On this page
Example: Show timeliness of an issue based on two date pickers
In this example, the timeliness of an issue is displayed using a calculated text field that is set based on two additional date picker custom fields:
- Date Picker custom field "Date closed"
- Date Picker custom field "Expected Due Date"
The display value should be set with the following conditions:
- if (Date closed = null && Current Day <= Expected Due Date) { "" }
- if (Date closed <= Expected Due Date) { "Yes" }
- if (Date closed > Expected Due Date || (Date closed = null && Current Day > Expected Due Date)) { "No" }
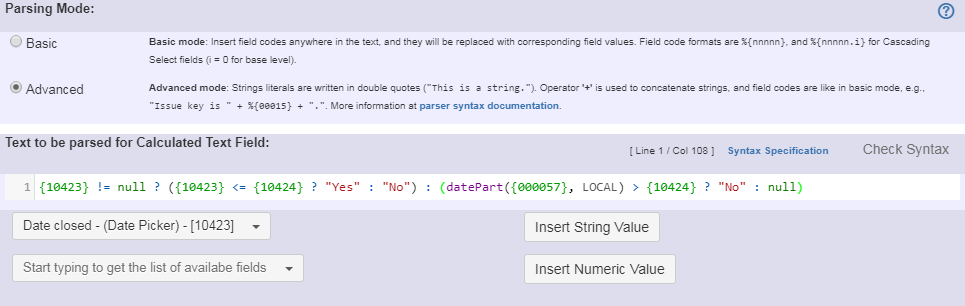
The configuration will look like this:
Text to be parsed is: {10423} != null ? ({10423} <= {10424} ? "Yes" : "No") : (datePart({000057}, LOCAL) > {10424} ? "No" : null)
Note that:
- {10423} is the field code for custom date picker "Date closed" (this field code might differ on your instance)
- {10424} is the field code for custom date picker "Expected Due Date" (this field code might differ on your instance)