Page History
| UI Text Box | ||||||
|---|---|---|---|---|---|---|
| ||||||
|
Feature
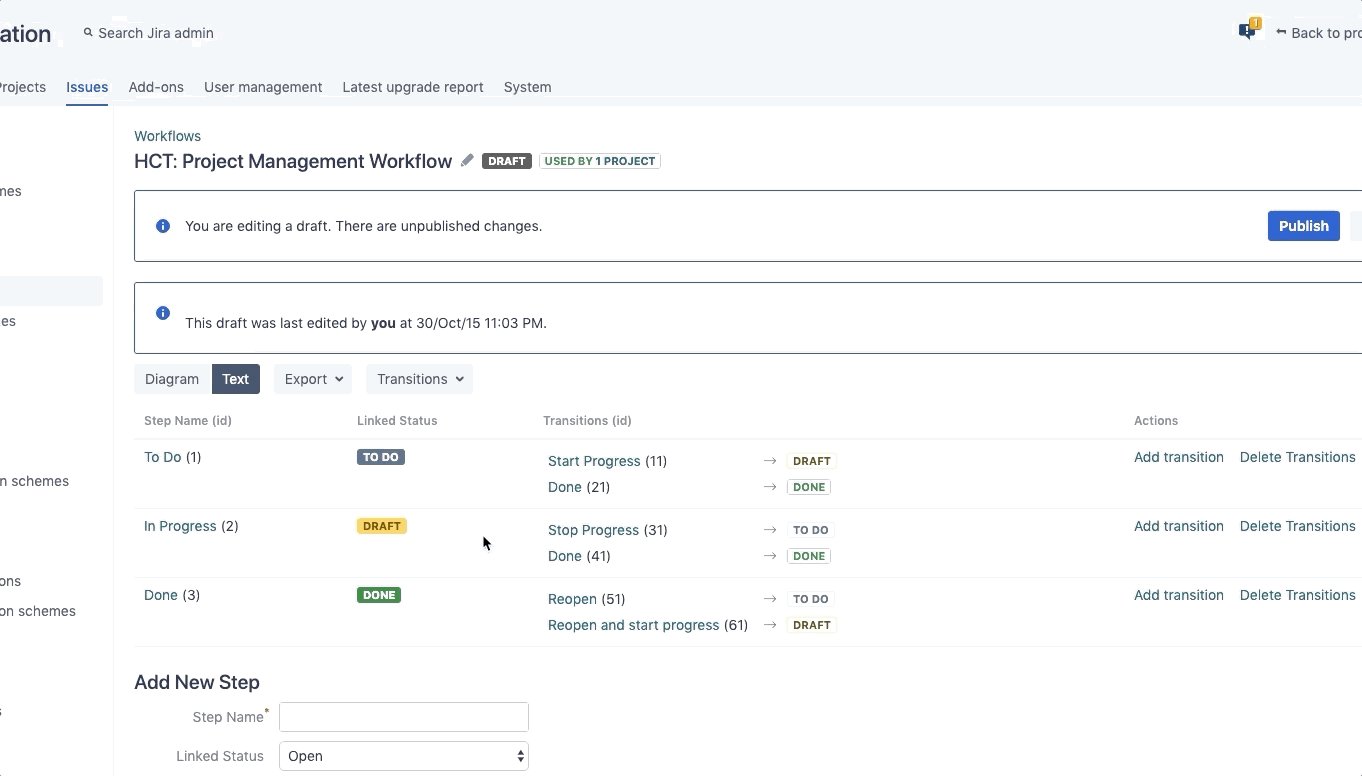
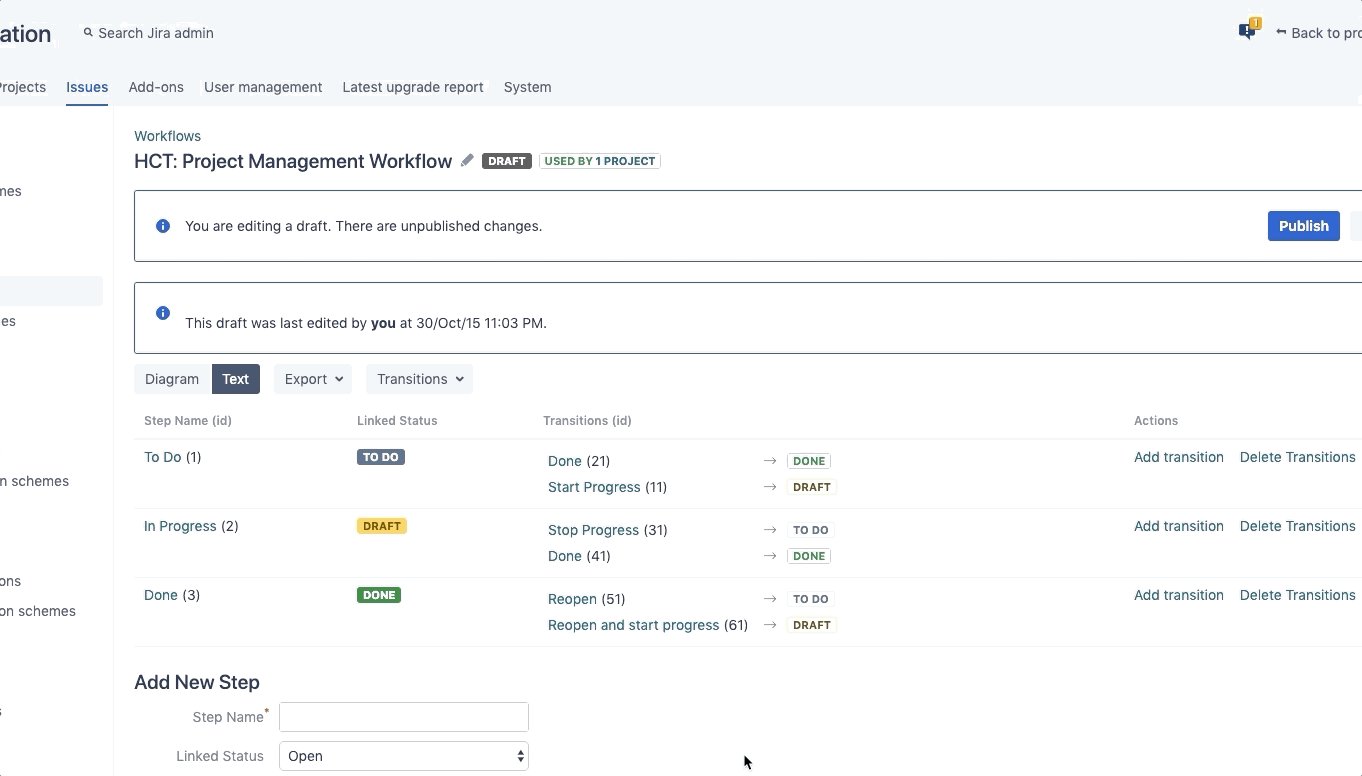
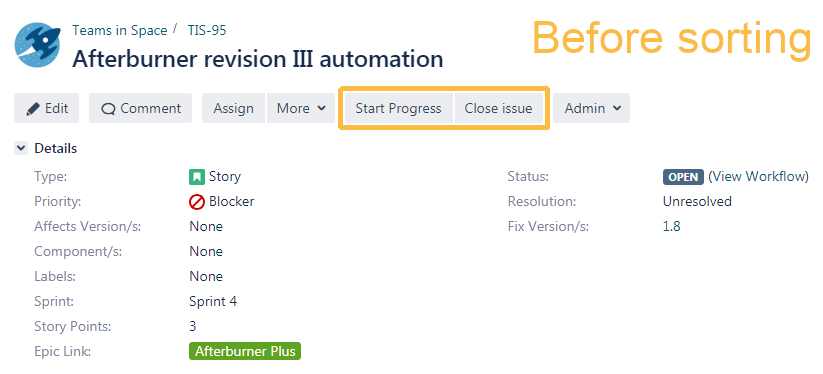
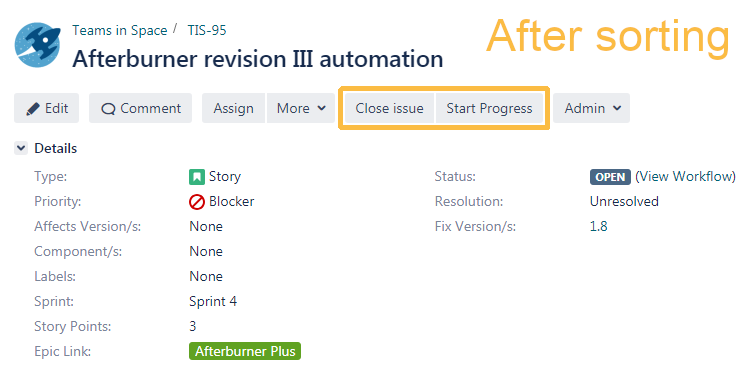
