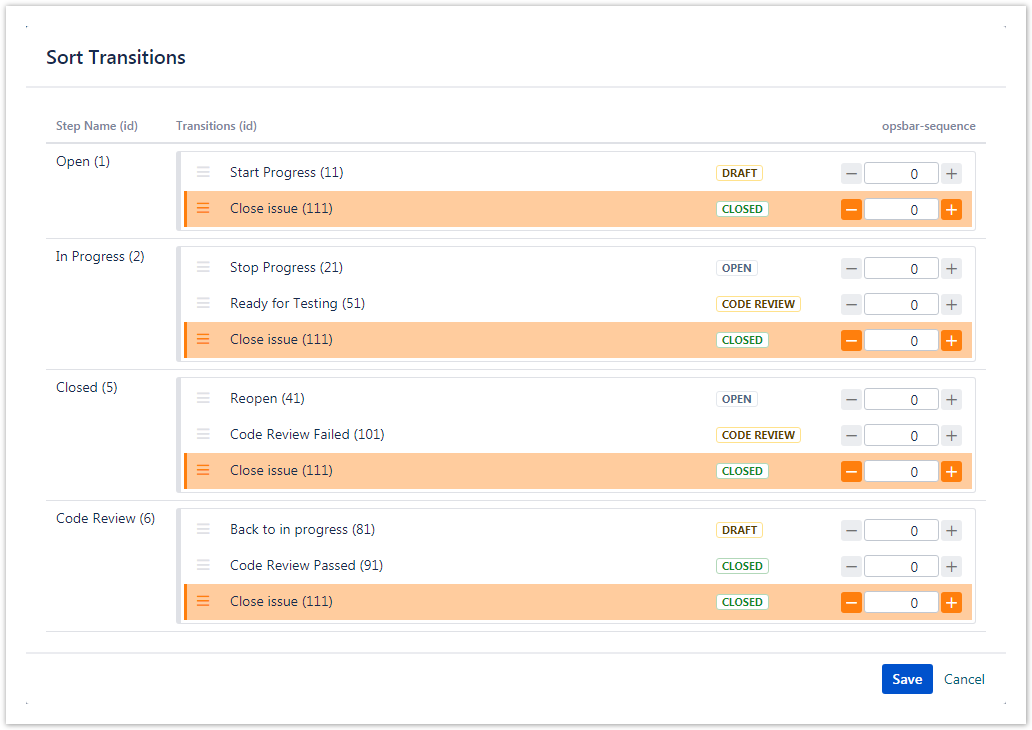
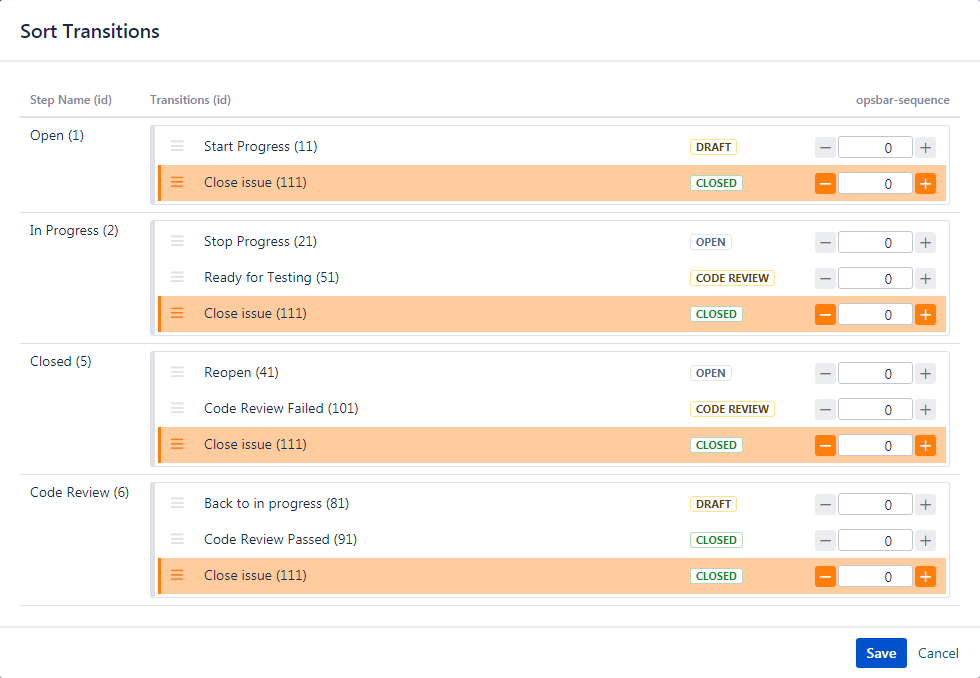
When selecting one transition, that is reused in more steps, they will be highlighted in the same color. |
|
|
|
|
|
|
| UI Expand | |||||||||
|---|---|---|---|---|---|---|---|---|---|
| |||||||||
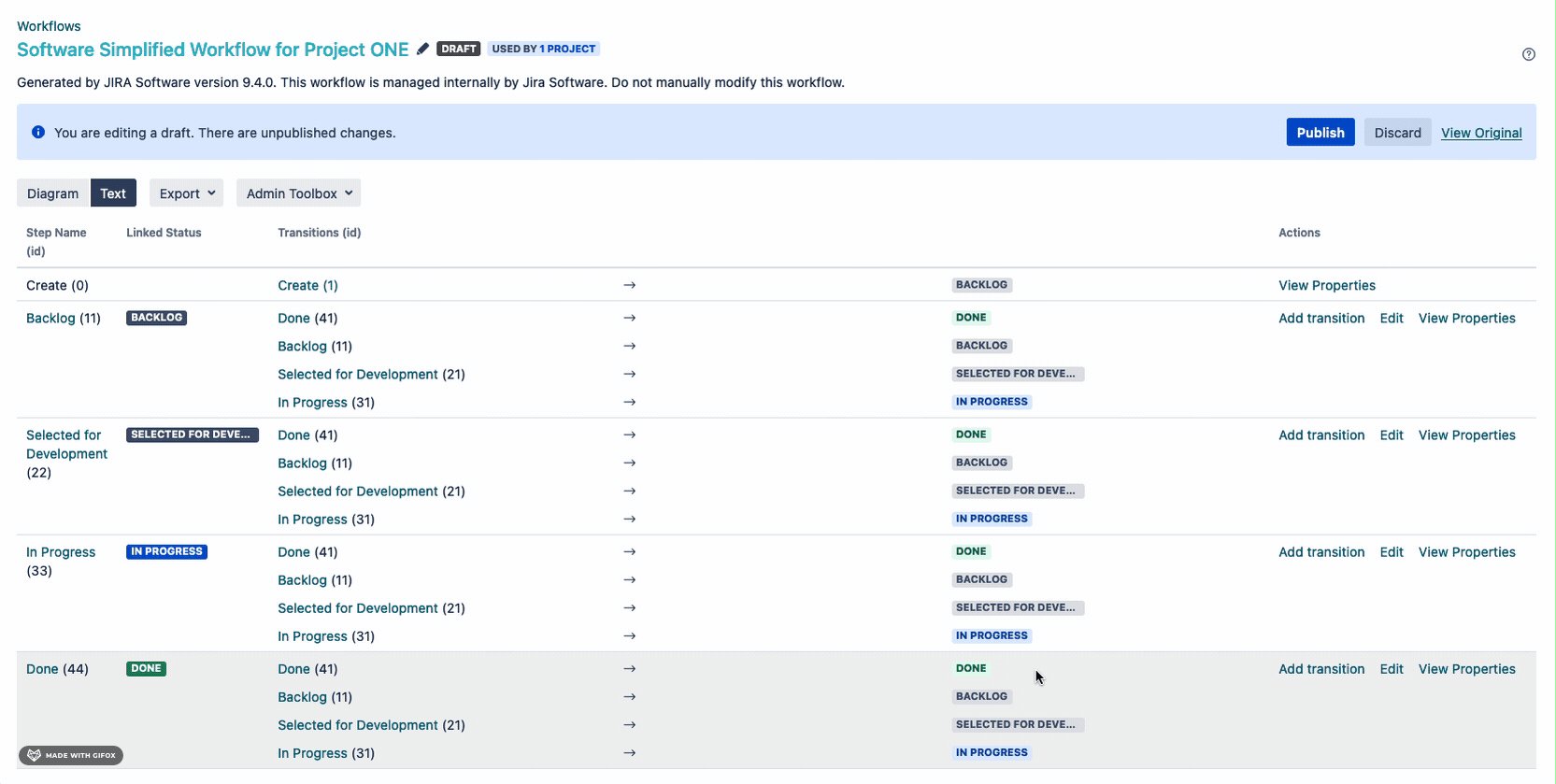
You can select, in the text view of a workflow configuration, whether you want the transitions to be displayed in their sorted order. When this option is selected, the transitions will also be formatted in a more intuitive manner.
|
| Excerpt Include | ||||||
|---|---|---|---|---|---|---|
|
| CSS Stylesheet |
|---|
#tocContainer {
margin-right: 15px;
position: fixed;
right: 0;
top: 160px;
width: 23%;
z-index: 1;
}
|
| style | line-height: 150%; |
|---|---|
| id | tocContainer |
| Panel | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||
|