Page History
| Panel | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
On this page
|
| UI Text Box | ||||
|---|---|---|---|---|
| ||||
Use caseStatus updates are key to successfully managing projects. Usually you need to capture additional information which often gets lost in the comment history. This use case combines multiple custom text fields and populates the automatically using post functions. |
Prerequisites
| UI Expand | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
|
| UI Expand | ||||||
|---|---|---|---|---|---|---|
| ||||||
|
| UI Expand | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||
| ||||||||||||||
| UI Expand | ||||||||||||||
| ||||||||||||||
|
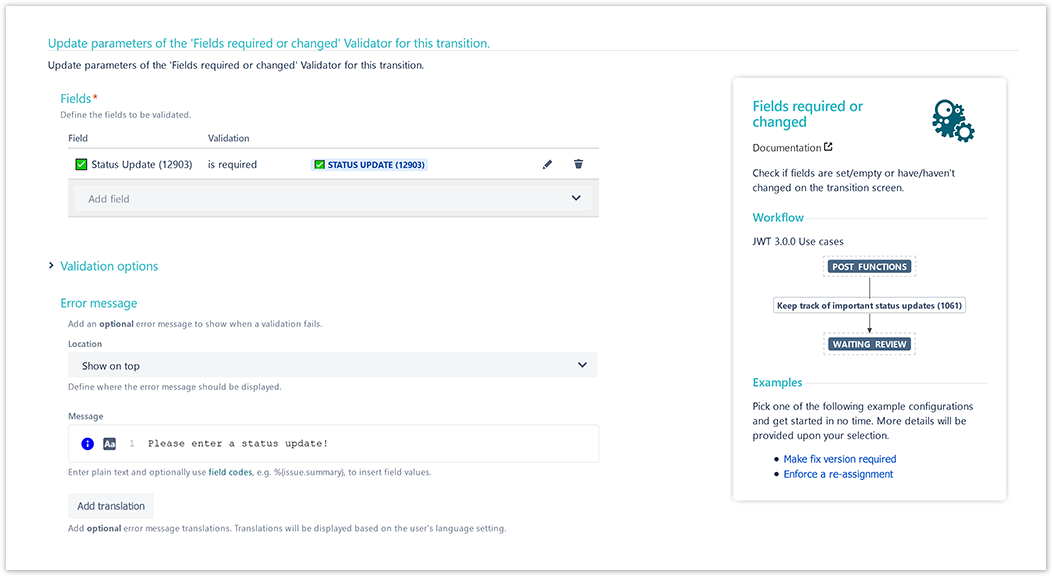
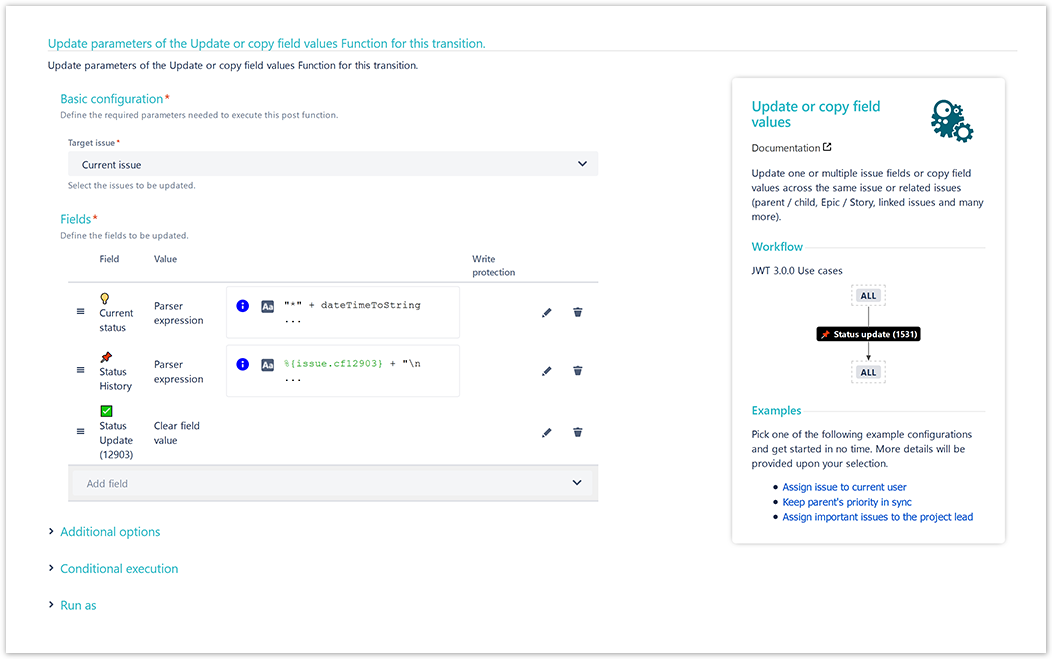
Configuration
| UI Steps | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
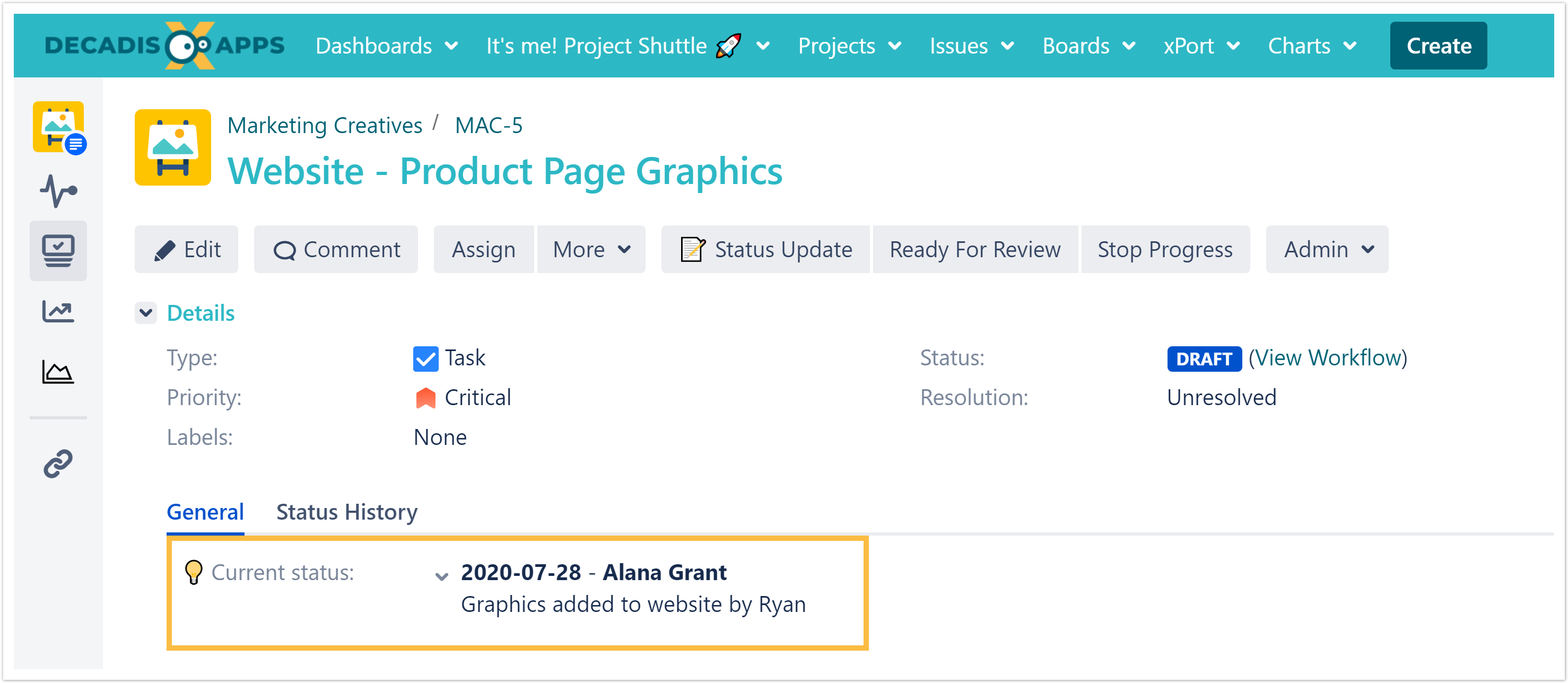
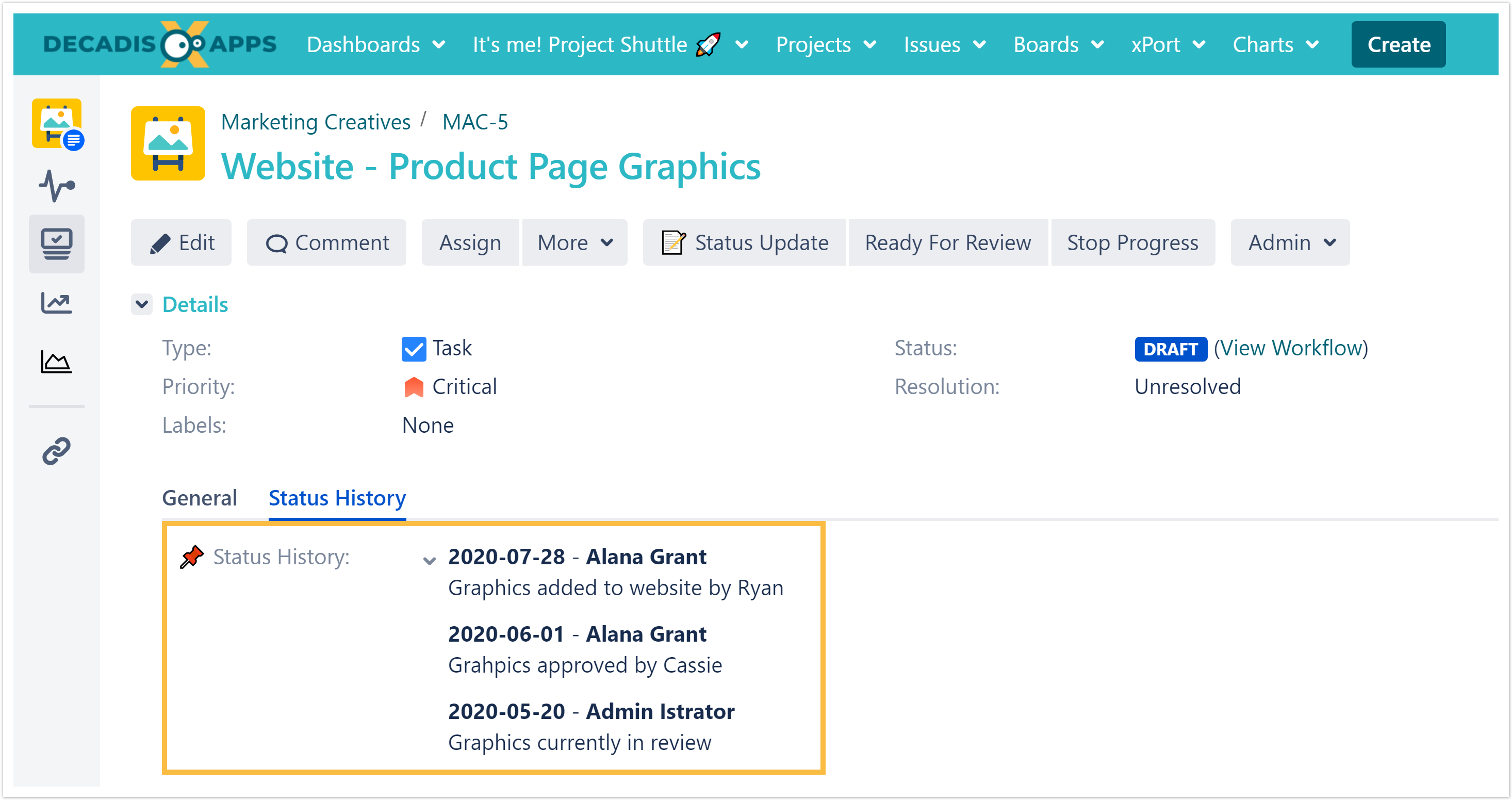
Screenshots
ScreencastRelated use cases
Page properties report firstcolumn Use case headings TypeJWT feature, Function, Use case description, ComplexityWorkflow function, Parser functions, Label sortBy Title cql label = "use-case-workflow" and ancestor = "27067093"
| Excerpt Include | ||||||
|---|---|---|---|---|---|---|
|
| Page properties | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
|
| Page properties | |||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||
| Function | <link to function being used> | ||||||||||||||||||||||||||||||||||||||||||
| Type | <link each symbol to parent page of the function category / e.g. conditions/ validators...)> | ||||||||||||||||||||||||||||||||||||||||||
| Use case description | <Short description of use case> | Complexity |
| Status | ||||
|---|---|---|---|---|
|
| Status | ||
|---|---|---|
|
|
|
| hidden | true |
|---|
| |||||||||
| Page status | Status | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| Tech review |
| ||||||||
| Style guide |
|
| Status | ||
|---|---|---|
|
| Status | ||||
|---|---|---|---|---|
|
| Status | ||||
|---|---|---|---|---|
|
| Status | ||||
|---|---|---|---|---|
|