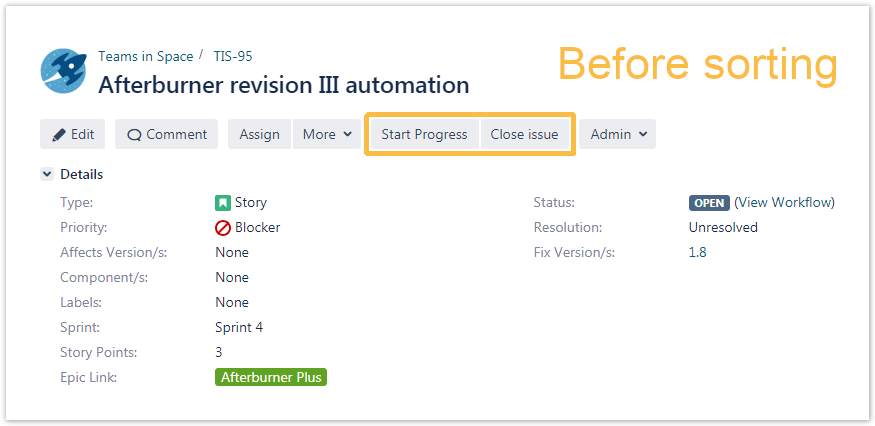
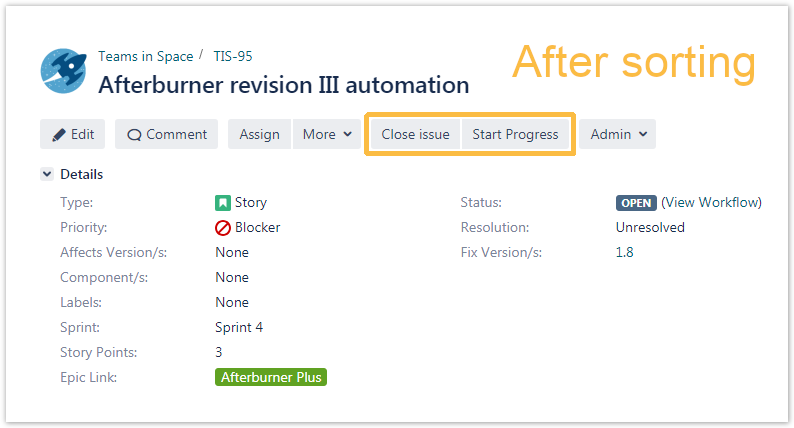
Since version 2.8.0, it is possible to sort workflow transitions by using the opsbar-sequence. After sorting the transition in a custom order, they will be displayed in this order in the issues with this workflow, too. |
