Page History
| Panel | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
On this page
|
| UI Text Box | |||||||
|---|---|---|---|---|---|---|---|
| |||||||
Use caseLink your Epic each time you create a story. | |||||||
| Page properties | |||||||
| |||||||
| Function | Create issue | ||||||
| Type | |||||||
| Use case description | Link your Epic each time you create a story. | ||||||
| Complexity |
|
Configuration steps
| UI Steps | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
|
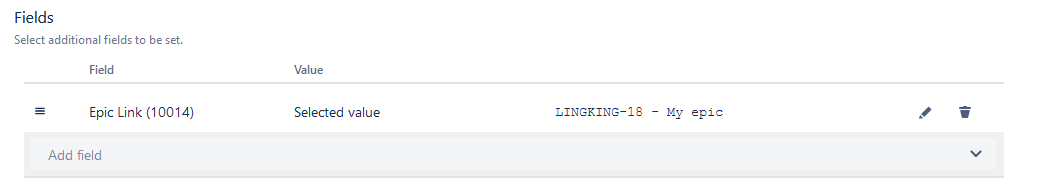
Finally, your fields configuration should can look like this:
Related examples
Page properties report firstcolumn Use case headings TypeJWT feature, Function, Use case descriptionWorkflow function, Parser functions, Complexity sortBy Title cql label = "use-case" and space = currentSpace() and parent ancestor = "2254568738569502"
| Excerpt Include | ||||||
|---|---|---|---|---|---|---|
|
| Page properties | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||
|