This example illustrates a simple use case: connect to an external database and show a simple bar chart. In this example, we are using the Jira database, but you can use any database.
- Goal: Collect all Labels in Jira and count the associated issues
- Prerequisite: MySQL JDBC Driver
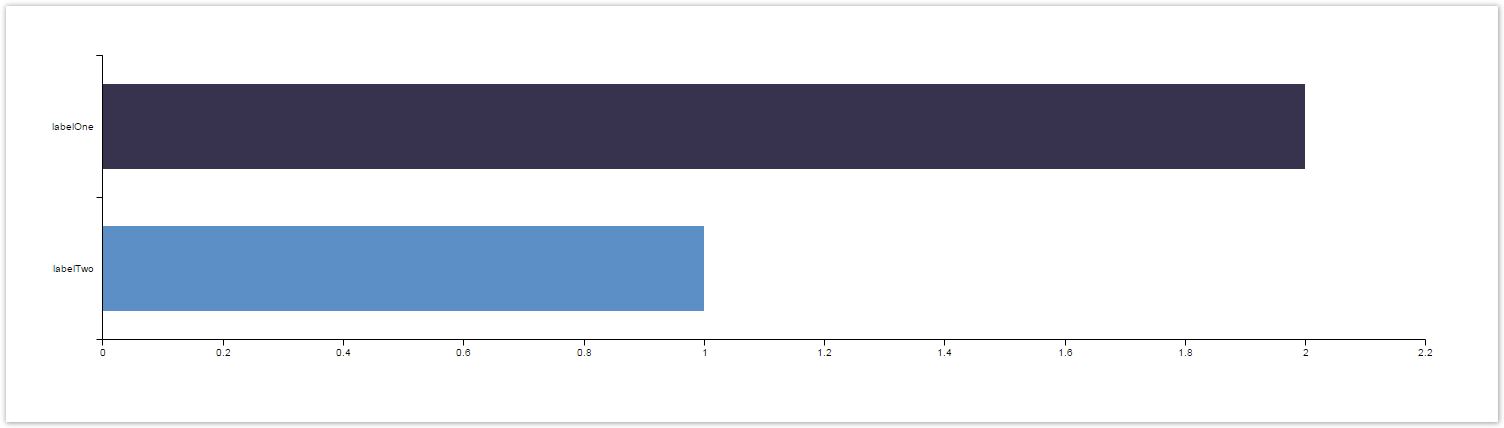
Chart preview
Related examples
If you still have questions, feel free to refer to our support team.