| UI Text Box | ||
|---|---|---|
| ||
Transitions can only be sorted if the workflow is in edit mode (inactive or draft). |
| UI Expand | ||
|---|---|---|
| ||
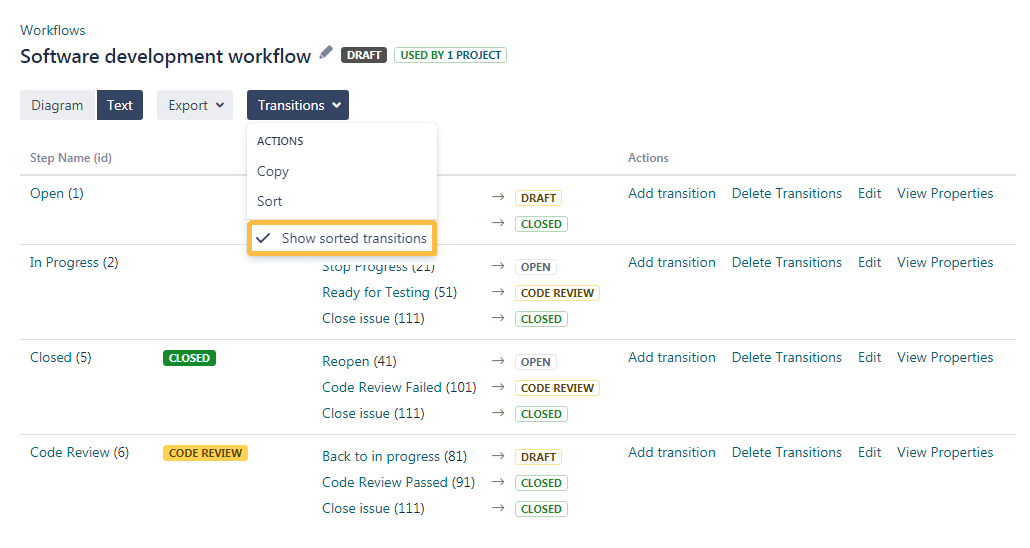
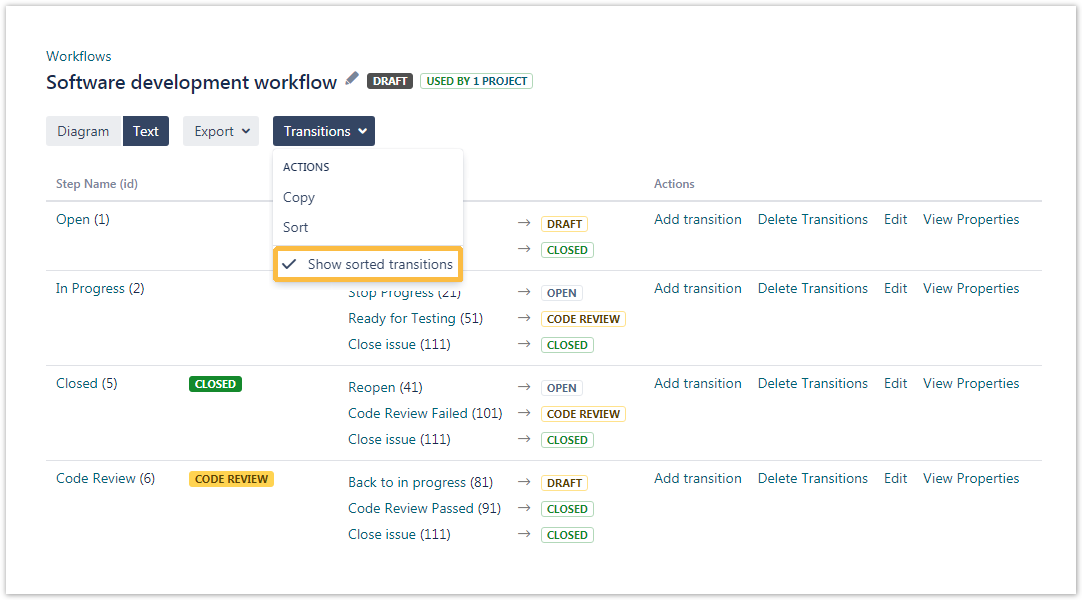
It can be selected, whether the sorted order in the workflow configuration should be displayed or not. When the option is selected, the transitions will be formatted for a better overview. |
|
| UI Expand | ||
|---|---|---|
| ||
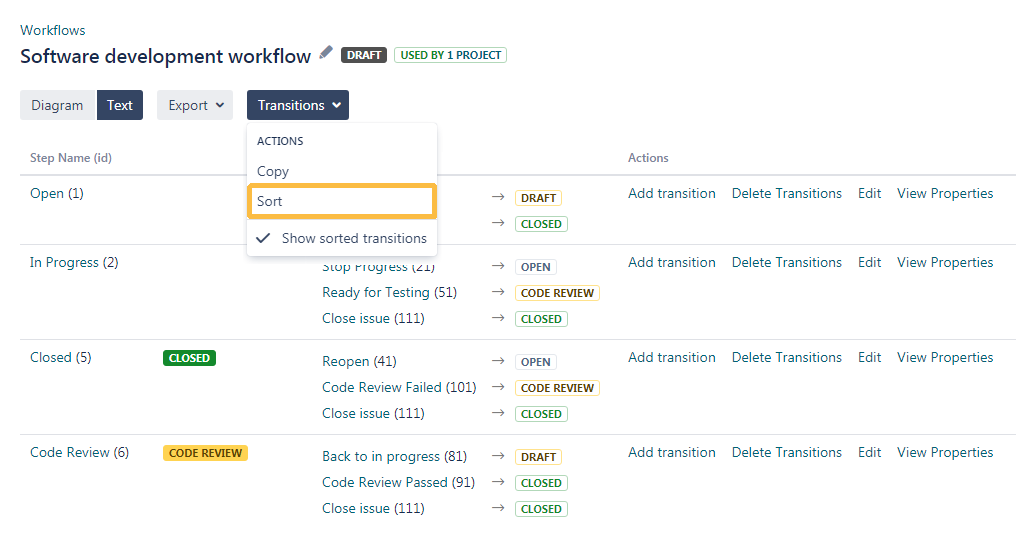
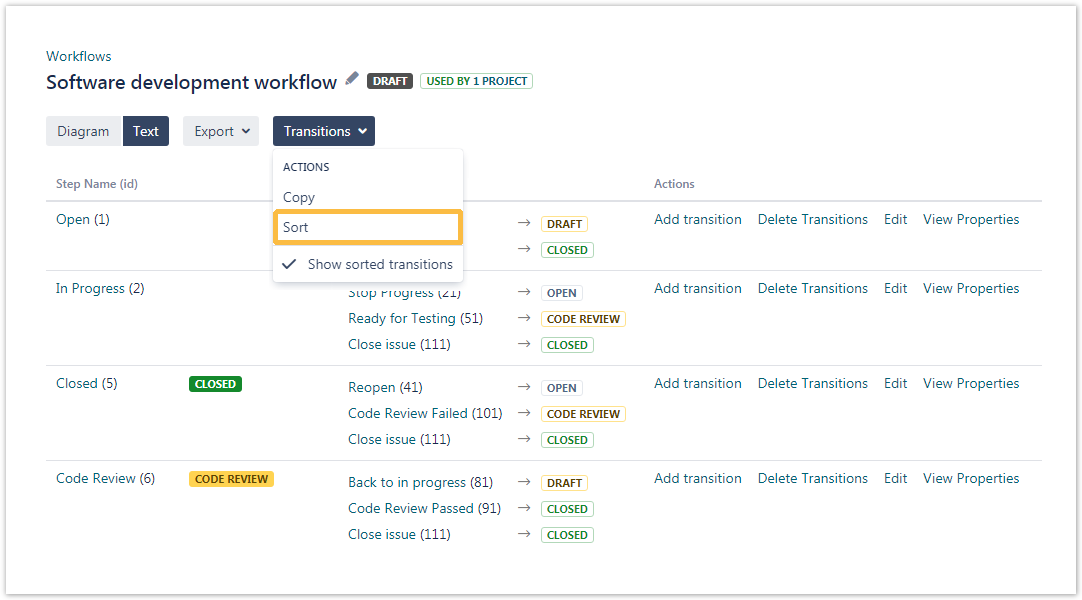
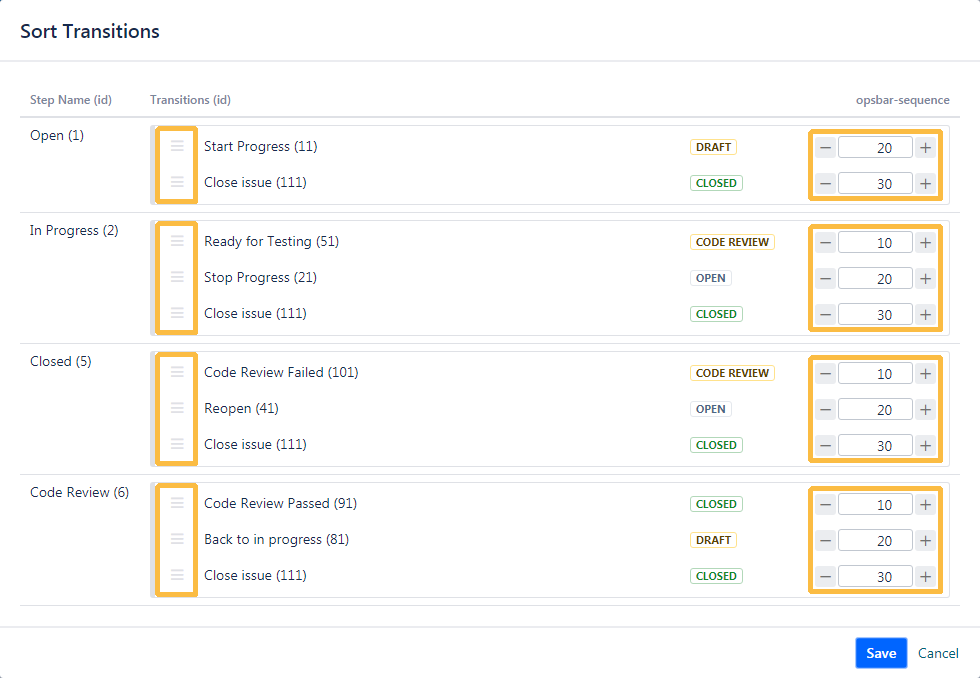
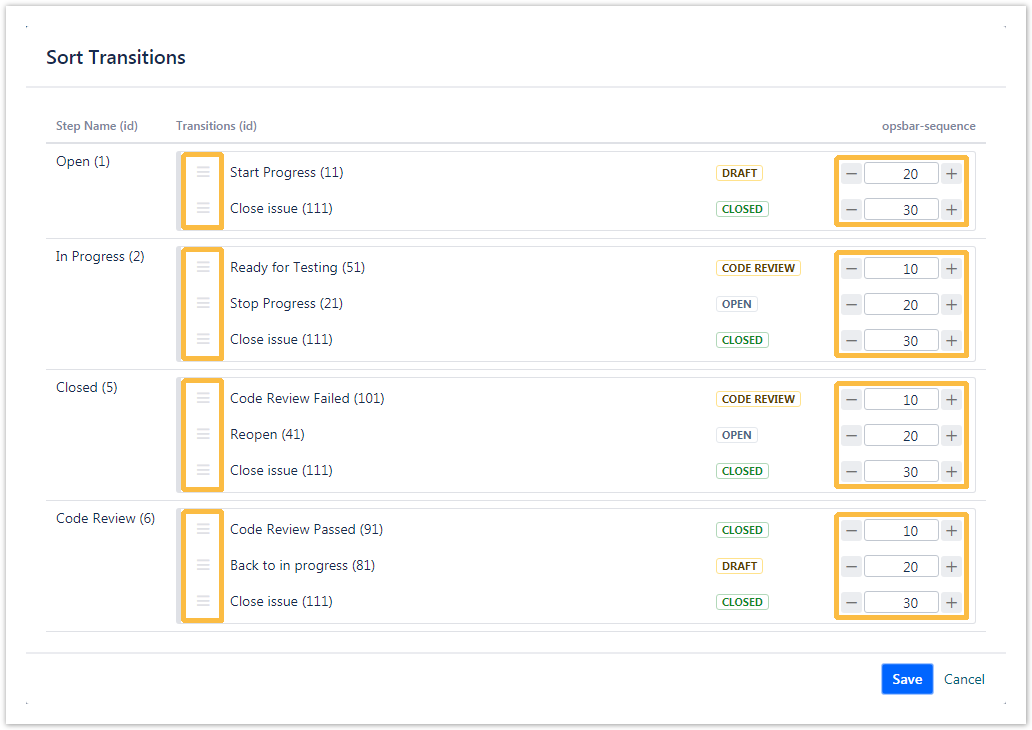
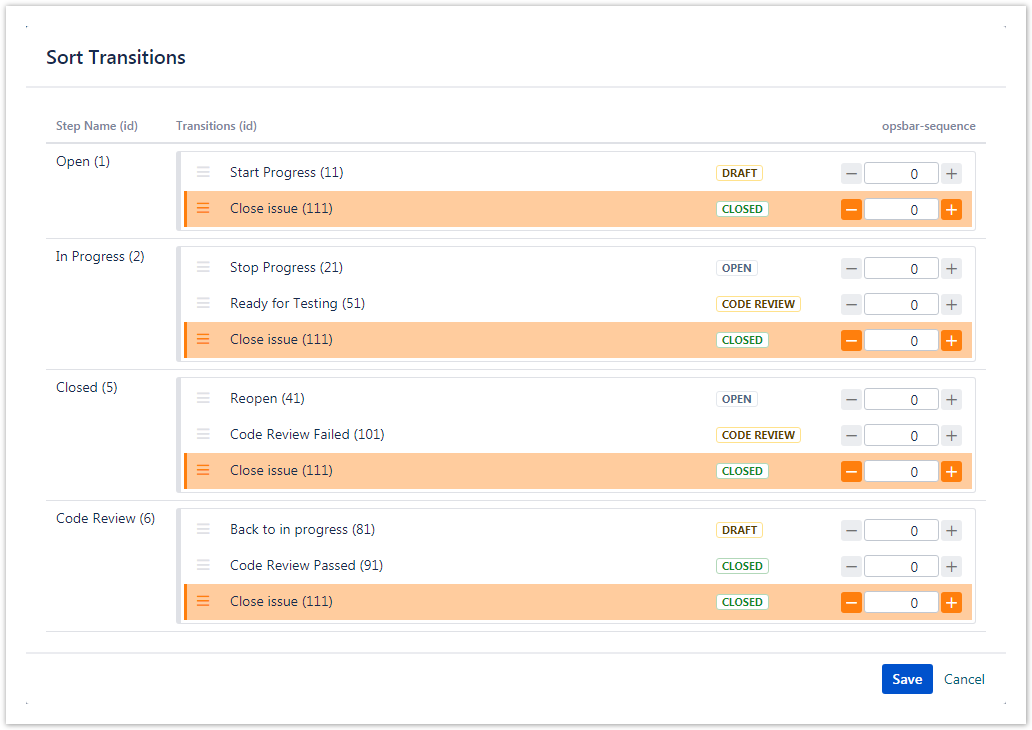
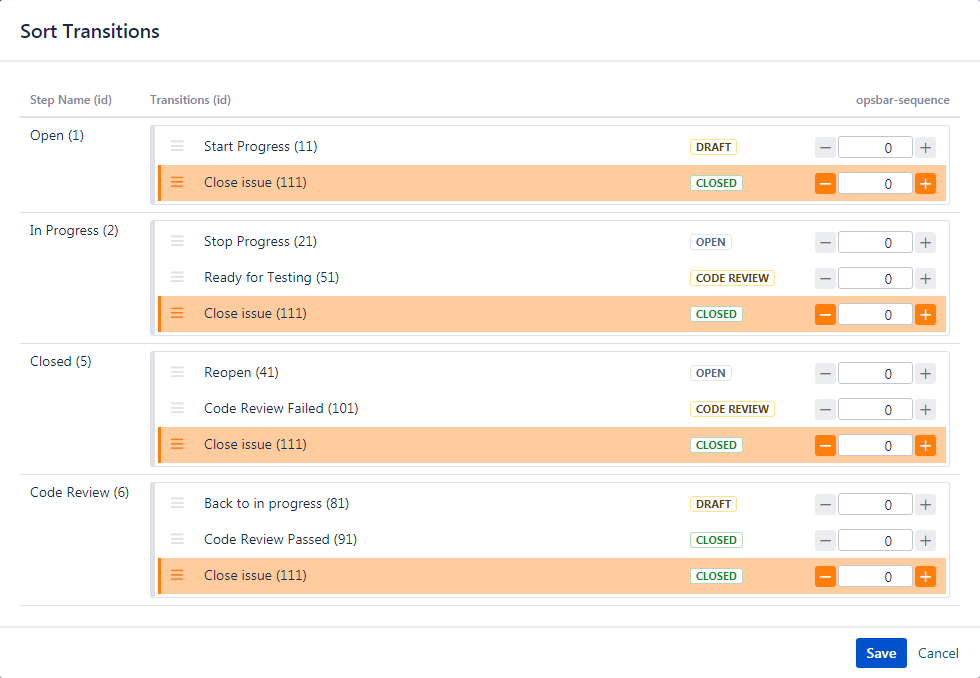
The workflow's transitions can be sorted by hitting the "Sort" button in the dropdown menu. |
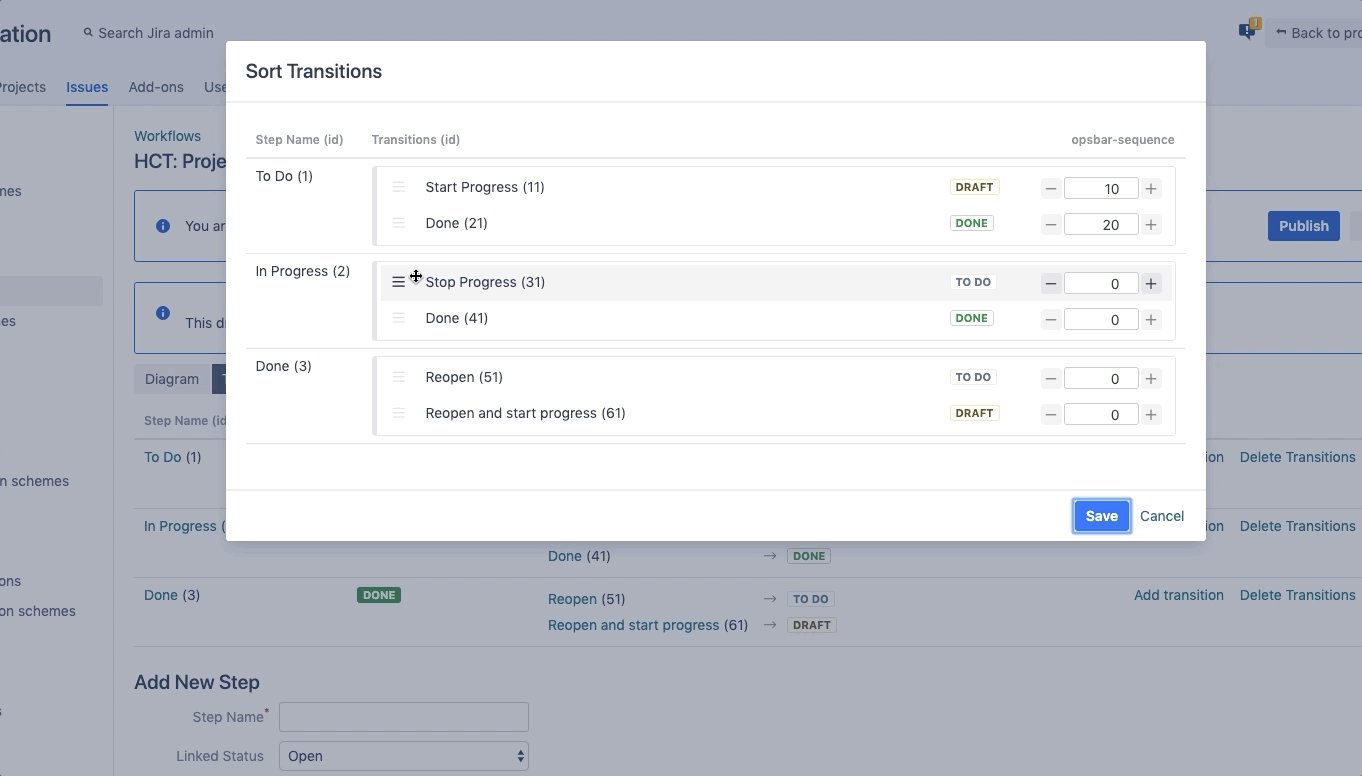
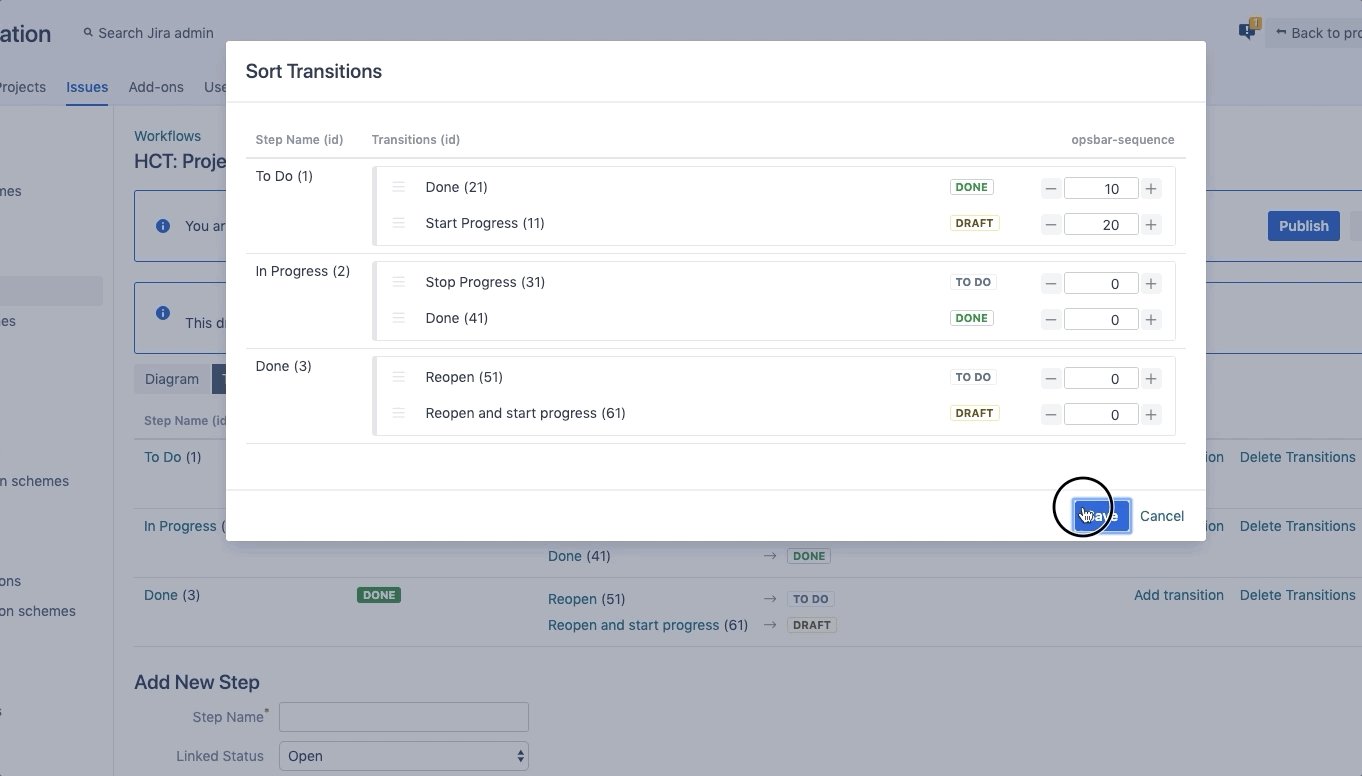
In the opening popup window, the transitions can either be sorted via drag&drop, via entering |
the opsbar- |
sequence directly or via changing the opsbar-sequence using the buttons next to the sequence number. |
When selecting one transition, that is reused in more steps, they will be highlighted in the same color. |
|
|
|
| CSS Stylesheet |
|---|
#tocContainer {
margin-right: 15px;
position: fixed;
right: 0;
top: 160px;
width: 23%;
z-index: 1;
}
|
| style | line-height: 150%; |
|---|---|
| id | tocContainer |
|
| Excerpt Include | ||||||
|---|---|---|---|---|---|---|
|
| Panel | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||
|